マルチタスクが可能になるピクチャ・イン・ピクチャ機能をYouTube観覧で利用する

Google ChromeやFirefox、SafariでYoutubeを観覧する際に利用できる機能「Picture in Picture(ピクチャ・イン・ピクチャ)」。何ができるかというと、動画をブラウザから切り離してモニターの端に固定できる機能。
そう。
動画を観ながら別の作業ができるマルチタスク機能なんです。
HTML5の動画であればこの機能が使えるそう。
といっても一般の方にはHTML5動画って何??? ってことですが、まぁ気にしなくていいです。
今のところはYouTubeやiTunes、Vimeoあたりでこの機能が使えると思ってもらえれば。
Google ChromeやFirefox、SafariでPicture in Picture(ピクチャ・イン・ピクチャ)の機能が利用できます。
Firefoxはバージョン71はWindows版だけ、バージョン72以上でmacOSにも対応します。
WindowsのIEと旧Edgeブラウザは対応していませんが、Chromiumベースの新しいMicrosoft Edgeは対応しています。macOS版のEdgeブラウザも同じです。
そこで今回は、YouTubeで動画を観る方が多いと思うのでYouTubeでのピクチャ・イン・ピクチャ機能の使い方を紹介します。
ピクチャ・イン・ピクチャ機能の使い方
ピクチャ・イン・ピクチャ機能は、YouTubeやiTunesの他、Vimeoなどでも利用できます。
使い方ですが、Google ChromeやSafari、Chromium版 Microsoft EdgeとFirefoxとでは少しだけ操作が違います。
まずはChromeとSafari、Chromium版 Microsoft Edgeの使い方から。
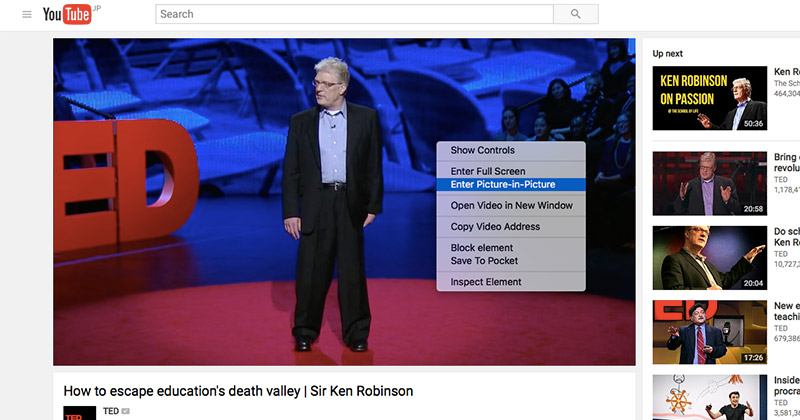
観覧しているYouTube動画を2回右クリックすると『Enter Picture-In-Picture』と出るのでそちらを選択。

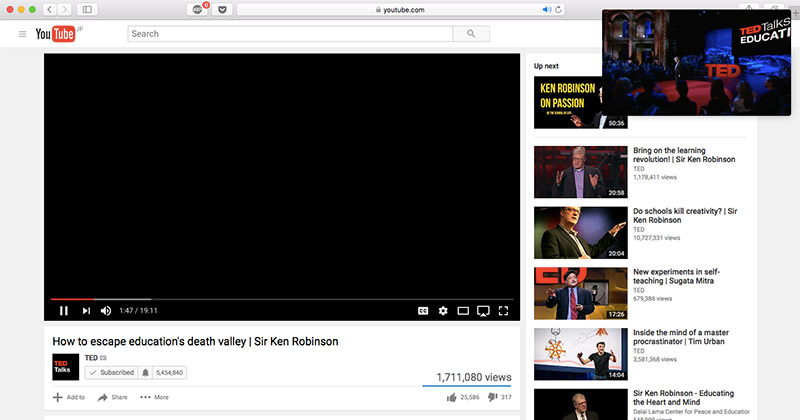
すると動画の部分がブラウザから切り離されます。

ドラッグすれば四隅に配置できます。
これでネットサーフィンや作業をしながら同時に動画も観ることができます。

YouTubeのタブは閉じてしまうと、切り離したウィンドウも閉じます。
動画を観覧しながら別のことをする場合は、そのままYouTubeのタブは開いたままにしておきましょう。
Firefoxの場合
バージョン71から対応したWindows版のFirefoxや、バージョン72以上で対応したmacOS版のFirefoxでは、操作方法が他のブラウザとは少し違います。
シンプルな操作となります。
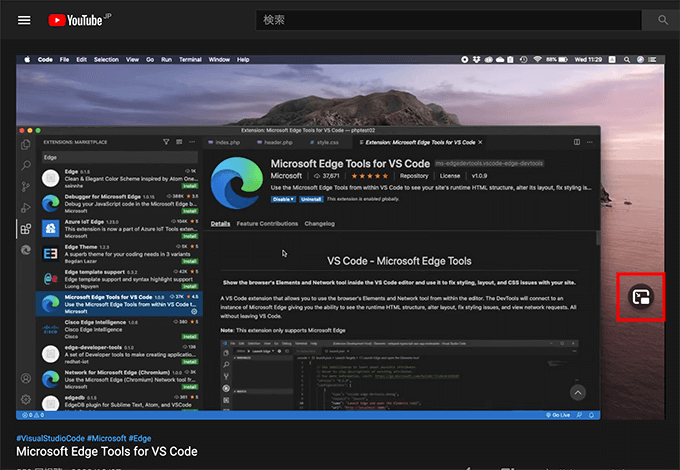
他のWebブラウザと同様に、右クリックのダブルクリックからピクチャーインピクチャーを選択する方法もいけますし、YouTube動画にマウスカーソルを乗せると、画面右に画面から切り離すアイコンが表示されますので、
こちらのアイコンを選択してピクチャーインピクチャー機能を利用します。

切り離されたウィンドウは他のブラウザ同様、ドラッグして場所を移動させることができます。
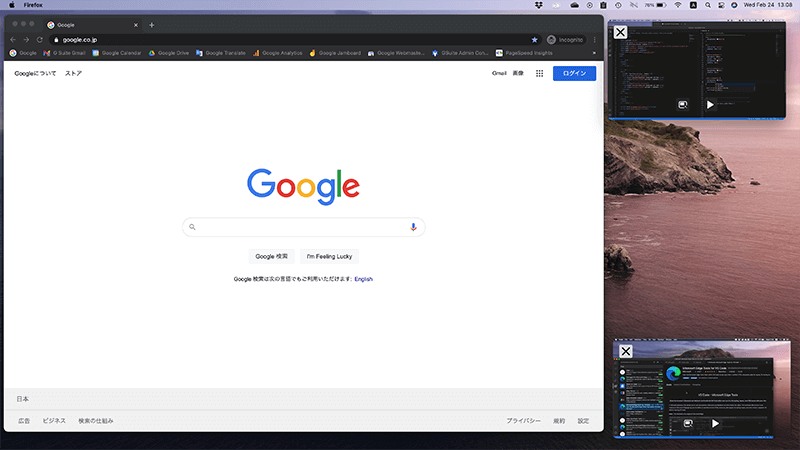
複数の動画をポップアップで視聴する
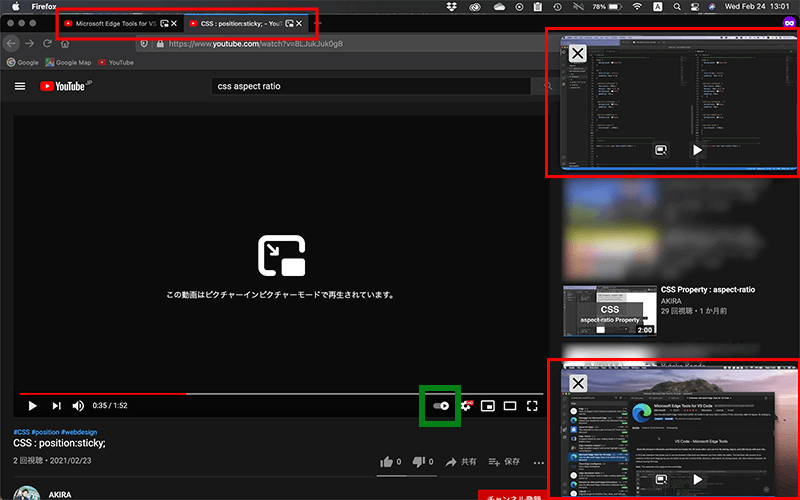
Firefoxのバージョン86以降からは、複数の動画をポップアップで切り離して視聴することができます。
複数のタブでピクチャーインピクチャー機能を利用して、Webブラウザから動画を切り離します。

関連する次の動画はデフォルトで「オン」になっていますので、動画のコントローラーのボタンで「オフ」に切り替えておくと良いでしょう。
YouTubeのタブはそのままにしておき、あとは別の作業をしながら複数の動画をコントロールしながら視聴できます。

YouTubeだと、Live配信動画などを視聴しながら、別の動画を視聴するなんてこともできます。
停止ボタン、再生ボタンをうまくコントロールしてどちらかの動画を再生したり、または両方再生したり。
ちなみに、両方再生する場合はどちらの音声も出ます。
仕事でも学習でも参考になるYouTube動画などがけっこうありますので、Picture in Picture(ピクチャ・イン・ピクチャ)の機能を使って動画を観ながらいろいろ作業できると良いですね。














