CSSでborderの長さを調整する方法

Webデザインでは要素に装飾する下線などで、線の長さを調整したいことがありますが、borderプロパティには長さの指定はありません。borderプロパティを指定した要素の幅または高さが線の長さとなります。
要素の下線のスタイルは、CSSのborderプロパティを使うことが多いですが、borderプロパティによる対象要素への下線の実装は、下線の位置を調整したり長さを調整することが難しいので、汎用性の高い線を実装する場合は、before擬似要素やafter擬似要素などで要素を追加して対応するのがベストです。
ここではCSSでborderの長さを調整する方法を、ヘッダーのグローバルメニューやコンテンツの見出し、フッターメニューなどで、よくあるデザインを例にご紹介していきます。
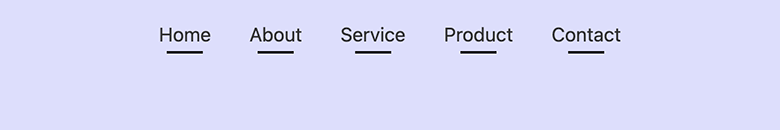
グローバルメニューの下線の長さを調整
ヘッダーのグローバルメニューでシンプルな装飾として、メニューのテキストに下線を入れることもあるでしょう。
まずはHTML。
簡単なグローバルメニューのHTML構造を構築してみます。
HTML
<header>
<nav id="header-nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Service</a></li>
<li><a href="">Product</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</header>
続いてCSS。
ここでは、CSSはモバイルファーストで、またネスト(入れ子)記法で記述していきます。
CSS
@media screen and (max-width: 599px) {
#header-nav {
/* モバイル用のメニュー */
}
}
@media screen and (min-width: 600px) {
#header-nav {
ul {
width: fit-content;
margin: auto;
padding: 1rem 0;
list-style: none;
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
gap: 2rem;
}
li {
position: relative;
a {
text-decoration: none;
color: #333;
&::after {
content: '';
display: inline-block;
width: 30px;
height: 2px;
background-color: #000;
position: absolute;
left: 50%;
bottom: -3px;
transform: translateX(-50%);
}
}
}
}
}
PC用のメニューを「min-width: 600px」をブレイクポイントで実装しています。
横並びになるli要素の中のa要素のリンクに対して、after擬似要素で幅や高さ、そして背景色で下線を実装し、positionプロパティやtransformプロパティを使って、下線の位置を中央に寄せてたり下からの位置を調整します。
モバイル用のメニューはかなりデザインが変わりますので「max-width: 599px」でスタイルを適用させます。
ここでは説明は省きます。
モバイル用のメニューの作成については、以下の記事を参考にしてみてください。
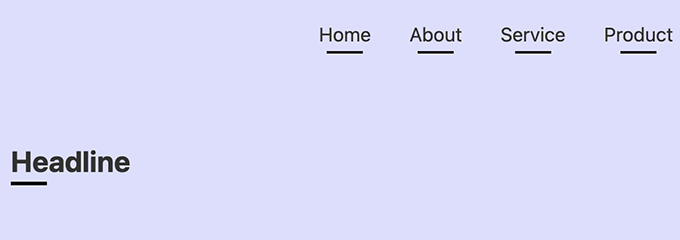
見出しの下線の長さを調整
見出しに装飾する下線を、長さや位置の調整して実装します。
HTMLではシンプルなセクション構造を構築してみます。
HTML
<section>
<div class="section-conts">
<h2>Headline</h2>
</div>
</section>
CSSでは、見出しや下線の中央寄せ、左寄せを2パターン見ていきます。
見出しと下線(左寄せ)
h2の見出しにafter擬似要素で要素を追加して下線を実装します。
CSS
.section-conts {
padding: 3.75rem 0.625rem;
h2 {
width: fit-content;
position: relative;
&::after {
content: '';
display: inline-block;
width: 30px;
height: 3px;
background-color: #000;
position: absolute;
left: 0;
bottom: -3px;
}
}
}
左寄せで下線を引く場合は、leftプロパティを0として基準の位置とします。
必要に応じてbottomプロパティの調整を行います。
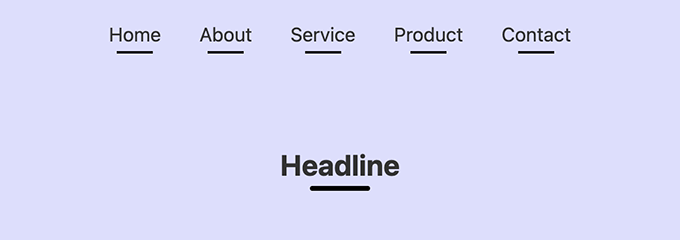
見出しと下線(中央)
中央寄せも同じく、h2の見出しにafter擬似要素で要素を追加して下線を実装します。
CSS
.section-conts {
padding: 3.75rem 0.625rem;
h2 {
width: fit-content;
margin: auto;
position: relative;
&::after {
content: '';
display: inline-block;
width: 50px;
height: 4px;
background-color: #000;
border-radius: 2px;
position: absolute;
left: 50%;
bottom: -4px;
transform: translateX(-50%);
}
}
}
要素の中央に下線を引く場合は、leftプロパティを50%として、transformプロパティでtranslateX(-50%)と指定して、下線の位置を幅に対して50%戻して中央配置となります。
必要に応じてbottomプロパティの調整も行います。
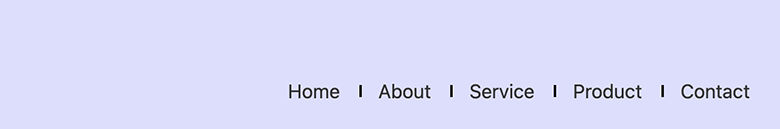
フッターメニューの縦線の長さを調整
フッターもヘッダーほど飾ることはないですが、コンテンツのナビゲーションとしてテキストリンクを配置するでしょう。
フッターメニューでは、区切るような縦線を実装してみます。
HTMLは、ヘッダーと変わらない構造で構築してみます。
HTML
<footer>
<nav id="footer-nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Service</a></li>
<li><a href="">Product</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</footer>
CSSはモバイルファーストの記述で、モバイル端末では通常のシンプルな縦並びとします。
PC用は「min-width: 600px」をブレイクポイントとしてスタイルを適用させます。
CSS
footer {
padding: 0 0.625rem;
}
#footer-nav {
ul {
display: flex;
flex-flow: column;
li {
list-style: none;
a {
text-decoration: none;
vertical-align: top;
color: #333;
}
}
}
}
@media screen and (min-width: 600px) {
#footer-nav {
ul {
width: fit-content;
margin: auto 0 auto auto;
padding: 1rem 0;
display: flex;
flex-flow: row wrap;
justify-content: flex-end;
}
li {
padding: 0 1rem;
line-height: 1;
position: relative;
& + & {
::after {
content: '';
display: inline-block;
width: 2px;
height: 10px;
background-color: #000;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
}
}
}
}
after擬似要素での縦線の実装は、「& + &」では、li要素の隣接セレクタ(直後に隣接している要素)を対象に縦線を入れるようにしています。
縦線の場合は、擬似要素の幅が線の太さ、高さが線の長さとなります。
配置もtopプロパティを50%として、transformプロパティでtranslateY(-50%)と指定して、縦軸で中央配置を実装しています。
最後に
汎用性の高い線を実装するには、borderプロパティではなく、before擬似要素やafter擬似要素などで要素を追加して、追加した要素の幅や高さ、背景色で線を表現していきます。
対象の要素に擬似要素を追加するだけと、意外と手軽に実装することができますのでぜひ参考にしてください。