HTMLのvideo要素で読み込む動画を画面幅で切り分ける方法

HTMLではvideo要素を使うことで、手軽にWebページで動画を扱うことができますが、動画データのファイルサイズの大きさによっては、コンテンツに必要なすべてのファイルの読み込みが遅くなることもあります。
動画サイズ(解像度)のアスペクト比が16:9の動画で見てみますと、解像度:720p(1280×720)の画素数は921600画素、解像度:1080p(1920×1080)の画素数は2073600画素と、画素数はおよそ2倍ほど違いがあるので、解像度を低くすればファイルサイズも軽くなります。
ファイルサイズが大きい動画は、Webページのアクセス時のレンダリング処理で読み込みに時間がかかり、他のコンテンツに関わるファイルの読み込みにも影響を与えため、ページの表示速度は遅くなりユーザーにストレスを与えかねません。
また、Wi-Fi環境に接続していないスマートフォンでは、少々大きめな動画データの取得はデータ通信量が増えるため、こちらもユーザーには負担となります。
モバイル端末は、解像度が高くなくても720pで十分であったりします。
動画の読み込みはWebページのパフォーマンスに影響を与えますので、できればPCやタブレット端末、スマートフォンと各デバイスで最適な動画を読み込むことができるように対応しておくといいでしょう。
ここでは、HTMLのvideo要素で動画を画面幅で切り分ける方法についてご紹介します。
media属性にメディアクエリを指定
video要素内で複数のメディアリソースを指定できるsource要素で必要な動画の読み込みを指定し、source要素にmedia属性を設定することで、画面幅で読み込む動画を切り分けることができます。
media属性には、画面の解像度を条件に対応することできるメディアクエリを指定します。
以下、HTMLのサンプルになります。
HTML
<video playsinline controls>
<source src="video/sample_720p.mp4" type="video/mp4" media="(max-width:767px)">
<source src="video/sample_720p.webm" type="video/webm" media="(max-width:767px)">
<source src="video/sample_1080p.mp4" type="video/mp4">
<source src="video/sample_1080p.webm" type="video/webm">
</video>
source要素のsrc属性では、多くのメディアとWebブラウザで利用できる、MP4とWebM形式の2つの動画を指定しています。
そしてmedia属性には (max-width:767px) を指定し、画面幅が狭いデバイスの場合に sample_720p.mp4 または sample_720p.webm が読み込まれるようにします。
一緒にCSSも。
横幅の調整だったり中央配置など、コンテンツ幅やデバイス幅に合わせてレイアウトを整えておくといいでしょう。
CSS
video {
width: 100%;
max-width: fit-content;
display: block;
margin-inline: auto;
}
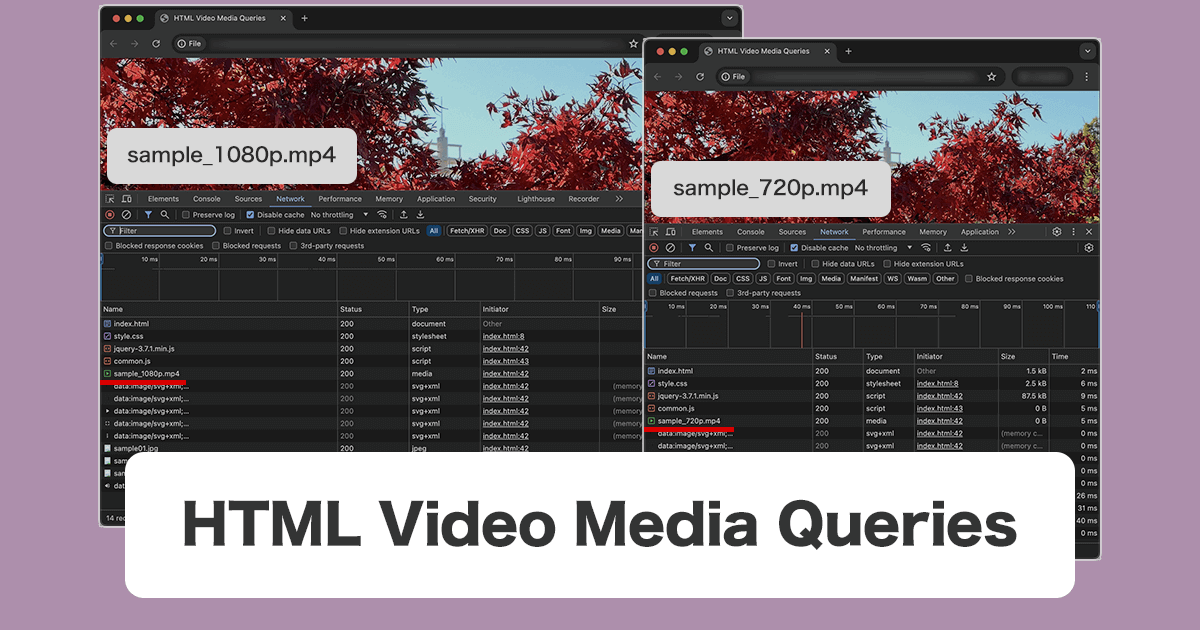
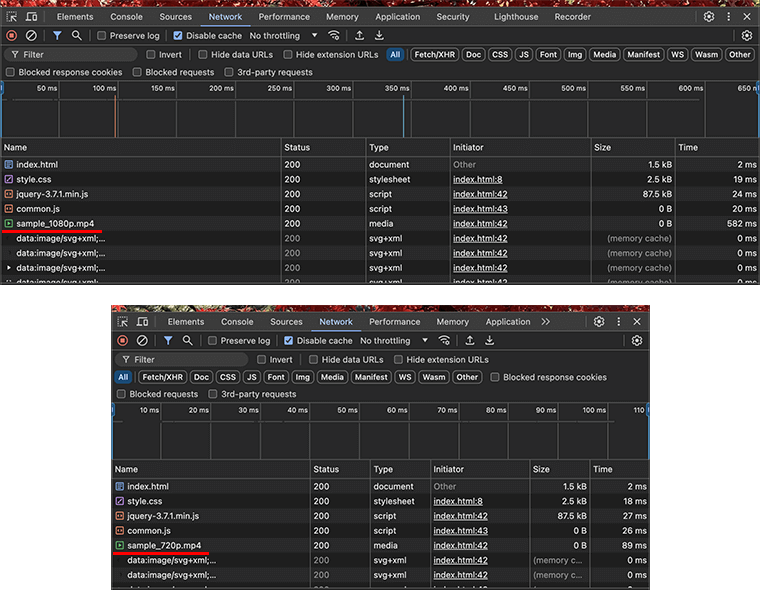
実装結果をWebブラウザのデベロッパーツールで見てみると、以下のように768px以上の画面幅では sample_1080p.mp4 が、767px以下の画面幅では sample_720p.mp4 が読み込まれているのが確認できます。
上(画面幅:768px以上)/ 下(画面幅:767px以下)

このように、ユーザーが利用する端末や環境に合わせて読み込む動画を切り分けることで、Webパフォーマンスを向上させることができます。
ちなみに、PCでWebページにアクセスした後でブラウザのウィンドウ幅を変更したとしても、別の動画データを読み込み直すことはありません。
あくまでアクセス時の画面幅に対応した動画データの読み込みとなります。
サンプルでは、アスペクト比が16:9の動画で見てきましたが、アスペクト比を9:16と比率を反転させた縦長動画としても、動画の読み込みの切り分けは使えます。
縦長動画でも、画素数が同じであればファイルサイズもそれほど変わることはありませんが、モバイル端末のユーザーに閲覧しやすい解像度として対応する場合でも、今回のmedia属性を指定する方法は有効でしょう。
Webページで動画コンテンツを扱っていく際は、動画の解像度やファイルサイズを意識して、HTMLレベルで最適な動画を使えるようにするといいでしょう。
また、HTMLのvideo要素にpreload属性を設定すると、動画データの遅延読み込みができます。
利用用途に合わせた動画の遅延読み込みの方法については、以下の記事でご紹介しています。
是非こちらも参考にしてください。