YouTube動画に字幕をつける方法(動画SEO効果も)

今やGoogleについで世界第2位の検索エンジンとも言われるYouTube。視聴ユーザー数も月間15億人を突破したそうです(2017年06月23日頃の統計)。
世界中の多くの人に観られるであろうYouTube動画をもっと観てもらいやすく、もっと観やすくしてアクセスを集めたいところですね。
そこで、YouTube動画にやっておきたい設定が『字幕』の挿入です。
もちろん、動画の内容もちゃんと良いものを作るの前提ですが、、、
字幕には多くの効果をもたらします。
目次
アクセシビリティの向上
YouTube動画に字幕をつけることは、アクセシビリティの向上にもなります。
アクセシビリティとはwebの世界、SEOでよく使われる言葉なのですが、どれだけアクセスしやすいかという意味になります。
字幕というと翻訳のときに使うイメージが強いですが、使い方はそれだけではありません。
いついかなる場合でも動画の内容を伝えられることが重要なのです。
例えば、耳の遠いお年寄りや耳が不自由な聴覚障害者の方が動画を視聴する際に、字幕があることによって動画の内容をより理解してもらえるでしょう。よって動画の視聴に抵抗のない、親切な動画となります。高齢者・障害者を含む誰もがアクセスしやすい、視聴しやすいものを提供しないといけません。
また、スマートフォンでマナーモードの時でも映像と字幕で伝えることができます。
YouTube動画のSEO効果
SEOといえば昨今、コンテンツが重要などとよく言われます。
web検索でも関連性の高いYouTube動画は上位に表示されますし、動画検索するとかなりの確率で上位にいきます。YouTube動画にもwebページ同様のタイトルや説明、タグなどを設定することが動画の関連記事やweb検索に関係してきます。
そしてYouTube動画の字幕は文字情報として検索対象になりますので、動画のSEO効果が期待でき検索順位を上げることに繋がります。
それでは、字幕の設定方法を見ていきましょう。
字幕の設定方法
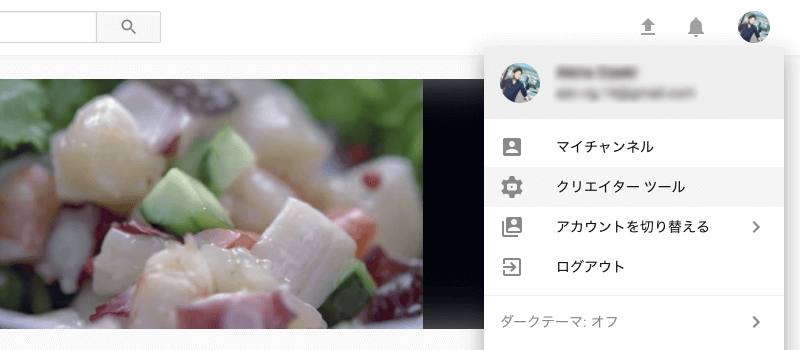
まずはYouTubeにアクセスして右上のアイコンをクリックし、クリエイターツールに入っていきます。

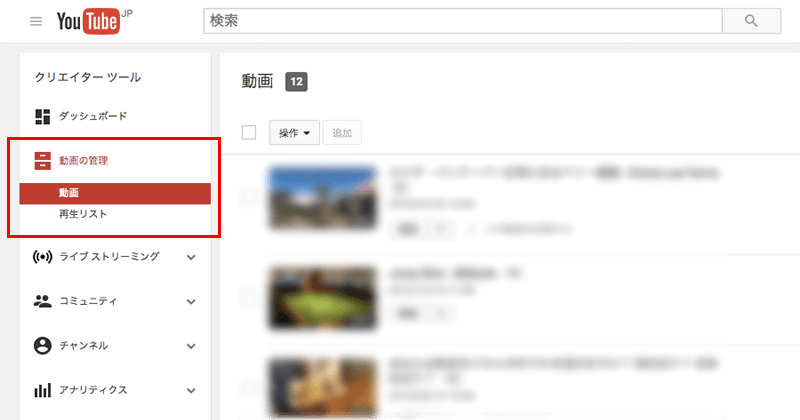
動画の管理から字幕を設定する動画の編集画面に入っていきます。

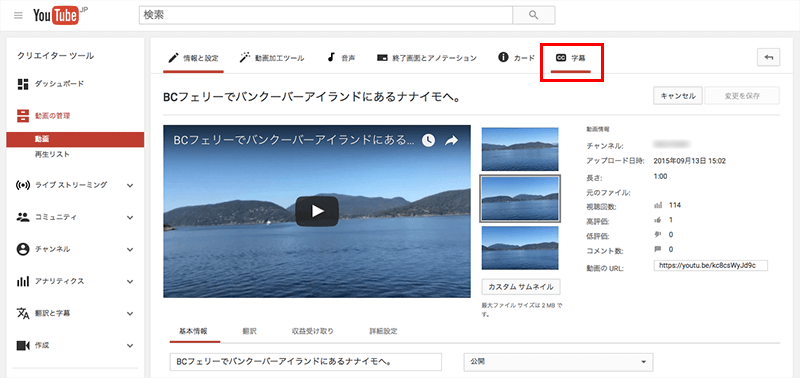
上のツールバーから「字幕」を選択。

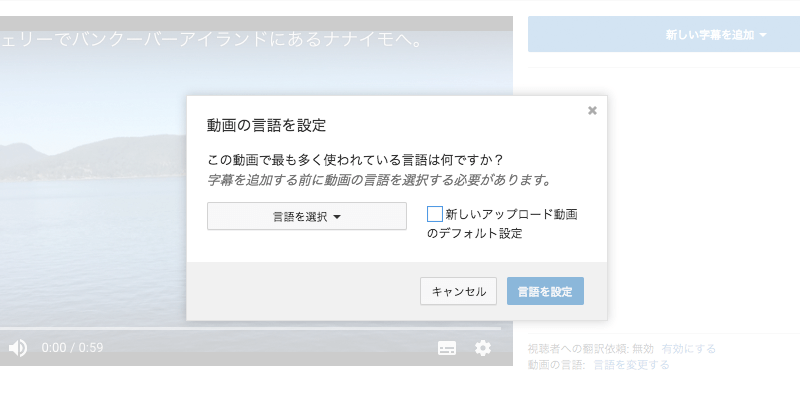
指定した動画で初めて字幕を設定する場合は動画の言語設定の選択画面になります。

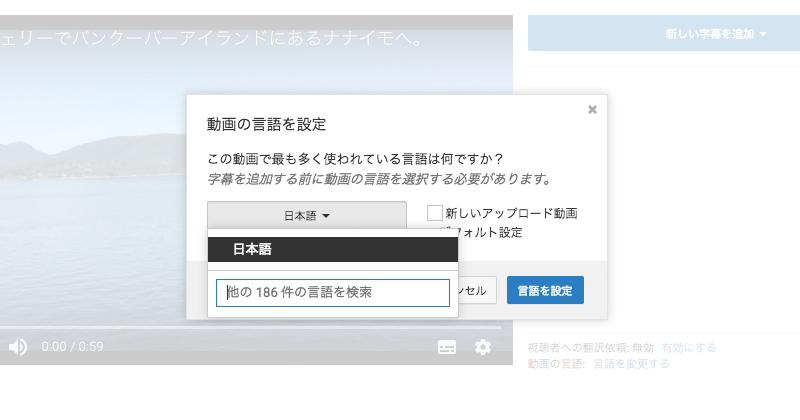
言語の選択を選んで日本語を選択し、右下の「言語を設定」をクリック。
(他の言語も検索して選ぶこともできます)

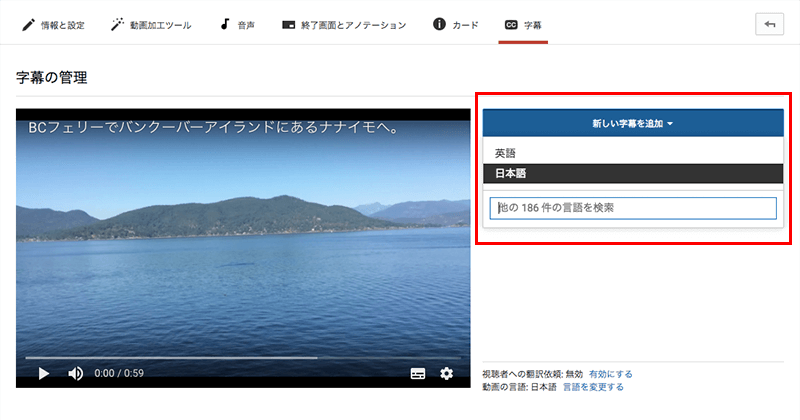
次は字幕の言語設定になります。
新しい字幕を追加をクリックして日本語を選択。

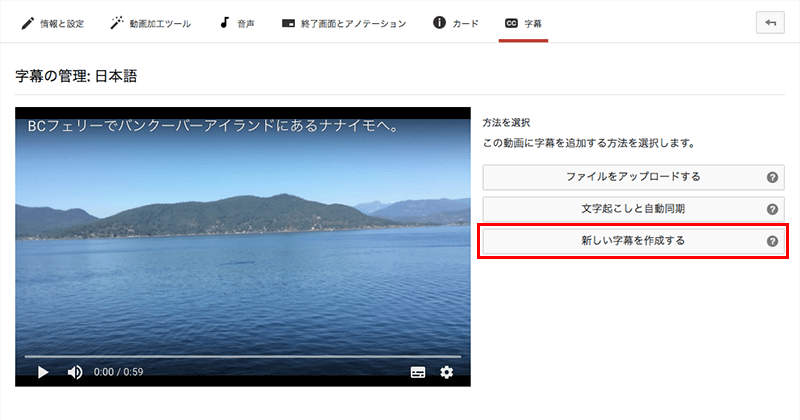
続いて動画に字幕を追加する方法です。
「新しい字幕を作成する」をクリック。

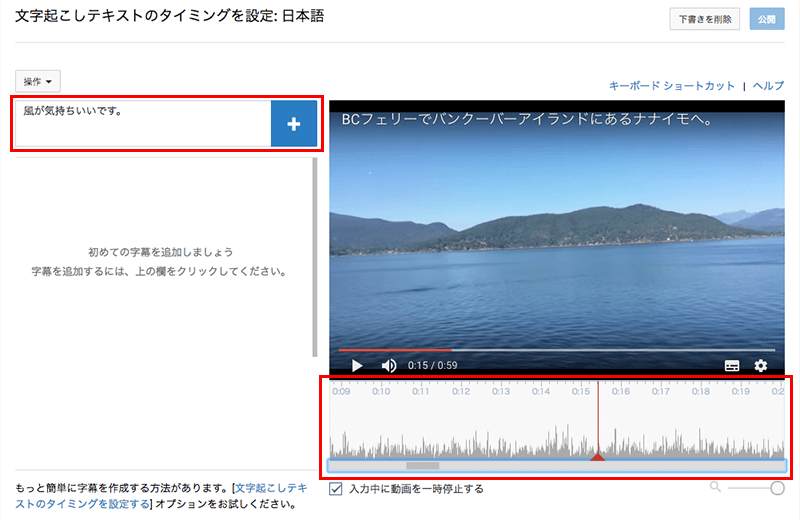
左上のテキストエリアに挿入する文字を入れて、その横の「+」ボタンで追加となります。
右下の時間軸の部分で赤いラインやその下のスクロールバーを動かし、挿入するタイミングを決めます。

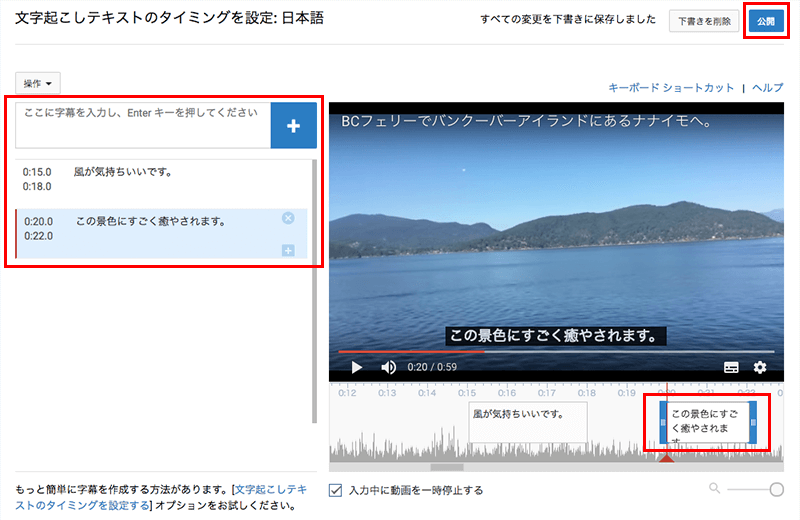
テキストエリアに文字を入れてタイミングをあわせて追加を繰り返せばどんどん増やせます。
また、右下の表示させる時間も横を伸ばしたりしてコントロールすることができます。
設定が終わった右上の「公開」ボタンをクリックして公開となります。

これで字幕の設定完了です。
YouTubeの字幕をデフォルトで表示させる
上記でYouTube動画の字幕の設定は完了なのですが、少し問題があります。
字幕は設定されているのですが、ユーザーがYouTube動画にアクセスした時は字幕は非表示になっており、ユーザーが自分で設定から字幕をONにすることによって字幕が表示されるようになります。ようは字幕を表示するかしないかは動画を視聴するユーザー次第となります。
そこでちょっとした作業が必要になりますが、「cc_load_policy=1」というパラメータを設置して、Youtube動画の字幕をデフォルトで表示させるように。「cc_load_policy=1」を付けることで強制的に字幕をONの状態にできます。
設定の仕方は、埋め込みのiframeの中のURLの後ろにパラメータを付けます。
例でいきますと、
「https://www.youtube.com/embed/kc8csWyJd9c」の後に、「?cc_load_policy=1」と「?」を付けて追加します。
また、別の設定「?rel=0(動画が終わった後に関連動画を表示させない)」が入っている場合などは、その設定の後に「&cc_load_policy=1」のように「&」で繋げて追加します。
//URLの後ろに?cc_load_policy=1を追加
<iframe width="560" height="315" src="https://www.youtube.com/embed/kc8csWyJd9c?cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
//パラメータを繋げる場合は「&」を使う
<iframe width="560" height="315" src="https://www.youtube.com/embed/kc8csWyJd9c?rel=0&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
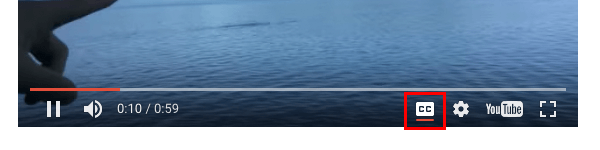
こうすることで動画のCCマーク(字幕)がONになります。

実際に入れてみたのがこちら(適当に字幕を入れてみただけですが)。
15秒と20秒あたりに。
以上、こんな感じでYoutube動画に字幕を入れることができます。
翻訳で使うもよし。
アクセシビリティ向上に使うもよし。
お好きなように字幕を設定してみてください。