CSSでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法

Webサイトでは背景画像やコンテンツとして掲載する画像を使っていく中で、もとの画像素材を加工・編集して利用していくことが多いですが、後でまた編集して更新するようなことがあると手間だったりします。
半透明のレイヤーを重ねるような手軽な加工でしたら、CSSで調整することが可能です。
画像編集ソフトを立ち上げて編集し、画像を書き出してアップロードし直すといった少し手間のかかる作業も、CSSファイルを少し書き換えるだけで対応できます。
ここでは、CSSでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法をご紹介します。
背景画像であればbackdrop-filterプロパティ、img要素の画像であればfilterプロパティやhsl()関数、hsla()関数を使って調整していくことがありますが、Webブラウザ対応(特にInternet Explorer)を考えると、すべてのWebブラウザをサポートしているプロパティや関数を使っていきたいところです。
ですので、ここではすべてのWebブラウザに対応できる方法で実装していきます。
以下のサンプルコードと一緒に説明していきます。
HTML
<section id="mv">
<h1>LAYER STYLE</h1>
</section>
<section class="s-block">
<div class="s-conts">
<h2>NORMAL</h2>
<img src="images/sample.jpg" alt="Sample Image" loading="lazy">
</div>
</section>
<section class="s-block">
<div class="s-conts">
<h2>LAYER</h2>
<div class="layer">
<img src="images/sample.jpg" alt="Sample Image" loading="lazy">
</div>
</div>
</section>
CSS
#mv {
width: 100%;
min-height: 100vh;
background: url("../images/sample.jpg") no-repeat;
background-size: cover;
}
#mv::after {
content: "";
display: block;
width: 100%;
height: 100%;
min-height: 100vh;
background: rgba(0, 0, 0, .5);
}
h1 {
font-size: 5rem;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.s-block {
padding: 80px 4%;
}
.s-conts {
max-width: 800px;
display: block;
margin: auto;
}
.s-conts h2 {
font-size: 2.4rem;
text-align: center;
line-height: 1.6;
padding: 0 0 .5em;
}
.s-conts img {
width: 100%;
height: auto;
display: block;
margin: auto;
}
.layer {
position: relative;
}
.layer::after {
content: "";
width: 100%;
height: 100%;
background: rgba(0, 0, 255, .2);
position: absolute;
top: 0;
left: 0;
}
準備ができましたら、
背景画像とコンテンツの画像と2つのパターンを見ていきます。
背景画像に半透明のレイヤーを重ねる
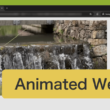
サンプルで見ていくと、CSSのbackgroundプロパティでメインビジュアルにとして、ブラウザ画面全体に背景画像を表示しています。
beforeまたはafter擬似要素を使ってメインビジュアルの要素に半透明のレイヤーを当てていきます。
ここではafter擬似要素を使っています。
id[mv]の記述の後に、半透明のレイヤーを当てるスタイルを追加していきます。
CSS
#mv {
width: 100%;
min-height: 100vh;
background: url("../images/sample.jpg") no-repeat;
background-size: cover;
}
#mv::after {
content: "";
display: block;
width: 100%;
height: 100%;
min-height: 100vh;
background: rgba(0, 0, 0, .5);
}
「content: “”;」で要素は空としますが、「display: block;」「width: 100%;」「height: 100%;」「min-height: 100vh;」でid[mv]の幅と高さ(画面全体)を要素の領域とします。
あとは「background: rgba(0, 0, 0, .5);」として、配色を透過させたレイヤーを重ねてあげます。
コンテンツの画像に半透明のレイヤーを重ねる
コンテンツ内の所々の画像に半透明のレイヤーを重ねる場合は、divなどの親要素でimg要素を包んであげると実装しやすいです。
今回は青い配色を薄くしたレイヤーを重ねてみます。
以下のCSSを追加してみましょう。
CSS
.layer {
position: relative;
}
.layer::after {
content: "";
width: 100%;
height: 100%;
background: rgba(0, 0, 255, .2);
position: absolute;
top: 0;
left: 0;
}
親要素「class[layer]」に「position: relative;」で相対位置の対象として、after擬似要素にて「position: absolute;」で要素が重なるようにします。
img要素を包んでいる親要素は画像の幅と高さの領域を持つので、幅と高さを「100%」としてあげれば、img要素の領域となり、あとは「background: rgba(0, 0, 255, .2);」として、配色を透過させたレイヤーを重ねてあげます。
以下、サンプルの実装になります。
動画(3分半)
beforeまたはafter擬似要素を使った方法ですので、どのWebブラウザにも対応することができます。
レイヤーとして重ねる要素をどのように表示するか、またpositionプロパティでどこに当てるのかを、うまく調整することで実装できます。
Internet Explorerなどの、最新のプロパティや関数をサポートしていないWebブラウザにも対応していかないといけない場合は、ぜひ参考にしてください。