HTMLのfieldset要素とlegend要素を使ったフォームの装飾

Webサイトにはお問い合わせフォームや登録フォーム、ログインフォームなど、フォーム部品を構築することはよくあります。特にお問い合わせフォームは顧客とのコミュニケーションには必要不可欠です。
フォームはわかりやすく使いやすいデザインにすることが重要ですが、HTMLのfieldset要素やlegend要素を使うことで、手軽にフォームを装飾することができます。
HTMLのfieldset要素は、フォーム関連のコントロールやラベルをグループ化するための要素になります。
そしてlegend要素は、fieldset要素で構築したグループの見出しを示す要素となります。
グルーピングできるのもそうですが、この2つの要素のデフォルトのスタイルだけでも見た目を整えることができるので、フォームの装飾にはとても便利なタグとなります。
fieldset要素とlegend要素を使ったフォームの装飾
ここからは、fieldset要素とlegend要素の使い方について、ログインフォームをサンプルに見ていきます。
以下、HTMLのサンプルコードになります。
まずは、通常のシンプルなログインフォームをHTMLで構築してみました。
HTML
<form id="login-form" action="login.php" method="post">
<div class="form-area">
<label for="username">Username</label>
<input type="text" id="username" name="username">
</div>
<div class="form-area">
<label for="password">Password</label>
<input type="password" id="password" name="password">
</div>
<input type="submit" value="Login">
</form>
続いてCSS。
CSSではフォーム部品の横幅や余白など、簡単なレイアウト調整だけしておきます。
CSS
#login-form {
max-width: 600px;
width: fit-content;
margin: 1.25rem;
margin-inline: auto;
padding: 0 1.25rem;
.form-area {
padding: 0 0 0.625rem;
}
input {
display: block;
&[type="text"], &[type="password"]{
padding: 0.125rem 0.5rem;
}
&[type="submit"] {
margin: 0.5rem 0 0;
padding: 0.25rem 1rem;
}
}
}
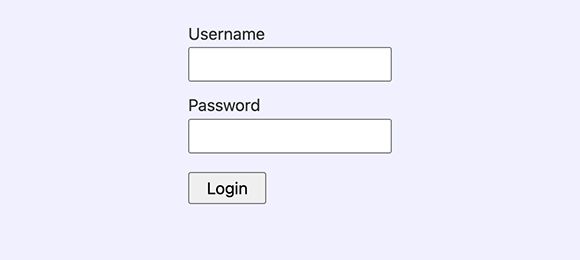
以下、実装結果になります。

ここまではよくあるデザインです、フォームの範囲を含めてわかりやすく装飾したいところです。
上記のHTML構造をベースに、fieldset要素やlegend要素を使うことで、フォーム関連のコントロールやラベルをグループ化して手軽にフォームを装飾することができます。
以下、サンプルコードになります。
HTML
<form id="login-form" action="login.php" method="post">
<fieldset>
<legend>Login Info</legend>
<div class="form-area">
<label for="username">Username</label>
<input type="text" id="username" name="username">
</div>
<div class="form-area">
<label for="password">Password</label>
<input type="password" id="password" name="password">
</div>
<input type="submit" value="Login">
</fieldset>
</form>
追加要素として、フォーム部品をグループ化するために、form要素内のフォームパーツをfieldset要素で囲います。
そしてfieldset要素の開始タグの直後に、legend要素でグループ化したフォームの見出しを構築します。
CSSでは、fieldset要素とlegend要素の余白の調整だけ指定しておきます。
CSS
#login-form {
max-width: 600px;
width: fit-content;
margin: 1.25rem;
margin-inline: auto;
padding: 0 1.25rem;
fieldset {
padding: 1.25rem;
}
legend {
padding: 0 0.5rem;
}
.form-area {
padding: 0 0 0.625rem;
}
input {
display: block;
&[type="text"], &[type="password"]{
padding: 0.125rem 0.5rem;
}
&[type="submit"] {
margin: 0.5rem 0 0;
padding: 0.25rem 1rem;
}
}
}
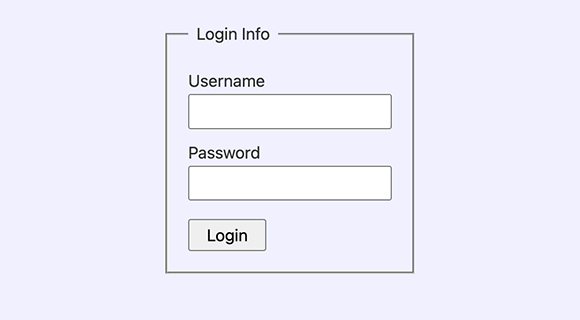
以下、実装結果になります。

fieldset要素のデフォルトのスタイルは、グルーピングがわかりやすいborderプロパティが適用されているスタイルとなっています。グループ化したい部分を囲うだけなので、HTML構造もごちゃごちゃすることはありません。
legend要素はボーダーに重なるような見出しを構築してくれます。
このデザインは他の要素を使いながら構築すると、positionプロパティなどを使って配置を指定する必要があり少し手間が掛かるでしょう。
legend要素のみで表現できるのは便利ですね。
シンプルな装飾のままでもいいですが、fieldset要素やlegend要素にスタイルを適用することで、デフォルトのスタイルを活用しつつ、手軽にお好みのスタイルにできます。
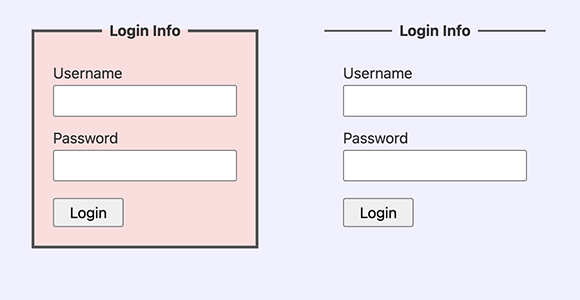
グループの見出しを中央寄せにしたり、背景色を指定するなど。
CSS
fieldset {
padding: 1.25rem;
border: 3px solid #555;
background-color: #fdd;
}
legend {
padding: 0 0.5rem;
margin-inline: auto;
font-weight: bold;
}
他にも、上部のボーダーだけで装飾するといったことも。
CSS
fieldset {
padding: 1.25rem;
border: none;
border-top: 2px solid #555;
}
legend {
padding: 0 0.5rem;
margin-inline: auto;
font-weight: bold;
}
今回はログインフォームでご紹介しましたが、登録フォームなどでも1つのフォームに対して、名前やメールアドレスなどのユーザー情報と、作成するアカウント名とパスワードの項目とでわかりやすくグループ分けする際にも使えるでしょう。
最後に
HTMLのfieldset要素やlegend要素を使うことで、HTML構造をそれほど変更することなく、簡単なフォームデザインが作れます。
シンプルながらもそれなりのデザインのフォームが作れますので、HTMLでフォームを構築する際はぜひ利用してみてください。