JavaScriptのsomeメソッドを使って配列から文字列を検索する方法

プログラミングでは、複数の値を効率的に扱うために、配列としてデータを管理することはよくあります。
データを配列としてまとめておくことは、複数のデータを管理する際に、追加や削除、データを取り出すなど、データ操作が効率的で簡単に行えます。
JavaScriptで配列でデータを管理して扱っていく中で、配列に格納されている文字列から、対象の文字列が含まれているかどうかを判定したい場合は、someメソッドがとても便利です。
someメソッドは、引数に指定した関数の評価を満たす要素が見つかればtrueを返し、要素が見つからなければFalseを返します。
要するに関数の評価の中で、真(True)か偽(False)かを判定するメソッドになります。
以下、someメソッドの基本構文です。
array.some(callback)
配列操作において、someメソッドの引数のコールバック関数の評価でboolean型(true/false)の値を返します。
今回は、someメソッドを使った配列内の文字列の検索方法についてご紹介します。
配列から文字列を検索する
それではsomeメソッドを使って、指定した関数で実装で文字列が並列に含まれているか検索してみます。
someメソッドのコールバックは、アロー関数式で簡潔に書いていきます。
例えば以下のように、リストとして配列に格納している場合に、特定の文字列があるかどうか判定します。
JavaScript
const list = ['Chrome', 'Microsoft Edge', 'Safari', 'Firefox'];
if (list.some((el) => { return el === 'Microsoft Edge' }) === true) {
console.log('Microsoft Edgeが見つかりました');
}
someメソッドで指定した関数 (el) => { return el === ‘Microsoft Edge’ } で要素があるかどうかを判定して、文字列が含まれていれば true を返します。if文の条件にて true で等しければ「Microsoft Edgeが見つかりました」とコンソールに出力しています。
アロー関数は引数が1つの場合に()を省略することができますので、以下の記述のようにもう少しすっきり書くこともできます。
if (list.some(el => el === 'Microsoft Edge') === true) {
console.log('Microsoft Edgeが見つかりました');
}
ちなみに、シンプルな配列構造であればincludesメソッドでも文字列の検索が可能です。
includesメソッドもsomeメソッドと同じように、真(True)か偽(False)かを判定します。
if (list.includes('Microsoft Edge') === true) {
console.log('Microsoft Edgeが見つかりました');
}
ただ、複数のオブジェクトからなる配列では、文字列が含まれているかどうかの判定が難しいので、そのような場合にはsomeメソッドを使う必要があります。
上記のサンプルで考えると、ユーザーエージェントの情報を管理する際に使えるでしょう。
JavaScript APIとして公開されているUser-Agent Client Hintsで情報を取得する際には、ブラウザの種類やバージョンが配列に格納されていますので、someメソッドで文字列が含まれているかどうかを判定できます。
以下、User-Agent Client Hintsの情報から文字列の有無を判定して処理を実行する例です。
JavaScript
const uaData = navigator.userAgentData;
console.log(uaData);
const brands = uaData.brands;
console.log(brands);
if (brands.some(el => el.brand === 'Microsoft Edge') === true) {
console.log('Microsoft Edge');
} else if (brands.some(el => el.brand === 'Google Chrome') === true) {
console.log('Google Chrome');
}
brands配列に格納されているbrand情報から、関数の評価で指定した文字列が含まれているかを確認しています。
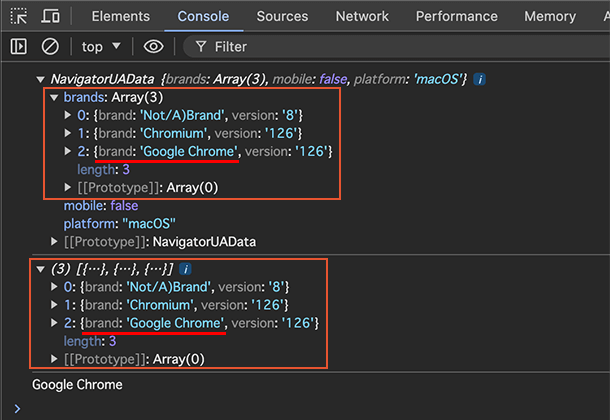
サンプルではconsole.log関数を使って、デベロッパーツールのコンソールで取得したデータを確認しながら処理を行なっています。
以下は、Google Chromeでアクセスした際の結果です。

複数のオブジェクトからなる配列はincludesメソッドでは判定できないので、someメソッドの方が利便性が高いです。
ユーザーエージェント情報の取得では、Webブラウザのアップデートでユーザーエージェント情報を格納している配列の構造が変わることがあります。indexOf()メソッドなどでインデックス番号の取得する方法では、構造が変わると正確に処理できなくなるので、someメソッドの方が確実でしょう。
以下の記事でも、some()メソッドを使った例をご紹介しています。
まとめ
配列でまとめられている値から、対象の文字列が含まれているかどうかを検索するには、someメソッドで真偽値(真理値)の評価を行なって判定することができます。
コールバック関数での評価で合致する要素を見つけることができます。
配列操作での文字列の検索では、同じく真偽値の評価が行えるincludesメソッドより、複数のオブジェクトからなる配列操作も行えるsomeメソッドの方が利便性が高いので、someメソッドの使い方に慣れておくといいでしょう。