p5.jsを使ってProcessingのクリエイティブコーディングをJavaScriptで書く

p5.jsはProcessingをJavaScriptで書けるようにできるライブラリ。ProcessingをjavaScriptに移植したものなので、ビジュアルコーディングツールを使わなくてもwebブラウザ上でJavaScriptでクリエイティブコーディングができるようになります。
Processingを学んだあとにweb上でもクリエイティブコーディングでアニメーションやCG(コンピュータグラフィックス)などを表現したい時に使うと良いでしょう。
以前「Processing.jsでProcessingをwebブラウザ上で動かす」で紹介したprocessing.jsもありますが、processing.jsはJavaベースのProcessingのコードをそのまま動かすことができるように対して、p5.jsはJavasciriptに近づけた文法でコードを書くといった違いがあります。
それでは、今回ご紹介するp5.jsの導入方法と簡単な説明をしていきます。
p5.jsの導入
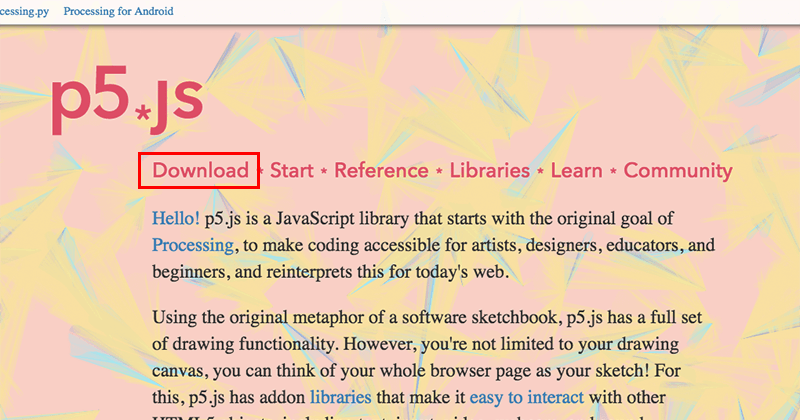
まずはオフィシャルサイトからp5.jsをダウンロードしてきます。
サイトはこちら
p5.js
https://p5js.org

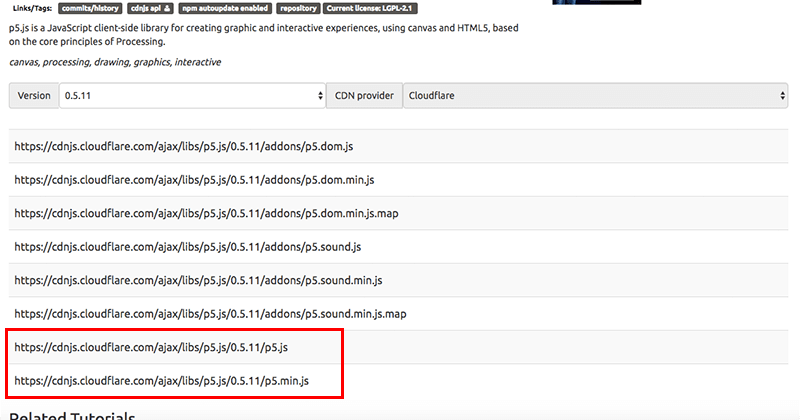
ダウンロードボタンをクリックして、ダウンロードページへ行きます。

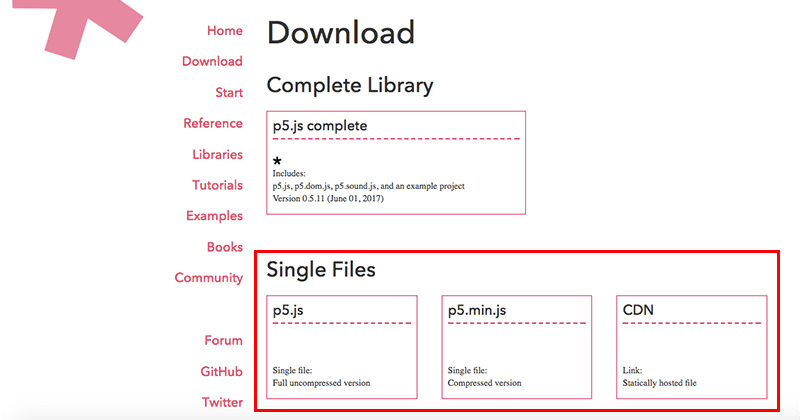
p5.jpとp5.min.jsとCDNとあります。
p5.min.jsの「min」は「minify(圧縮化)」で圧縮してある軽いファイルになります。
軽いのでこれを使っていきます。
クリックしてダウンロードしてください。
CDNはContents Delivery Network(コンテンツ・デリバリ・ネットワーク)の略で、キャッシュサーバを使ってウェブコンテンツの配信を高速化する仕組みです。

scriptタグでCDNのp5.jsまたはp5.min.jsを読み込めば使用できます。
上の方でVersionも選択することができます。
最新バージョンを使えば良いでしょう。
p5.jpをダウンロードして使うか、CDNを使うかは自由です。
p5.jsでコードを書く
それでは実際どのように使うか説明していきます。
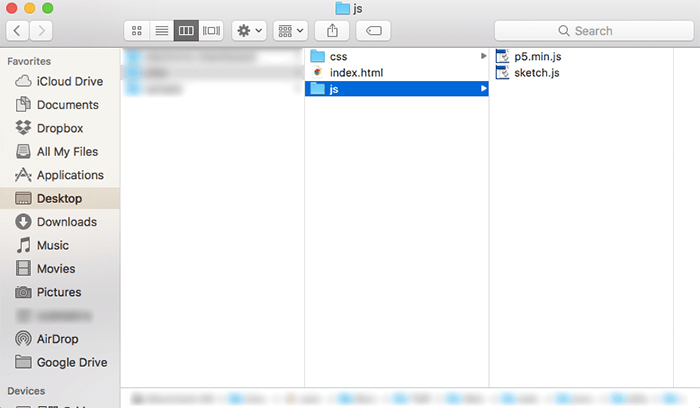
例として、下のようなディレクトリ構造で進めていきます。

sketch.jsにコードを書いていきましょう。
p5.jsの読み込み
jsの読み込みはこう。
<script src="js/p5.min.js"></script>
<script src="js/sketch.js"></script>
CDNの場合は
<script src="//cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/p5.js"></script>
<script src="js/sketch.js"></script>
実際にhtmlには以下のようにjsを読み込ませます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>p5.js Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="content-language" content="ja" />
<link rel="stylesheet" href="css/style.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
<script src="js/p5.min.js"></script>
<script src="js/sketch.js"></script>
</head>
<body>
</body>
</html>
読み込みができましたら、sketch.jsを書いていきましょう。
sketch.jsを書く
ちょっと楕円を描画してみましょう。
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
ellipse(100, 100, 80, 50);
}
ProcessingはJavaベースとなっているので、setupやdrawの関数は『void setup(){}』のように書いていましたが、p5.jsはJavaScriptとして書くので『function setup(){}』となります。
またスケッチするCanvasサイズも、『size();』ではなく『createCanvas();』となります。
Canvasサイズは『createCanvas(800, 600);』のようにサイズをしていしても良いし、フルスクリーンにしたい場合は『createCanvas(windowWidth, windowHeight);』とします。
フルスクリーンの時の注意点は、高さに変な余白ができるのか縦のスクロールバーが出てしまいますので、cssでcanvas{display:block;}としてあげるとフルスクリーンでピッタリ納まります。
あとcssリセットで余計なスタイルはなくしておいたほうが良いでしょう。
今度はラインを動かすアニメーションのサンプル。
var yPos = 0;
function setup() {
frameRate(30);
}
function draw() {
background(204);
yPos = yPos - 1;
if (yPos < 0) {
yPos = height;
}
line(0, yPos, width, yPos);
}
変数の宣言も、Processingでは『int 変数名』のように扱うデータ型を指定していましたが、ここはJavaScriptなので変数の宣言は『var』となります。
あとは見ての通り、Processingの書き方とかわりません。
JavaベースのProcessingとJavaScriptと両方書ける人はすんなりp5.jsを使うことができるでしょう。
もういっちょう、
オブジェクト指向のプログラミングもJavaScript仕様です。
サンプルでいくとこんな感じ。
var bug;
function setup() {
createCanvas(800, 400);
bug = new Jitter(); //オブジェクトの生成
}
function draw() {
background(200);
bug.move();
bug.display();
}
// Jitter class
function Jitter() {
this.x = random(width);
this.y = random(height);
this.diameter = random(10, 30);
this.speed = 1;
this.move = function() {
this.x += random(-this.speed, this.speed);
this.y += random(-this.speed, this.speed);
};
this.display = function() {
ellipse(this.x, this.y, this.diameter, this.diameter);
}
};
クラス部分では、thisを使うところやmove、displayメソッドの部分もProcessingと書き方が変わります。
他にも、3Dの描画はProcessing専用のP3DではなくWEBGLと書くなど、Processingと違う部分が多々あります。p5.jsのリファレンス(https://p5js.org/reference/)を見て、うまく使いこなしてみてください。