ProcessingのVideoライブラリで動画素材の映像を利用する

ProcessingのVideoライブラリは、映像を取り扱うことができるライブラリになります。
Videoライブラリの定義されているMovieクラスでは、動画ファイルの読み込みから映像の再生のコントロールなど、動画を扱って映像を編集したりCGを組み込んだりすることができます。
デザインやデジタルアートの制作だけでなく、動画を扱った映像制作には便利なライブラリです。
ここでは、VideoライブラリのMovieクラスを利用した、動画の利用方法についてご紹介します。
Videoライブラリのインストール
まずはVideoライブラリを準備します。
macOSのProcessingでご紹介していきますが、Windows PCも同じ流れです。
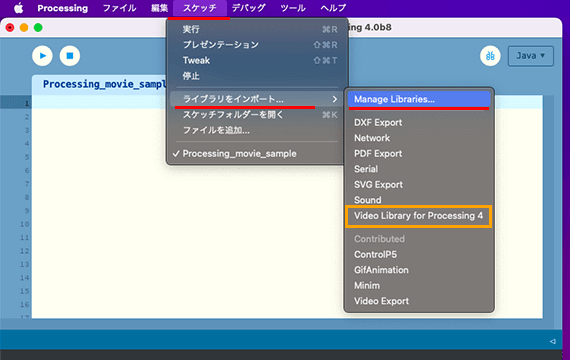
ProcessingのIDE(Integrated Development Environment/統合開発環境)のエディタのツールバーの「スケッチ」から「ライブラリをインポート」に進み、「Manage Libraries」を選択します。
すでにインストールされた方は、その下の利用できるライブラリの一覧に表示されます。

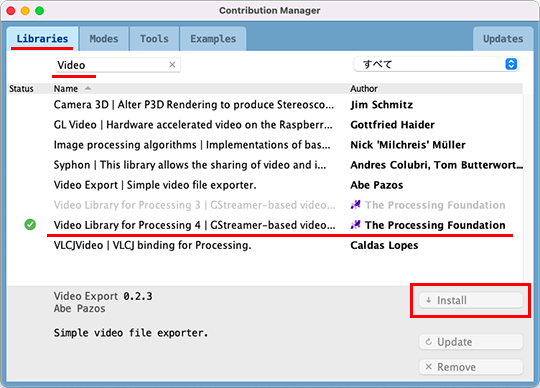
Librariesのタブにて、上部の検索窓で「Video」と検索します。
現在ご利用のProcessingのバージョンに合ったVideoライブラリが表示されますので、選択して右下の「Install」のボタンから、ダウンロードを開始してインストール作業を行います。
大体2、3分でインストールが完了します。

緑色のチェックマークが付いたらインストール完了です。
インストール作業中に固まった感じになりましたら、別のタブに切り替えてまたLibrariesのタブに戻れば、おそらくインストールが完了しているでしょう。
エラーが出てインストールができない場合は、ウィルスバスターやESET、マカフィー、ノートンなどのセキュリティソフトが影響することもありますので、一度無効にしてからインストールを試してみてください。
Movieクラス
Videoライブラリの準備ができましたら、さっそく利用していきましょう。
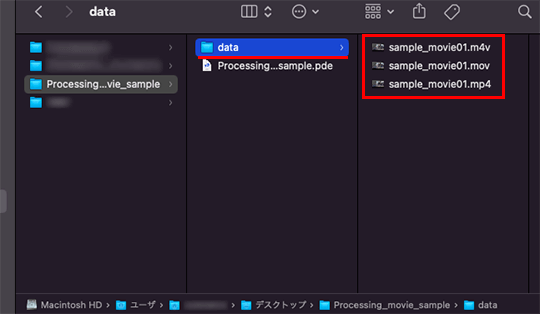
まずはスケッチプロジェクトのフォルダ内に動画ファイルを用意します。
スケッチファイルと同じディレクトリに「data」フォルダを用意して、その中で動画ファイルを管理します。
扱える動画フォーマットの確認のため、複数のファイル形式で準備しました。
mp4はもちろん、movやm4vあたりも動画が再生できます。

ではプログラムを見ていきましょう。
まず初めに、importでライブラリを読み込みます。
その後にMovie変数を宣言します。ここでは「myMovie」とします。
以下、サンプルコードになります。
Processing_sample_video.pde
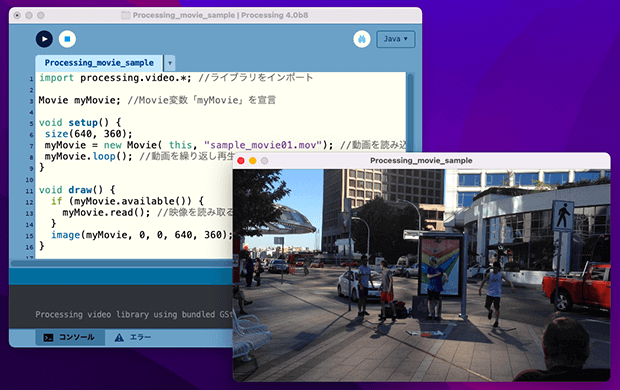
import processing.video.*; //ライブラリをインポート
Movie myMovie; //Movie変数「myMovie」を宣言
void setup() {
size(640, 360);
myMovie = new Movie( this, "sample_movie01.mov"); //動画を読み込みMovie変数「myMovie」に格納
myMovie.loop(); //動画を繰り返し再生
}
void draw() {
if (myMovie.available()) {
myMovie.read(); //映像を読み取る
}
image(myMovie, 0, 0, 640, 360); //image関数で映像を表示
}
setup関数にて、
size関数では、動画のサイズを指定しています。(今回は小さいものを用意)
new演算子でオブジェクトの生成(インスタンス化)して、Movie変数「myMovie」に格納します。
第2引数には、dataフォルダにある動画ファイルを指定して読み込みます。
繰り返し再生が必要であれば、loopメソッドを設定しておきましょう。
draw関数では、
if文で動画ファイルが再生可能であるかを確認して、readメソッドで動画ファイルの映像を読み取ります。
読み込んだ動画の表示は、image関数でMovie変数を指定して表示します。
おそらくウィンドウ全体に表示すると思いますので、座標は0, 0の位置から幅と高さを動画サイズに合わせます。
(幅と高さは指定しなくてもオリジナルサイズに収まります)
以下、実装結果です。

広いウィンドウで動画を扱って行く際は、オリジナルの大きいサイズの動画を利用していってください。
再生のコントロールをしてみる
せっかくですので、動画の映像が再生できたところで、別のメソッドを使って再生のコントロールをしてみたいと思います。
やってみるのは、再生・停止・一時停止をキーボードのキーで操作するものです。
以下、サンプルコードになります。
Processing_sample_video.pde
import processing.video.*;
Movie myMovie;
void setup() {
size(640, 360);
myMovie = new Movie( this, "sample_movie01.mov");
myMovie.loop();
}
void draw() {
if (myMovie.available()) {
myMovie.read();
}
image(myMovie, 0, 0, 640, 360);
}
void keyPressed() {
if (key == 'r' || key == 'R') {
myMovie.play();
}
if (key == 'p' || key == 'P') {
myMovie.pause();
}
if (key == 's' || key == 'S') {
myMovie.stop();
}
}
先ほどご紹介したコードから、キーが押された実行するkeyPressed関数を追加しました。
そして、if文でどのキーを押したかで処理を切り分けます。
システム変数「key」を使って、Rのキーはplayメソッドで再生、Pのキーはpauseメソッドで一時停止、Sのキーはstopメソッドで停止といった感じです。
まとめ
Processingの関数を使ったデジタルアート制作もいいですが、動画を扱った作品制作も面白いかと思います。
今回ご紹介したVideoライブラリの詳しい使い方については、processingオフィシャルサイトのライブラリのリファレンスページから確認できます。
Videoライブラリ(Movieクラス)
https://processing.org/reference/libraries/video/Movie.html
ここでご紹介したメソッドの他にも、再生速度を調整できるspeedメソッドや、再生位置を秒単位で取得できるtimeメソッドなどもありますので、必要に応じで利用してみてください。














