Amazonアソシエイトで商品リンクの画像を表示する方法

Amazonアソシエイトでは2024年1月1日から、これまで商品リンクの作成方法ではテキストリンクしか作成することができず、商品リンクの画像が表示されなくなります。
今後、商品画像の表示が必要とする場合は、Amazon Product Advertising API(商品情報API)を使って商品情報を取得し、商品画像と商品タイトルのリンクをWebページに表示させることになります。
APIの利用にはAPIの認証キーを必要としますが、Amazonアソシエイトの画面から手軽に作成することができます。
ここでは、Amazonアソシエイトで商品リンクの画像を表示する方法についてご紹介します。
APIの認証キーを作成する
まずはじめに、APIの認証キーを作成します。
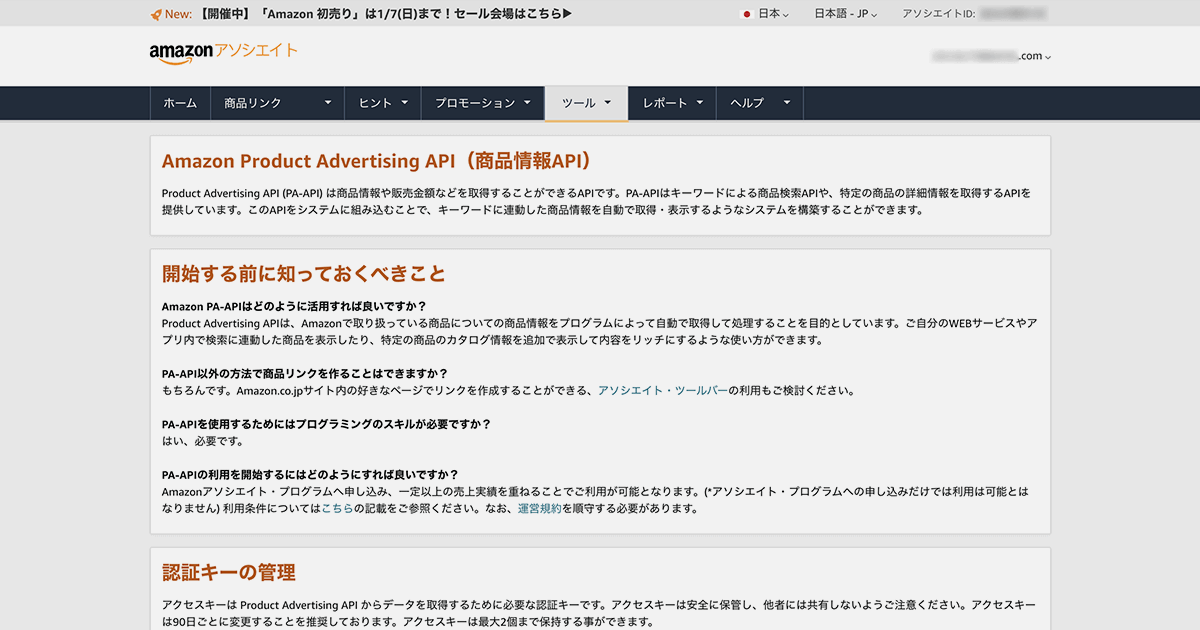
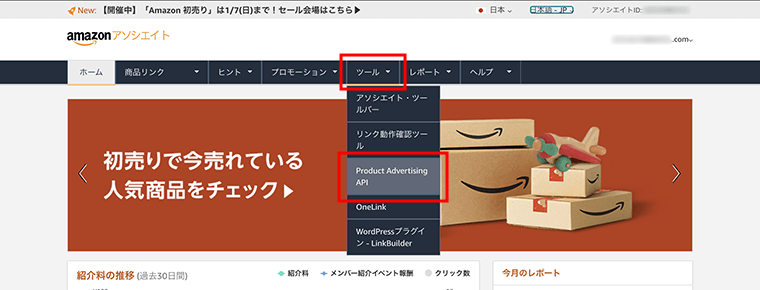
Amazonアソシエイトの管理画面にて、メニューの「ツール」から「Product Advertising API」の項目に進みます。

商品情報を取得するには、アクセスキーとシークレットキーの2つを必要とします。
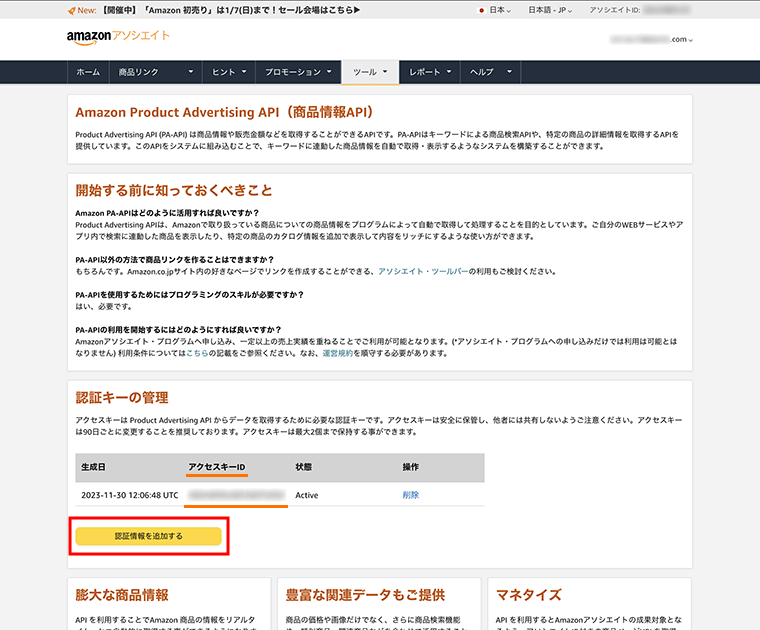
Amazon Product Advertising API(商品情報API)に関するページにて、認証キーの管理の項目にある「認証情報を追加する」のボタンから認証キーを作成します。
認証キーの作成画面の中で、生成されたアクセスキーIDとシークレットキーが表示されますので、忘れないようにメモ帳や情報を管理しているファイルに、コピー&ペーストで保存しておきましょう。

アクセスキーは最大2個まで保持できます。
セキュリティ面の観点から、アクセスキーは90日ごとに変更することを推奨していますので、気にかけておいてください。
なるべく変更されることをお勧めします。
商品情報を取得する
商品情報の取得には、Product Advertising APIのScratchPadというツールを使います。
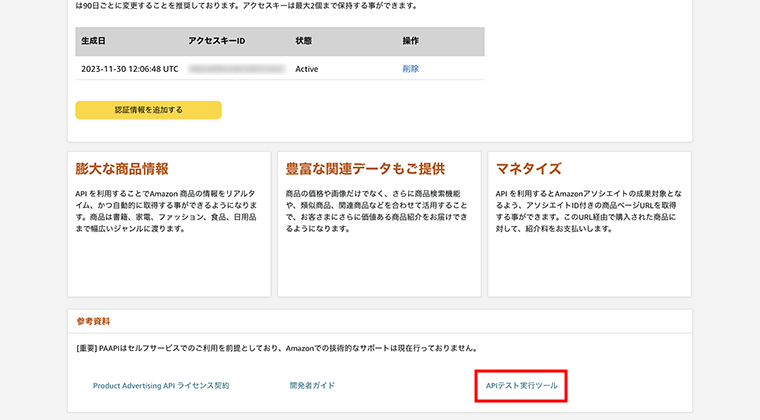
Amazonアソシエイトの管理画面の下、参考資料の項目にある「APIテスト実行ツール」を選択します。

ScratchPadの画面にて、
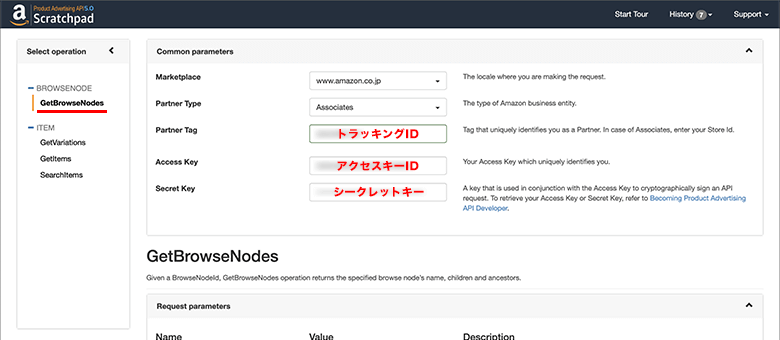
はじめに左メニューの「GetBrowseNodes」を選択し、Common parametersの項目で、Partner TagにトラッキングID、Access KeyにアクセスキーID、Secret Keyにシークレットキーを入力します。

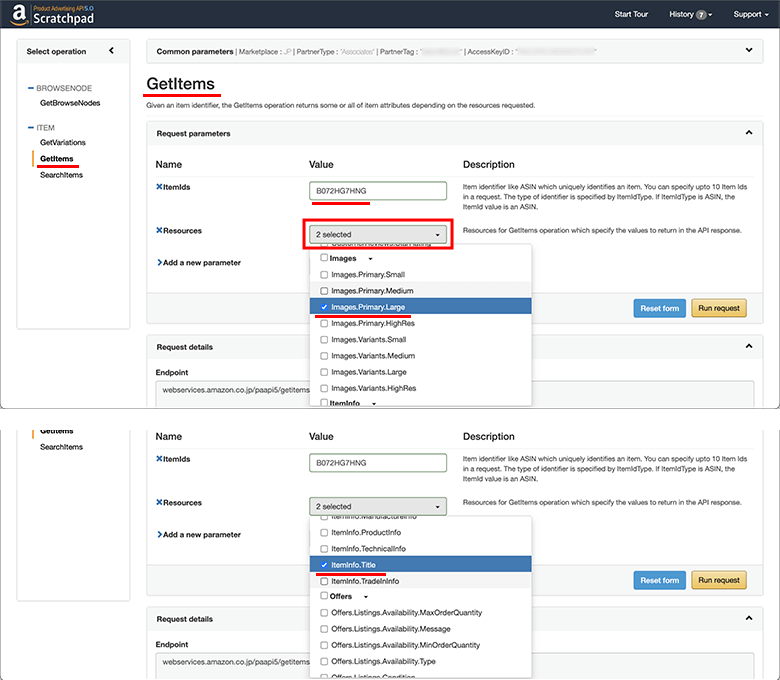
自分の情報が登録された状態で、左メニューの「GetItems」を選択し、GetItemsのRequest parametersの項目にパラメータを設定します。
まずはItemIdsの項目に、10桁の商品のASIN(Amazon標準商品番号)を入力します。
次にResourcesの項目に、取得したい商品の情報を選択します。
複数選択ができ、ここではシンプルな表示として、Imagesの項目から「Images.Primary.Large」を選択して大きい商品画像を、ItemInfoの項目から「ItemInfo.Title」を選択して商品のタイトルを取得します。

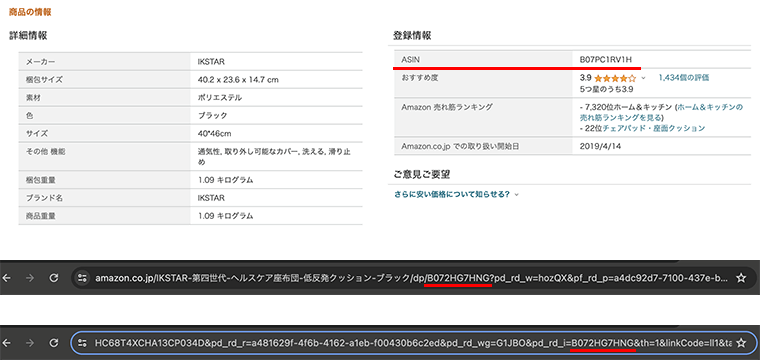
商品のASIN(Amazon標準商品番号)は、商品ページの商品の詳細情報や、アドレスバーのURLのパラメータ(/dq/やpd_rd_i=の後)から確認できます。

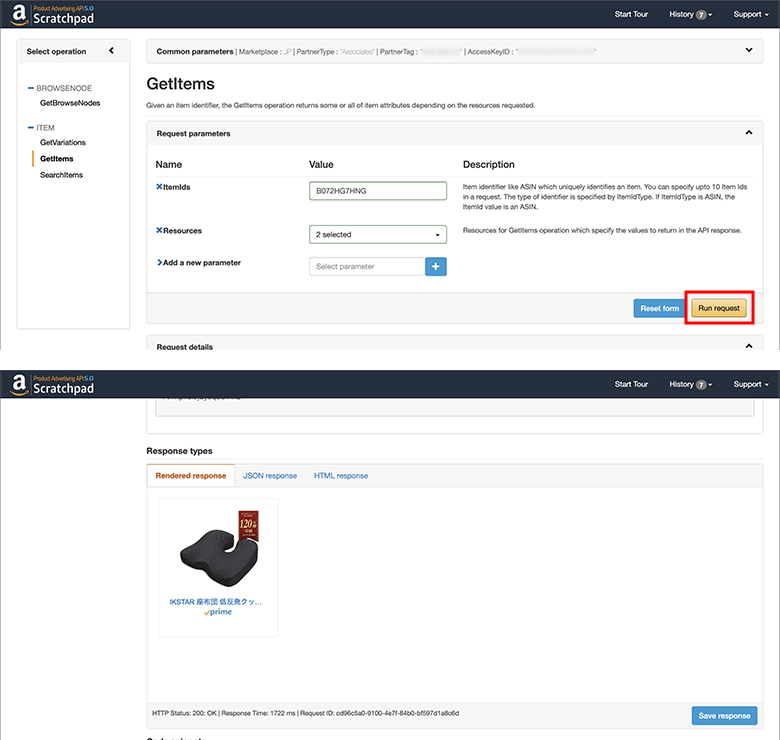
Request parametersの設定ができましたら、「Run request」を選択します。
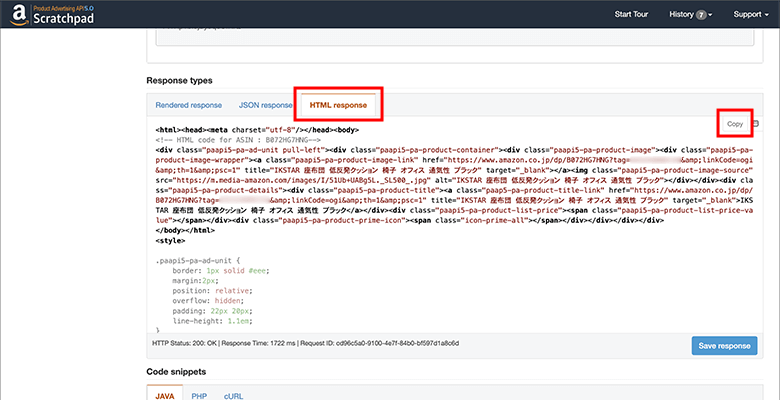
リクエストを実行すると、ページを少し下にスクロールしたところのResponse typesの項目に実行結果が表示されます。

HTML responseのタブに切り替えると、Webページに埋め込むHTMLコードがCSS(スタイルシート)と一緒に生成されているのが確認できます。
Webページに商品画像を埋め込むにはこちらのHTMLコードが必要になりますので、右上の「Copy」のボタンでHTMLコードをコピーします。

商品画像リンクをWebページに埋め込む
コピーしてきた商品画像のHTMLコードは、Webページのファイル(HTML、PHP等)の表示させたい部分に貼り付けます。
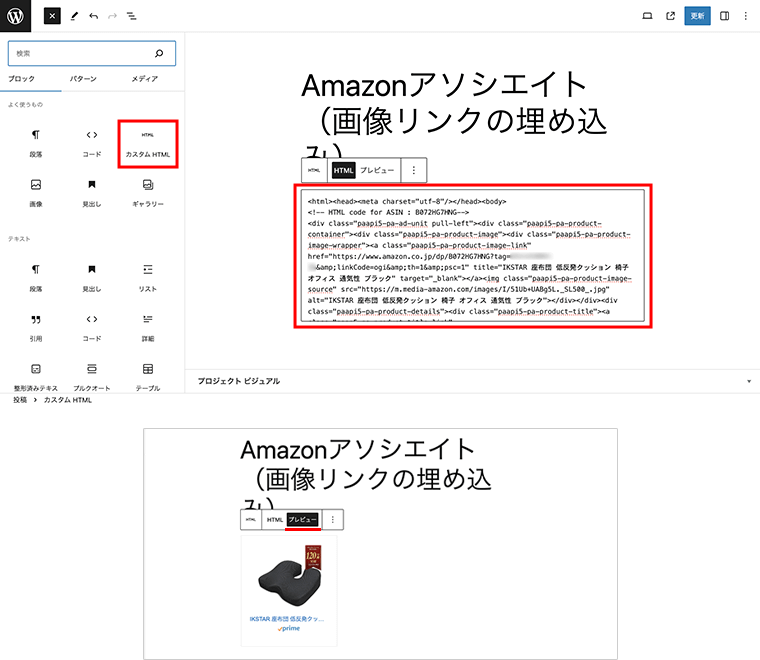
人気のCMSのWordPressでは、投稿にてカスタムHTMLのブロックを追加して貼り付けてあげればOKです。
カスタムHTMLのブロックのプレビューで表示が確認できます。

ここからはちょっとしたレイアウト調整の話になりますが、通常は左寄せになっているコンテンツを、商品画像の場合は中央寄せにしたいことでしょう。 手軽に調整する方法として、以下のdivタグで貼り付けたHTMLコード全体を括ってあげればOKです。
<div style="display:flex; justify-content:center;">
//貼り付ける商品情報のコード
</div>
商品画像のCSSのデフォルトのスタイルでfloatプロパティが使われているので、「display:flex;」で商品画像のコンテンツをフレックスアイテムとして、「justify-content:center;」で中央に寄せます。
ちなみに、HTMLコードの最初と最後の以下の部分は削除しても構いません。
<html><head><meta charset="utf-8"/></head><body>
</body></html>
以下、レイアウト調整に対応したサンプルです。
HTML
<div style="display:flex; justify-content:center;">
<!-- HTML code for ASIN : B015FIOGZG-->
<div class="paapi5-pa-ad-unit pull-left"><div class="paapi5-pa-product-container"> ... </div></div>
<style>
.paapi5-pa-ad-unit {
border: 1px solid #eee;
margin:2px;
position: relative;
overflow: hidden;
padding: 22px 20px;
line-height: 1.1em;
}
.
.
.
/* css for mobile devices when device width is less than 441px*/
@media screen and (max-width: 440px) {
.paapi5-pa-ad-unit {
float: none;
width: 100%;
}
.paapi5-pa-product-container {
margin: 0 auto;
width: 100%;
}
.paapi5-pa-product-details {
text-align: center;
margin-top: 11px;
}
}
</style>
</div>
HTMLとCSSすべてレイアウト調整に対応するdivタグで囲ってもいいですし、HTMLコードのみ囲ってもOKです。
以下の表示確認のように、手軽に中央寄せにできます。

サンプルではページ全体の背景を薄いブルーとしましたが、取得した商品画像のコンテンツは背景が透過となっており、ボーダーのスタイルが適用されています。必要に応じてWebページにうまく合わせるように、CSSでスタイルを追加してもいいでしょう。
余談
Product Advertising APIを使った商品画像の表示は、商品ページへのリンクが商品タイトル部分くらいしかないので、テキストリンクも合わせて掲載するといいでしょう。
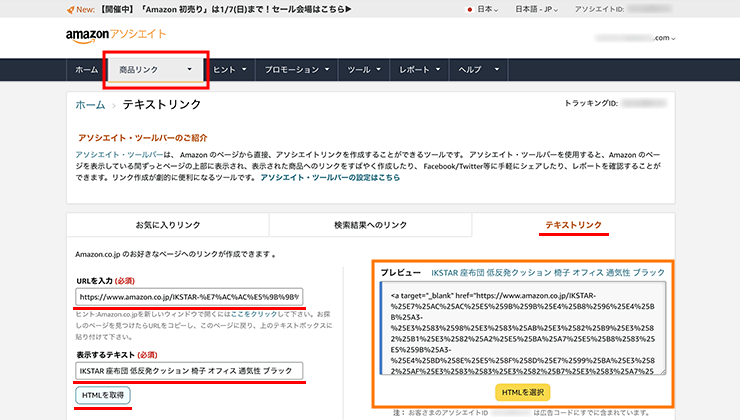
テキストリンクの作成はこれまで通り、商品リンクの作成からテキストリンクのタブにて、商品ページのURLと表示するテキストを入力して「HTMLを取得」ボタンでHTMLを生成します。

テキストリンクのHTMLコードをコピーして、WebページのファイルやWordPressの投稿に、商品画像と合わせて貼り付けましょう。
テキストリンクのaタグには、style属性で以下のスタイルを適用しますと、テキストリンクも中央寄せにできます。
style="display: block; width: fit-content; max-width: 80%; margin: auto;"
以下、テキストリンクの中央寄せのサンプルになります。
<a style="display: block; width: fit-content; max-width: 80%; margin: auto;" target="_blank" href="https://www.amazon.co.jp/IKSTAR- ... &camp=247&creative=1211">IKSTAR 座布団 低反発クッション 椅子 オフィス 通気性 ブラック</a>
多くのユーザーにわかりやすく情報を提供できるよう、APIを使った商品画像の表示と、合わせてテキストリンクをうまくWebページに掲載していきましょう。














