HTMLやWordPressでの画像のキャプション設定と表示方法

画像や図などにキャプション(説明)を入れることで、ユーザーに画像や図を理解してもらいやすくなります。
またテキストコンテンツとしてGoogleが画像の近くにある画像の説明として認識しやすくなるため、SEOにも効果がでます。
画像の代替となるテキスト情報のalt属性の設定もありますが、altとキャプションと両方設定するとくどくなり逆効果となりえないので、両方設定する場合はキャプションの説明のしかたを変えた方が良いかもしれません。
ユーザーにコンテンツを理解してもらいやすくなるよう、WordPressやHTMLでキャプション設定し表示させて、しっかりと説明してあげましょう。
WordPressで画像にキャプション設定・表示
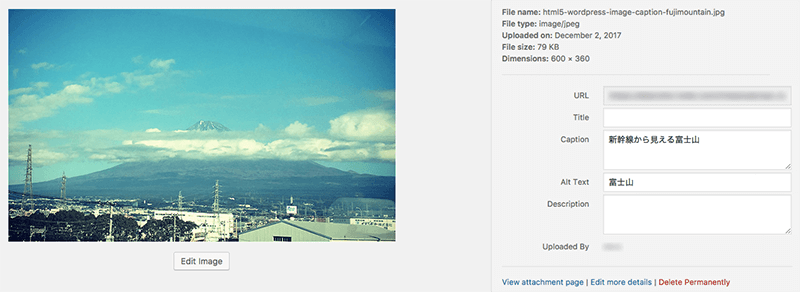
WordPressの投稿で画像を挿入する際、画像のキャプションを設定することができます。
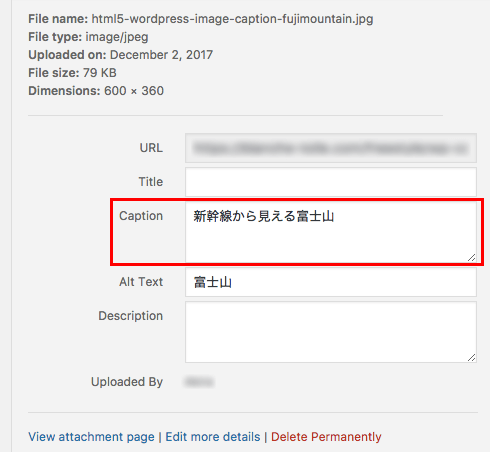
Captionに画像の説明を入れます。


Titleは画像にマウスが乗った時にツールチップとして表示される情報です。必要なければ設定しなくて大丈夫です。また、WordPressのバージョン4.2以降からはソースコードで設定しないと表示されないのと、主にPCユーザー向けということもありそれほど必要になることはないでしょう。
Alt Textは画像が表示されなかった時の代替テキストになります。
Descriptionは画像のメモでHTMLにもブラウザの表示にも関係ないので、特に設定する必要はありません。
WordPressでキャプションが設定してある画像を挿入すると、block要素の親要素のdivで囲われ、「wp-caption」というクラス名が付きます。そしてimg要素の後に「wp-caption-text」というクラス名が付いたp要素でキャプションが入ります。
下記のCSSでキャプションが中央よせで2行になったらテキスト左寄せというある程度見やすいレイアウトに調整できます。
CSS
.wp-caption {
margin: auto;
text-align: center;
max-width: 100%;
}
.wp-caption-text {
display: inline-block;
text-align: left;
color: #8a8a8a;
margin: 10px 0 0;
}
以下、実際の表示になります。

CSSはWebサイトに合わせて調整してください。
HTMLでのキャプション設定・表示
続いてはHTMLの記述でキャプションを設定する場合です。
WordPressの投稿ではなく、Webページの構築の中で画像を扱っていく時は、HTML5から追加されたfigure要素とfigcaption要素を使います。
figcaption要素は親であるfigure要素のコンテンツのキャプション(説明)を表す要素です。
今まではp要素やspan要素を使ってキャプションを設定していたかと思いますが、figure要素とfigcaption要素を使うことでHTML構文でコンテンツの説明であることをしっかり明記して伝えることができます。
HTML
<div id="container">
<figure>
<img src="images/fujimountain.jpg" alt="富士山" loading="lazy">
<figcaption>新幹線から見える富士山</figcaption>
</figure>
</div>
画像の読み込みのタイミングによってはWebページの表示速度に影響しますので、img要素にはalt属性のほか、loading属性も設定しておくと良いでしょう。
「loading=”lazy”」については下記でご紹介しています。
下記のCSSはある程度見やすいスタイルです。
(表示させる画像が600pxだった場合で指定しています)
CSS
#container {
max-width: 600px;
margin: auto;
}
figure {
display: inline-block;
text-align: center;
}
figure img {
display: block;
margin: auto;
width: 100%;
height: auto;
}
figcaption {
display: inline-block;
text-align: left;
color: #8a8a8a;
margin: 10px 0 0;
}
こちらもCSSをWebサイトに合わせて調整してください。
最後に
画像にキャプションを入れることによって、コンテンツの説明がしっかりできHTML構文としても伝えることができるので、その点SEOに影響を与えます。
デザイン上問題なければ、できるだけキャプションを入れると良いでしょう。