details要素とsummary要素で簡単にアコーディオンメニューを実装

Webページではコンテンツの掲載方法としてアコーディオンメニューをデザインとして実装することがあります。状況によって1ページに膨大なコンテンツとなり得るQ&Aなどで利用することがあるでしょう。
アコーディオンメニューはクリックアクション等での開閉式なため、JavaScriptやjQueryなどのプログラムを利用して実装することが多いです。もちろんCSSのみでも少し頑張れば実装可能ですが。
HTMLのdetails要素とsummary要素の、HTML5から新たに追加された要素を使うことで、簡単にアコーディオンメニューを実装することができます。CSSは見た目のデザインを調整するくらいです。
以下、details要素やsummary要素のWebブラウザの対応状況です。
IEを省けば、主要ブラウザはすべて対応しています。
Can I use(Details & Summary)
https://caniuse.com/#search=details
それでは、サンプルでソースコードをご紹介します。
アコーディオンメニューの実装
まずはHTMLから。
details要素とsummary要素で、アコーディオンのタブを複数用意します。
ここでは内容をp要素で構築していきます。用途に応じてdivやul、tableなどでコンテンツを作ってもいいです。
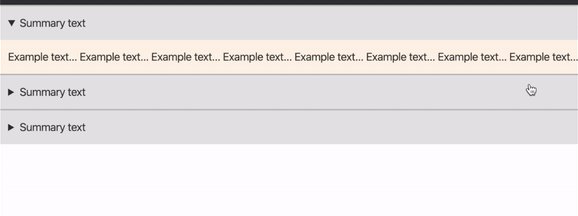
Summary text
Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text.. Text..
Summary text
Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text..
Summary text
Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text..
details要素が1つ1つのアコーディオンのタブになります。
summary要素は、details要素の内容のキャプション、説明として利用します。
続いて、CSSで簡単に見た目のデザインを調整していきます。
details {
border-top: 2px solid #bfbfbf;
}
details[open] {
background: #fff4e7;
}
summary {
background: #e6e6e6;
cursor: pointer;
padding: 12px;
outline: none;
}
details p {
padding: 12px;
}
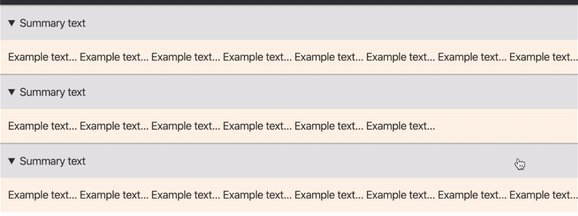
「details[open]」では、details要素がクリックされた時にopen属性が設定されますので、開いた時のスタイルを当てます。

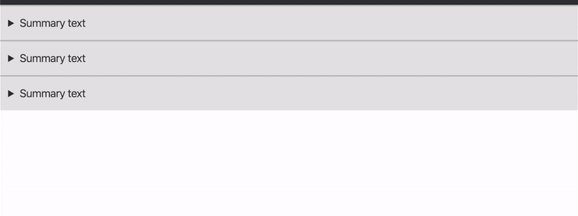
このように、HTMLで簡単にアコーディオンメニューが実装できます。
開閉の小さい三角形はデフォルトで付きますが、summary要素に対してlist-style-imageプロパティなどでオリジナルのアイコン画像を設定するなどもできます。
また、コード上でdetails要素にopen属性を設定すれば、開いた状態となります。
<details open>
<summary>Summary text</summary>
<p>Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text.. Text..</p>
</details>
<details>
<summary>Summary text</summary>
<p>Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text..</p>
</details>
<details>
<summary>Summary text</summary>
<p>Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text.. Text..Text..</p>
</details>
そのままdetails要素とsummary要素で実装するのもいいですが、滑らかな動きをさせたいこともあります。
しかし、details要素にアニメーションを行う組み込みがありません。
万能ではありませんが、もしスムーズな開閉を実装するのであれば、CSSのtransitionプロパティを使用しましょう。
details {
height: 12px;
padding-bottom: 35px;
border-top: 2px solid #bfbfbf;
transition: 1.5s;
}
details[open] {
background: #fff4e7;
height: 90px;
}
summary {
background: #e6e6e6;
cursor: pointer;
padding: 12px;
outline: none;
}
details p {
padding: 12px;
}
transitionプロパティで、opne時にdetails要素の高さを変化させています。
ただ、レスポンシブ対応には注意が必要です。
高さを指定していますので、情報が増えた時に高さが足りなくなると表示崩れを起こします。
ここはうまくCSSのメディアクエリ等で、Webページのコンテンツに合わせて高さをコントロールしていく必要があります。
そこまで情報量に変化がなく、バランスが取れるのであればそのまま使えるでしょう。
実際の実装がこちら。
4分ほどで見れます。
滑らかなアニメーションが必要なければ、HTML5から新たに追加されたdetails要素とsummary要素で簡単にアコーディオンメニューが実装できます。
アコーディオンのデザインを採用する際は使ってみてください。