Processingで作るカウントダウン映像とフェード効果

Processingのアニメーションの中で、映像のようにフェード効果を実装したいこともあります。
Processingで制作したデジタルアートは、動画として書き出すことができますので、プログラミングを駆使してちょっとした映像制作も可能です。オープニング映像などをProcessingで作っていっても面白いでしょう。
表示を切り替える際にフェードインやフェードアウト効果を加えることで、デジタルアートの映像制作でも幅広い表現・演出ができるでしょう。
フェード効果としては、レイヤーを上に重ねて透過させるといったシンプルな方法で実装してみます。
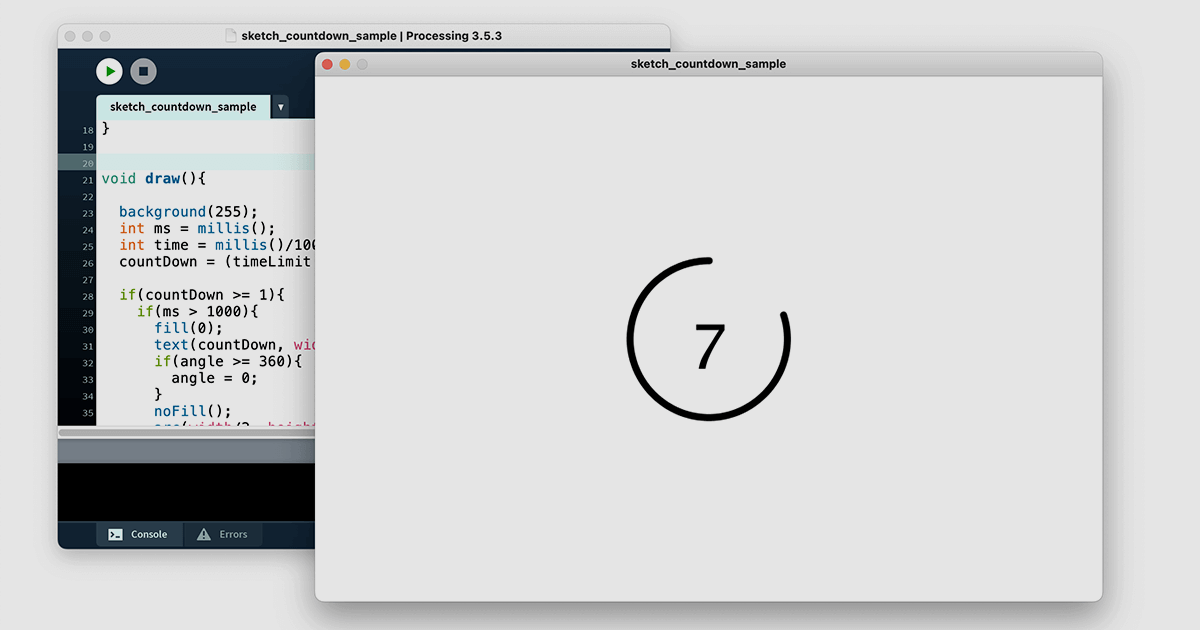
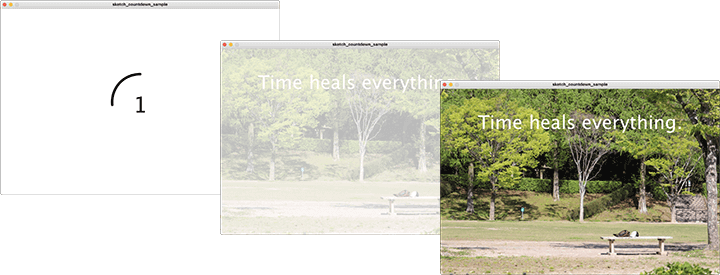
サンプルとして、動画の始まりにカウントダウン映像を入れて、カウントダウン終了後にフェード効果で表示するようなものを作ってみます。
カウントダウンの処理については、以下の記事でもご紹介しています。
↓ ↓ ↓
Processingでmillis関数を使ってカウントダウンタイマーを作る
それでは、フェード効果の実装についてみていきます。
カウントダウン映像とフェード効果
まずは変数をいくつか用意します。
カウントダウン映像に関係する変数は、「timeLimit」でカウントダウンの秒数を、「countDown」でカウントダウンしていったときのタイムを、「angle」はarc関数で扱う角度の値を格納するために準備します。
フェード効果に関連する変数は、「vel」でフェードの変化を調整するために、「opacity」は透過度をコントロールするために用意します。
他、画像を表示しますので、「myPhoto」を画像のオブジェクト変数として用意しました。
以下、サンプルコードになります。
countdown_sample.pde
int timeLimit = 10;
int countDown;
int angle = 0;
float vel = 1;
float opacity = 255.0;
PImage myPhoto;
void setup(){
size(900, 600);
smooth();
strokeWeight(8);
textSize(70);
textAlign(CENTER, CENTER);
myPhoto = loadImage("sample.jpg");
myPhoto.resize(width, 0);
}
void draw(){
background(255);
int ms = millis();
int time = millis()/1000;
countDown = (timeLimit + 1) - time;
if(countDown >= 1){
if(ms > 1000){
fill(0);
text(countDown, width/2, height/2);
if(angle >= 360){
angle = 0;
}
noFill();
arc(width/2, height/2, 180, 180, radians(-90+angle), radians(270));
angle += 6;
}
} else {
image(myPhoto, 0, 0);
fill(255);
textSize(60);
text("Time heals everything.", width/2, 100);
if(opacity > 0){
opacity -= vel;
vel += vel*0.05;
pushMatrix();
fill(255, opacity);
noStroke();
rect(0, 0, width, height);
popMatrix();
}
}
}
draw関数にて、
millis関数を使って、実行してからのミリ秒を取得し、1000で割ってわかりやすい秒数にして、変数「time」に格納します。
変数「countDown」には、「timeLimit」から「time」を引いていきカウントダウンさせ、millis関数は0からミリ秒が始まりますので、timeLimitと数字を合わせるために+1して計算しています。
if文の条件分岐では、カウントダウン時に実行される処理と、カウントダウン終了後に実行される処理とで切り分けています。
カウントダウン時には、text関数で変数「countDown」の値を引数に設定し、数字の周りの円はarc関数で実装します。
arc関数のstartの引数をangleとして、360度の円を6で割った60がdraw関数のデフォルトのフレームレートの60と合わせることができますので、一秒間にangleを6ずつ増えるようにすれば、1秒間でarc関数の円を一周するように角度をとることができます。
Start位置は右からになりますが、カウントダウンの際は上からarc関数の弧を描いて角度をつけていきますので、-90度からスタートするように計算しています。
else文はカウントダウン終了後の処理になります。
画像やテキストを表示するとともに、さらにif文でrect関数で画面全体にレイヤーとして白い要素を重ね、フェードするように透過させます。

動画(1分ほど)
今回のサンプルでは、カウントダウン後のフェードインの実装となりますが、フェードアウトを実装する場合は逆に透過度を徐々に無くしていけばOKです。
また、フェードイン・フェードアウトでの切り替わりを頻繁に行うようであれば、クラスに定義しておいて利用してくとよいでしょう。