CSSでの適切なフォントサイズの指定方法とrem単位

Web制作においてサイトの見栄えに影響を与えるフォントサイズの指定では、pxやem、rem、%といったいろんな単位を使った経験があるでしょう。
px単位は昔からよく使われていた単位でありますが、ブラウザのフォントサイズはユーザーが変更可能なため、変更される場合も考えたデザイン・Webサイトを制作していく場合は、相対的な値が指定できるemやrem単位を使う方が良いでしょう。
さらに、親要素の影響を受けるem単位より、rootを基準としたrem単位でのサイズ指定の方が、フォントサイズの調整がしやすくなるので、昨今のWebサイトではrem単位が多く使われています。
たまにですが、サイトのベースとなるフォントサイズとして、root(ルートノード)やhtmlに「font-size: 62.5%」としているWebサイトを見かけます。
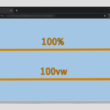
%(パーセント)単位の指定は、Webブラウザのデフォルトのフォントサイズの16pxの割合のフォントサイズの指定であり、100%とすれば16pxとなります。
「font-size: 62.5%」というのは、16pxを10pxで表すために「10 / 16 * 100 = 62.5」のように計算して求めた数字で、この値をrootのフォントサイズとすることで「1rem = 10px」となり、例えばフォントサイズを14pxとする場合は「1.4rem」、18pxにする場合は「1.8rem」と、emはもちろんrem単位でわかりやすくフォントサイズを指定できるようになる、ということから指定されるようになったフォントサイズになります。
Web制作者にとっては便利なのですが、状況によってはWebページのフォントサイズがうまく調整できないことも出てきます。
多くのWebサイトで採用されているWordPressであれば、プラグインを利用して構築しているページがあるとして、プラグインで設定されているrem指定のフォントサイズとの関係で、思うようなフォントサイズにならないことがあります。
すべてrem単位としているプラグインもあります。
ですので、rootのフォントサイズを62.5%としていると、うまくデザインが作れなくなることもあるわけです。
ここは、フォントサイズをうまく計算してあげることで、様々な状況にも対応したフォントサイズの指定ができるでしょう。
フォントサイズの調整(計算)
h1〜h6の見出しタグや段落を指定するpタグのフォントサイズは、最初にベースとなるフォントサイズを指定していくでしょう。pタグはそのまま16pxでいくことが多いですが。
見出しタグについては、Webブラウザのデフォルトのフォントサイズは以下のようになっています。
(ブラウザによって異なる場合あり)
h1要素の見出しテキスト(サイズ 200%) = 32px
h2要素の見出しテキスト(サイズ 150%) = 24px
h3要素の見出しテキスト(サイズ 120%) = 19.2px
h4要素の見出しテキスト(サイズ 100%) = 16px
h5要素の見出しテキスト(サイズ 80%) = 12.8px
h6要素の見出しテキスト(サイズ 70%) = 11.2px小数点の細かいフォントサイズは、切り上げか切り捨てのどちらかで指定してもいいでしょう。
通常のCSSでは、calc関数を使って計算することができます。
計算式は、先ほどの62.5%を求めた計算式に合わせるようにフォントサイズを計算します。
以下、サンプルコードになります。
まずはHTMLの構造から。
HTML
<main>
<h1>h1. Heading 1</h1>
<h2>h2. Heading 2</h2>
<h3>h3. Heading 3</h3>
<h4>h4. Heading 4</h4>
<h5>h5. Heading 5</h5>
<h6>h6. Heading 6</h6>
<p>Paragraph. It is a long established fact that a reader will be ...</p>
</main>
CSSでは、rootのフォントサイズは100%(ブラウザデフォルトの16px)として、CSS変数(Custom Properties)で16という値を管理して、calc関数の計算で利用していきます。
CSS
:root {
--root-font-size: 16;
}
h1 {
font-size: calc( 32 / var(--root-font-size) * 1rem );
}
h2 {
font-size: calc( 24 / var(--root-font-size) * 1rem );
}
h3 {
font-size: calc( 20 / var(--root-font-size) * 1rem );
}
h4 {
font-size: calc( 16 / var(--root-font-size) * 1rem );
}
h5 {
font-size: calc( 13 / var(--root-font-size) * 1rem );
}
h6 {
font-size: calc( 11 / var(--root-font-size) * 1rem );
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}
p {
font-size: calc( 16 / var(--root-font-size) * 1rem );
}
calc関数での計算で、指定したいフォントサイズを計算させることで値が求められるので、px単位で指定するように数値を計算させれば相対的なサイズが指定できます。
もしリセットCSSですべてのスタイルをリセットしていましたら、h1〜h6に「font-weight: bold;」も指定しておきましょう。
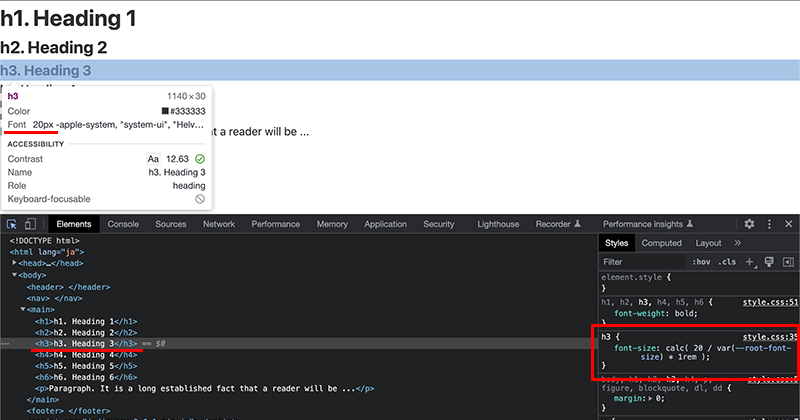
実行結果をデベロッパーツールを使って見てみましょう。
対象の要素を選択(サンプルではh3)すると、CSSの適応とフォントサイズが確認できます。

コードを書いていく中で、所々フォントサイズを調整することがありますが、フォントサイズを指定するたびに毎回calc関数を書くのも大変だという場合は、スニペットを用意しておくといいでしょう。
無料で人気のMicrosoft製のテキストエディタ「Visual Studio Code」を利用している場合は、以下の記事にてスニペットの登録方法をご紹介しています。
他、CSSで変数を扱う方法についても、以下の記事でご紹介しています。
Sassでフォントサイズの調整(計算)
Sassでは、mixinにフォントサイズの計算を定義しておくと、セレクタに対して手軽に指定しやすくなるでしょう。
サンプルでは、Dart Sassの記法でご紹介していきます。
まずは、mixinの定義をします。
rootのデフォルトフォントサイズを変数で管理して計算していきます。
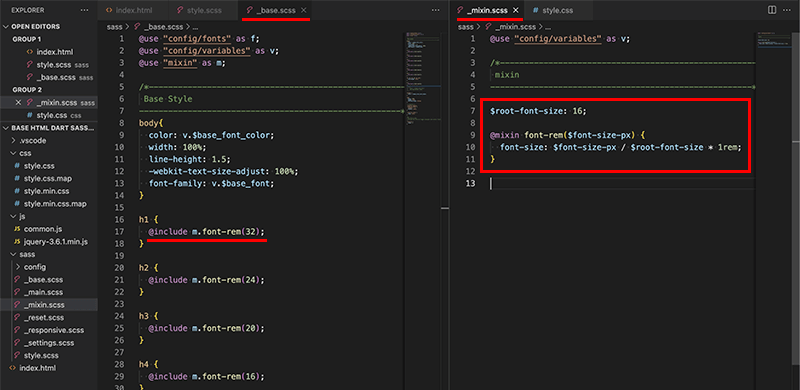
SCSS(_mixin.scss)
$root-font-size: 16;
@mixin font-rem($font-size-px) {
font-size: $font-size-px / $root-font-size * 1rem;
}
mixinの名前は「font-rem」としています。
引数を「$root-font-size」として値を渡すようにします。
そして、font-sizeプロパティでデフォルトのフォントサイズ「$root-font-size」と、引数で渡される「$root-font-size」を計算式に含めて計算させます。
これでmixinの定義は完了です。
続いて、ベースのスタイルを記述しているファイルに、mixinを呼び出してフォントサイズを指定します。
引数をpx単位で指定する数値を入れてあげればOKです。
SCSS(_base.scss)
h1 {
@include m.font-rem(32);
}
h2 {
@include m.font-rem(24);
}
h3 {
@include m.font-rem(20);
}
h4 {
@include m.font-rem(16);
}
h5 {
@include m.font-rem(13);
}
h6 {
@include m.font-rem(11);
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}
p {
@include m.font-rem(16);
}
これで相対的なフォントサイズの指定を、わかりやすいpx単位の数値で設定していくことができます。
mixin「font-rem」の呼び出しもスニペットを準備しておくといいでしょう。
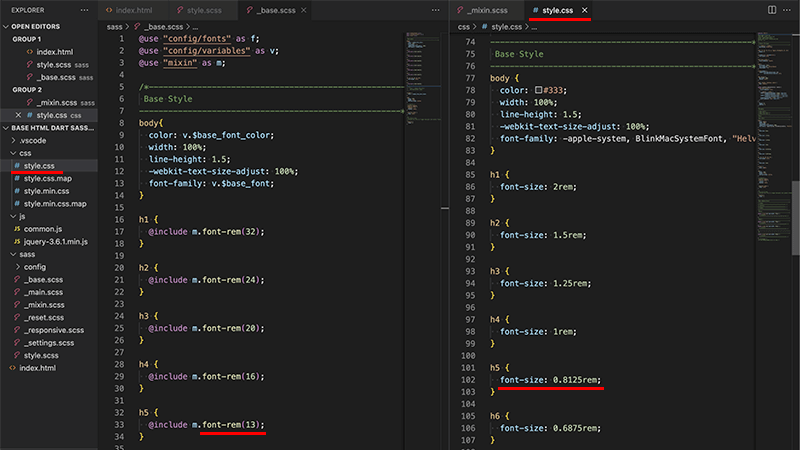
SassをコンパイルしてCSSを生成しますと、mixinで定義した計算でpx単位の数値がrem単位で指定されているのが確認できます。
h5の13pxも「0.8125rem」としっかり計算できています。

Sassにまだなれていない方は、Sassの使い方からmixinの使い方、Sassファイルの管理方法など、以下の記事でご紹介していますので参考にしていただければと思います。
また、Visual Studio Codeを使っている方は、拡張機能を利用すると少しだけ手間なSassのコンパイルを手軽に行えるようになります。
まとめ
Webサイトのベースとなるフォントサイズの構築においては、なるべくWebブラウザのデフォルトのフォントサイズ(16px:100%)を基準に指定する方が、いろんな状況でデザイン崩れを防げるかと思います。
calc関数やmixinの定義で計算してあげて、わかりやすくフォントサイズを指定できるようにするといいでしょう。