YouTube動画をWebサイトに埋め込む際に再生回数に影響するパラメータの指定

WebサイトにYouTube動画を活用することで、情報の伝達力が向上し、ユーザーの興味を引きやすくなるので、WebページにYouTube動画を埋め込んでコンテンツを作っていくこともあるでしょう。
YouTube動画の評価は、再生回数と視聴時間、総再生時間などが基準となっていますが、もしそのままYouTube動画をWebページに埋め込むだけですと、その動画の再生回数(視聴回数)がカウントされないといった事象が起こることもあります。もちろんそうなると視聴時間もカウントされません。
Webページに訪れたユーザーは、自分の興味のあるコンテンツを見に来ているので、動画も再生もそうですし視聴時間も長くなることでしょう。
もしWebページ内でのYouTube動画の再生がカウントされないとなると、これは動画SEOの観点から考えるととても勿体ないことです。
YouTube動画の埋め込みには、動画の再生情報を測定するパラメータがあります。
そのパラメータの指定することによって、Webページ内のYouTube動画の再生回数を正確にカウントできるようになります。
ここでは、YouTube動画をWebサイトに埋め込む際に再生回数に影響するパラメータの指定についてお話しします。
YouTube動画の埋め込みコードの取得
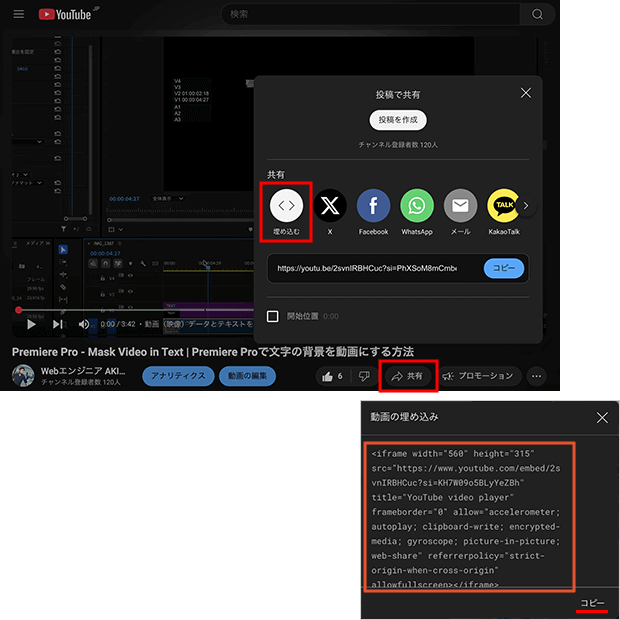
YouTube動画の埋め込みコードの取得方法は、PCで対象の動画にアクセスしてから、「共有」ボタンを選択して、表示された共有オプションから「埋め込む」を選択。そのあと、動画の埋め込みコードが表示されるので、右下の「コピー」を選択してクリップボードにコピーして取得します。

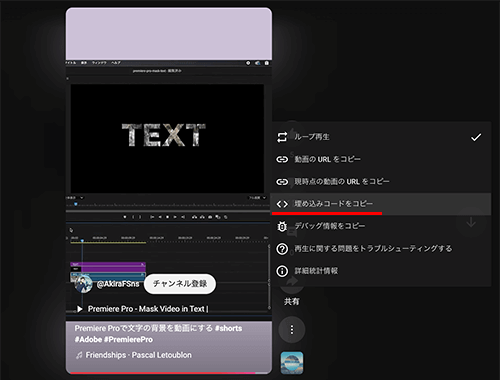
YouTube Shortsの埋め込みコードの取得は、PCで対象のショート動画にアクセスしてから、動画の左側あたりを右クリックして、表示されたオプションから「埋め込みコードをコピー」の項目を選択して、クリップボードにコピーして取得します。

YouTube Shortsでも、現在は最大3分のショート動画をアップロードできますので、縦型動画はスマートフォンなどのモバイル端末にも合っていますし、3分で簡潔に情報を伝える方法としてWebページで活用できます。
取得した埋め込みコードは、Webページに関連するファイル等に貼り付けて利用していきます。
埋め込みコードにパラメータを指定する
取得した埋め込みコードをそのままWebページに貼り付けても、Webページで再生された回数はカウントされません。
この後パラメータの設定についてお話ししますが、まずは埋め込みコードを内容を理解しておきましょう。
サンプルとして、私のYouTube動画の埋め込みコードを見てみます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/2svnIRBHCuc?si=KH7W09o5BLyYeZBh" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
埋め込みコード内の「src」の部分が、YouTube動画のリンクURLになります。
そして、埋め込みコードのsrc属性の末尾は動画のIDとなっています。「embed/」のディレクトリの後ろです。
(サンプルでは 2svnIRBHCuc )
src="https://www.youtube.com/embed/2svnIRBHCuc?si=KH7W09o5BLyYeZBh"
YouTube動画のリンクURLにパラメータを追加することで、YouTube動画に関わる様々な設定が行うことができます。
ここでご紹介するのは、再生回数(視聴回数)に影響してくるパラメータ「enablejsapi」になります。
enablejsapiは、YouTube IFrame APIを有効にするかどうかの設定で、JavaScriptでのプレーヤーを制御したり、Google アナリティクス(GA4)で埋め込みYouTubeの再生数を計測する際には必要となる設定です。
こちらのパラメータは「enablejsapi=0」で無効、「enablejsapi=1」で有効となります。
何も指定しなければデフォルトで無効です。
埋め込みコードのsrc属性に「enablejsapi=1」のパラメータを追加することで、YouTube IFrame APIが有効となり、Webページ内の再生回数がカウントできるようになります。
パラメータは動画のIDの後ろに「?」の記号を使って追加します。
// src属性の部分の例
src="https://www.youtube.com/embed/2svnIRBHCuc?enablejsapi=1"
もしすでに「?si=xxxxxxxxxx」のようなにパラメータが付いていたら、「&」でつなげて追加していくかたちでパラメータを設定してください。
// src属性の部分の例
src="https://www.youtube.com/embed/2svnIRBHCuc?si=KH7W09o5BLyYeZBh&enablejsapi=1"
「si」のパラメータは必ずしも必要ではないので削除してもOKです。
今のところショート動画の埋め込みコードには、「si」のパラメータは付与されていないようです。
これで無事、Webページ内のYouTube動画の再生回数がカウントできるようになります。
一応お伝えしておきますと、
WebページのコンテンツとしてYouTubeを活用する際はまずやらないと思いますが、パラメータに「autoplay=1」「mute=1」「playsinline=1」を設定するとYouTube動画を自動再生することができます。ただ、自動再生による埋め込み動画の再生は、視聴回数としてカウントされません。
ご注意ください。
まとめ
WebサイトとYouTubeを相互に連携させることで、より高いシナジー効果(相乗効果)を生み出すことができます。WebサイトにYouTube動画を埋め込んで活用することで、情報の伝達力が向上し、ユーザーの興味を引きやすくなるので、動画コンテンツもしっかりと視聴してもらえるでしょう。
YouTube動画SEOにも重要な再生回数もしっかりカウントされるよう、リンクURLに「enablejsapi=1」のパラメータを追加しておきましょう。
また、enablejsapiのパラメータの説明でお話していた、Google アナリティクス(GA4)でのYouTube動画の再生回数の計測については、下記の記事でご紹介しています。
その他、Webページに埋め込む際に追加しておきたいパラメータについても、一緒に参考にしていただければと思います。