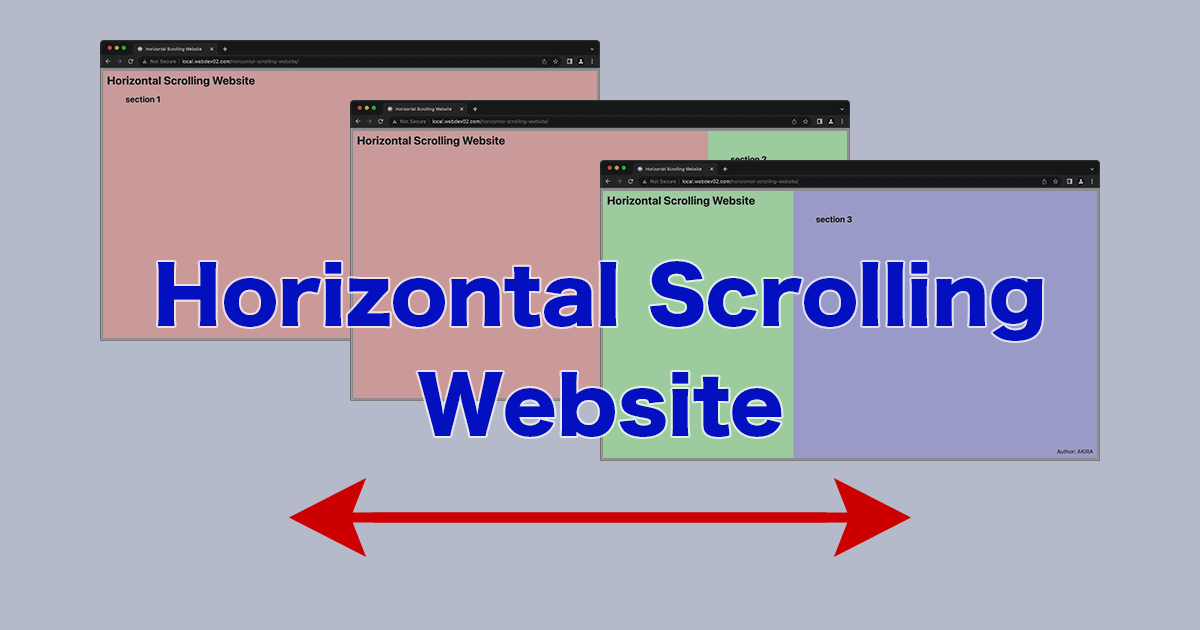
横スクロールで閲覧するWebサイトを制作する方法

通常、Webページは縦にスクロールしながらコンテンツを閲覧していくといった既成概念がありますが、縦幅を固定して横スクロールで魅せていくWebページも、デザインによっては面白いWebサイトに仕上がるのではないでしょうか。
ここでは、横スクロールで閲覧するWebサイトを制作する方法について見ていきます。
制作方法としては、Webページの表示に係る要素をWebブラウザの表示領域としてから、要素をスクロールする際に指定するCSSのoverflowプロパティを使って、横スクロールで閲覧するWebサイトを作っていきます。
overflowプロパティは、「auto」「visible」「hidden」「scroll」などの値を指定して、要素がボックスに収まらない内容の表示方法を指定するプロパティになります。
その他、x軸のみのスクロールバー表示のoverflow-xプロパティや、y軸のみのスクロールバー表示のoverflow-xプロパティもあります。
それでは、サンプルコードを交えてご紹介していきます。
Webページの横スクロールの実装
まずはHTMLの構造から見ていきます。
通常のWebページと同じようにheader要素とfooter要素を。
そして、main要素では各セクションのコンテンツブロックを構築します。
以下、サンプルコードになります。
HTML
<header>
<h1>Horizontal Scrolling Website</h1>
</header>
<main>
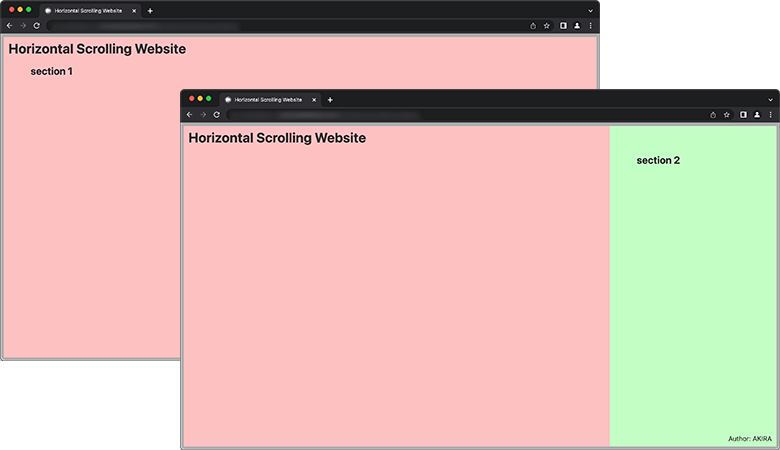
<section id="s1" class="section-conts">
<div class="contents-block">
<h2>section 1</h2>
</div>
</section>
<section id="s2" class="section-conts">
<div class="contents-block">
<h2>section 2</h2>
</div>
</section>
<section id="s3" class="section-conts">
<div class="contents-block">
<h2>section 3</h2>
</div>
</section>
</main>
<footer>
<p>Author: AKIRA</p>
</footer>
続いてはCSS。
header要素は画面上部、footer要素は画面下部に固定させて、メインコンテンツを画面の表示領域で横スクロールして閲覧するデザインにしていきます。
以下、サンプルコードです。
CSS
header {
position: fixed;
top: 1.2rem;
left: 1.2rem;
}
header h1 {
line-height: 1;
}
main {
width: 100vw;
width: 100dvw;
height: 100vh;
height: 100dvh;
display: flex;
flex-direction: row;
border: 8px solid rgb(180, 180, 180);
overflow-x: scroll;
-ms-overflow-style: none; /* Hide Scrollbar (IE, Microsoft Edge) */
scrollbar-width: none; /* Hide Scrollbar (Firefox) */
}
main::-webkit-scrollbar { /* Hide Scrollbar (Google Chrome, Safari) */
display: none;
}
.contents-block {
width: 100vw;
width: 100dvw;
height: 100%;
padding: 4rem;
overflow-y: scroll;
}
#s1 {
background-color: rgb(255, 200, 200);
}
#s2 {
background-color: rgb(200, 255, 200);
}
#s3 {
background-color: rgb(200, 200, 255);
}
footer {
position: fixed;
bottom: 1.2rem;
right: 1.2rem;
line-height: 1;
}
メインコンテンツは画面の表示領域とするため、横幅を「100vw」、高さを「100vh」とします。
さらにスマートフォンやタブレット端末のツールバー・アドレスバーを計算したビューポート単位とするため、横幅には「100dvw」、高さには「100dvh」も指定しておきます。
UI表示に合わせたスタイルの適応については「CSSのビューポート単位(svh, lvh, dvh)でUI表示に合わせたスタイルを適応させる」の記事でご紹介しています。
CSSクラス「contents-block」の各セクションに対して 「width: 100vw;」「width: 100dvw;」「height: 100%;」の指定で、各要素を画面の表示領域とします。
「overflow-y: scroll;」は、コンテンツ量によって表示領域の高さを超える場合に、縦スクロールさせるようにします。
各セクションの親要素のmain要素ではフレックスボックスとするスタイルをあてて、各セクションを横並びにします。
そして「overflow-x: scroll;」を指定することで、横幅を超えるコンテンツ(横並びの各セクションのコンテンツ)を横スクロールで閲覧するようにします。
デザインにスクロールバーが必要ない場合は、スクロールバーを非表示にするスタイルを指定します。
スクロールバーの非表示の指定は、Webブラウザによって記述が変わります。
IEやMicrosoft Edgeは「overflow-style: none;」、Firefoxでは「scrollbar-width: none;」、Google ChromeやSafariは擬似要素「-webkit-scrollbar」で適応させることができます。

スマートフォンやタブレット端末などのタッチ操作では、横スクロールはそこまで抵抗はありませんが、
PCユーザーは少しだけ操作に抵抗があるかもしれません。
ナビゲーションのようなリンクを設置してスクロールさせてあげてもいいでしょう。
ナビゲーションリンクでスムーズスクロール
これまでのHTML構造に、各セクションへスクロールで移動できるナビゲーションを設定してみます。
header要素にnavタグとul、liタグでナビゲーションを構築します。
各セクションへのリンクは、idを指定してページ内リンクとします。
HTML
<header>
<h1>Horizontal Scrolling Website</h1>
<nav>
<ul>
<li><a href="#s1">section1</a></li>
<li><a href="#s2">section2</a></li>
<li><a href="#s3">section3</a></li>
</ul>
</nav>
</header>
CSSでは、ナビゲーションのスタイルのほか、横スクロールを適応させているmain要素に「scroll-behavior: smooth;」と指定して、ページ内リンクの移動をスムーズなスクロールで実装します。
CSS
nav {
position: fixed;
top: 1.2rem;
right: 1.2rem;
}
nav ul {
list-style: none;
display: flex;
gap: 2rem;
}
main {
width: 100vw;
width: 100dvw;
height: 100vh;
height: 100dvh;
display: flex;
flex-direction: row;
border: 8px solid rgb(180, 180, 180);
overflow-x: scroll;
-ms-overflow-style: none; /* Hide Scrollbar (IE, Microsoft Edge) */
scrollbar-width: none; /* Hide Scrollbar (Firefox) */
scroll-behavior: smooth; /* Smooth Scroll */
}
スムーズスクロールの実装については、(scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズスクロール)の記事でもご紹介しています。
スムーズスクロールの実装の注意点ですが、
通常はhtml要素に対して「scroll-behavior: smooth;」を指定すればOKですが、overflowプロパティでスクロールを制御している場合、overflowプロパティと同じ要素にscroll-behaviorプロパティを指定しないと動きません。
以下、ここまでの実装の動きになります。
動画(5分ほど)
まとめ
ここでは、ナビゲーションリンクを横スクロールの補助としましたが、ユーザーに横スクロールを認識してもらいやすくするために、横矢印のアニメーションをデザインに加えるのもいいでしょう。
縦スクロールより横スクロール方法が好ましいWebデザインであれば、縦幅の固定とoverflowプロパティを使ったスクロールの制御で、これまでとは違ったWebサイトを制作していくことができるでしょう。