HTMLのpicture要素で最新の画像フォーマット「JPEG XL(.jxl)」を扱う

Webで利用できる画像フォーマットは、昔ながらのJPEGやGIF、PNGとありますが、昨今ではWEBPやAVIFといった軽量な画像形式も使われるようになり、徐々にではありますが多くのWebブラウザに対応してきました。
さらに、2019年ごろから開発が進んでいるのが、JPEG XL(.jxl)という画像フォーマットです。
画像のクオリティを保持したまま、高圧縮できるのが特徴です。
ただ、現在はまだWebブラウザの対応が進んでおらず、扱うことはほとんどありませんが、JPEGの後継となる新しい規格ですので、これから期待される画像フォーマットとして利用していくことも考えてもいいでしょう。
Webブラウザのサポート状況ですが、2021年7月時点ではまだどのブラウザも対応しておりませんが、開発は進んでいますので、Google ChromeやMicrosoft Edge、Firefoxなどでは、flag(chrome://flags等)という設定ページにて有効化して確認はできます。
Apple標準のSafariでは、2023年秋頃にリリースされるSafari 17からサポートされます。
Can I use(JPEG XL)
https://caniuse.com/?search=JPEG%20XL
ここでは、JPEG XL画像の準備とHTMLでの利用方法についてご紹介します。
JPEG XL画像の準備
JPEG XLを含め、その他の最新のフォーマットの画像の準備ですが、まだ画像編集ソフト等でも対応していないのがほとんどですので、オンラインツールで準備していくことが多いです。
Googleが提供しているSquooshというWebサイトで、JPEG XL画像を作成することができます。
Squoosh
https://squoosh.app/index.html

Squooshにアクセスしましたら、画面中央のプラスボタンアイコンを選択して、コンピュータからJPEGやPNGなどWebで利用する画像を選択するか、画面にドラッグ&ドロップして画像をアップロードします。
アップロードしましたら、画面左側に元画像の表示、右側に変換する画像が表示されます。
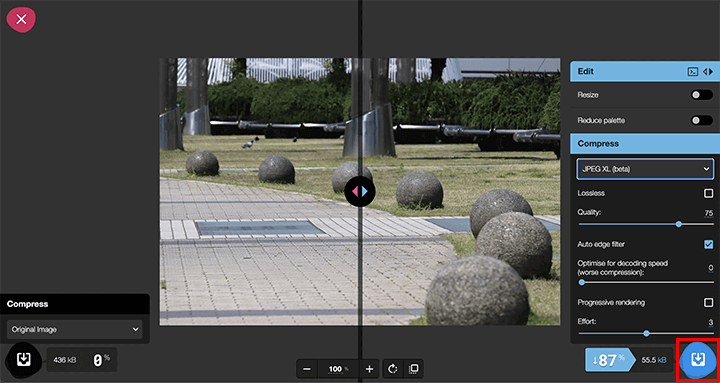
画面右にある変換ツールにて、「Compress」の圧縮形式の項目から「JPEG XL」を選択します。
2021年7月現在はまだベータ版となっております。
一眼レフカメラで撮影した2400×1800(1.66MB)のJPEG画像が、84%も圧縮されて259kBとかなり軽量になりました。
画質も劣化することなく、高画質を維持しています。
その他、クオリティ等も調整可能ですがそのままでOKです。

さらに軽量にしたいのであれば、画像の解像度を利用するサイズで用意しておくと良いでしょう。
先ほどの写真をリサイズして、800pxのサイズで用意してみました。
Squooshのサイトでも「Resize」の項目からリサイズが可能ですが、こちらのサイト内でリサイズすると画像が劣化しますので、Photoshopまたはパソコンにデフォルトで搭載されているツール等で準備するといいでしょう。
JPEG XLで画像を圧縮できましたら、画面右下のボタンから「.jxl」ファイルをダウンロードします。

JPEG XL(.jxl)の画像が準備できました。
一緒に、SquooshのサイトでWEBPやAVIFの画像も作成しておきましょう。
ちなみに、今回利用したサンプル画像で各フォーマットの画像を作成しましたら、以下のような結果となりました。
(クオリティの設定は、各フォーマットのデフォルトのままです)
JPEG : 436KB(元画像 800×533)
WEBP : 59KB
AVIF : 34KB
JPEG XL : 55KB
JPEG XLとWEBPは、画像素材にもよりますが、ファイルサイズはそれほど違いはないでしょう。
いろんな画像を試しましたが、AVIFは結構軽くなります。
AVIFについては後述しています。
このあと、HTMLでマークアップしてWebサイトで利用していきます。
最新の画像フォーマットの利用
実際の利用方法としては、HTMLのpicture要素を使うことで、対応している画像フォーマットを切り替えることができますので、従来のimg要素ではなくpicture要素とsource要素で最新のフォーマットを扱っていきます。
今回のお話で出てきた画像フォーマットを、すべて用意した場合で見ていきます。
以下、サンプルコードになります。
<picture>
<source srcset="images/sample.avif" type="image/avif">
<source srcset="images/sample.jxl" type="image/jxl">
<source srcset="images/sample.webp" type="image/webp">
<img src="images/sample.jpg" alt="フォールバックのJPEG画像">
</picture>
picture要素内で設定しているsource要素を、優先順に上から対応しているフォーマットの画像を読み込みます。
JPEG XLのtype属性は「image/jxl」と指定します。
source要素で指定した画像のフォーマットにWebブラウザが対応していなければ、img要素で指定した画像をフォールバックとして読み込みます。
サンプルではJPEGとしましたが、PNGでも構いません。
ほとんどのWebブラウザがWebPに対応しておりますが、まだIEを利用しているユーザーにも対応することを考えると、JPEG画像をフォールバックとして指定しておく必要もあります。
IEについては、picture要素がサポートされていませんので、Picturefillというjsライブラリを読み込ませる必要があります。
また、IE以外のWebブラウザでは、必要のないファイルの読み込みで表示速度に影響を与えたくないでしょう。
以下の記事で、Picturefillの読み込みを含め、JavaScriptやPHPで、IEのみでPicturefillを読み込むという方法も一緒にご紹介しています。
まとめ
今後はさらに「WebP2」という新たの規格も開発中との話もありますが、新しい規格が出てきたらまたWebツールで画像を作成して、source要素で追加していけばOKです。
ここでは、いくつかの画像フォーマットが登場しましたが、WEBPやAVIFについては、以下の記事でご紹介しています。
画像の生成と利用は同じような流れです。
JPEG XL(.jxl)はJPEGの後継となる新規格ですので、これからWebブラウザのサポートが進むと、WebPと同様に利用も進むでしょう。
JPEG XLを今のうちに用意してしておくと、ブラウザが対応された時にすぐに最適化できますので、余裕があればpicture要素とsource要素でマークアップしておいても良いでしょう。