【YouTubeカードの使い方】YouTubeのカード機能を使って関連サイトの表示設定をしよう

YouTubeは老若男女、多くの方が観覧する機会があるかと思います。そんなYouTubeの動画でメッセージを伝えるということが個人でも企業としてもあります。そこで、もう少しアプローチできるようにカード機能で関連する情報、動画、リンクなどを動画内に設置することができます。
ここでは便利なYouTubeのカード機能の使い方をご紹介します。
動画で広告を出していると邪魔だと思われることがよくありますが、これから説明するYouTubeカードは広告とは違ってちょっとお知らせを表示させる感覚なので、そんなに邪魔になりません。
YouTubeカードとは
YouTubeカードとは簡単に言うと、リンクやテキストなどをカードのように挿入できる機能。
動画を観覧してくれているユーザーに対して、他の関連動画や関連サイトへのリンクをカードとして見せてあげて興味をもってもらえるようにすることができます。
動画内に表示するタイミングなども設定できるので、動画のどの時間帯から表示させるかもコントロールできます。最大で5つのカードを作成することができます。
YouTubeカードの使い方と設定
それではYouTubeカードの設定をしていきましょう。
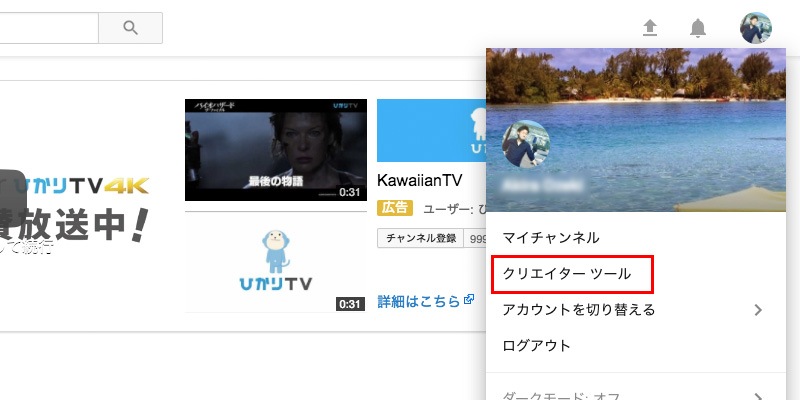
まずはYouTubeにアクセスして、Googleアカウントにログインした状態でマイチャンネルに入り、クリエイターツールをクリック。
直接クリエイターツールに入ってもいいです。

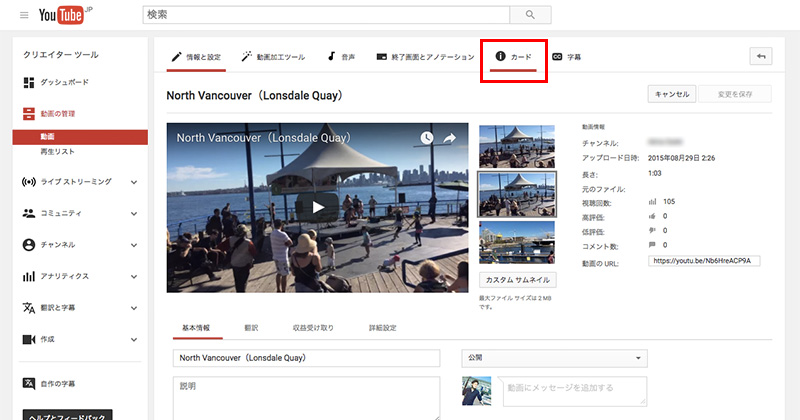
動画の管理から設定したい動画の編集画面に入っていきます。

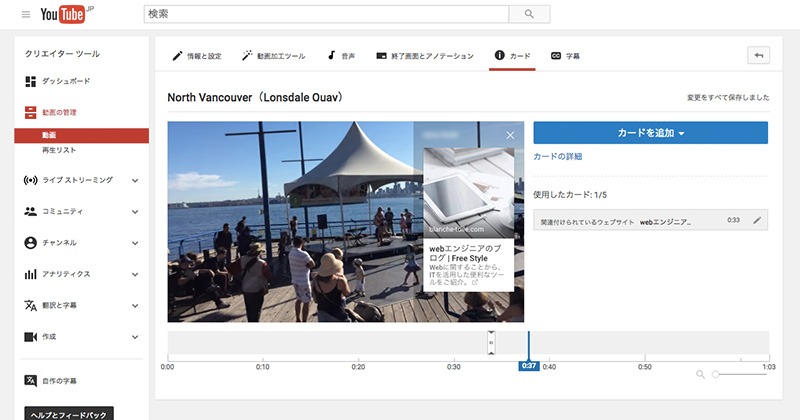
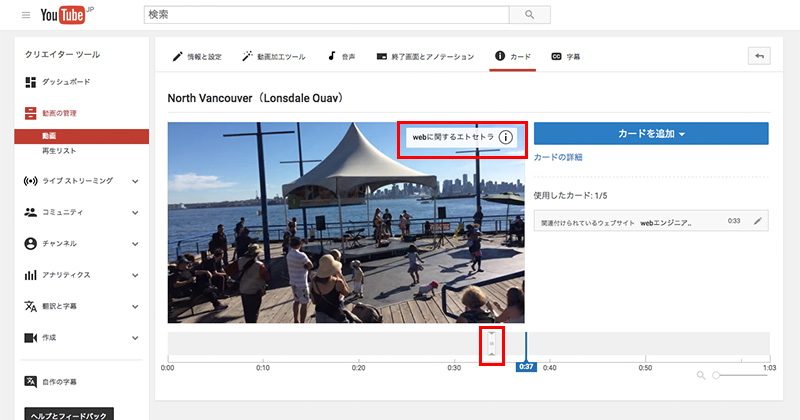
上のツールバーから「カード」を選択

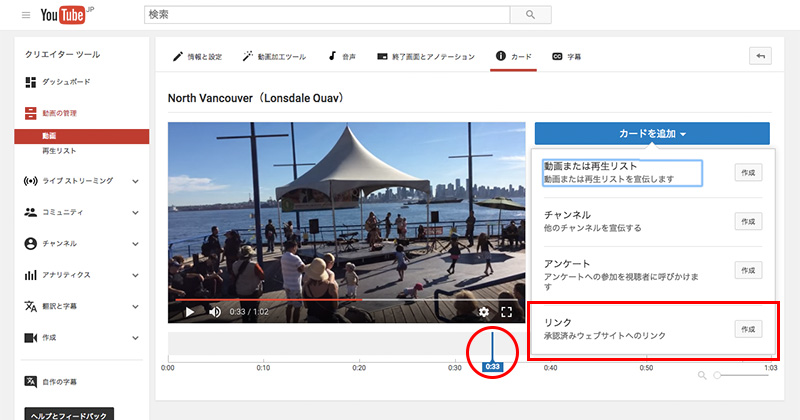
カードを追加を選択すると、動画リストやチャンネルなどをカードとして作成することができます。
下の時間軸は動画のどのあたりにカードを挿入するかを設定する部分です。
ただ、サービス開始当初は関連webサイトのリンク作成は誰でも利用できましたが、現在ではYouTubeパートナープログラムに参加しているクリエイターのチャンネルでしかリンクを設置することができなくなっています。
ご自身のチャンネルの状況を確認しておいてください。
今回は関連リンクの作成してブログへのリンクを作っていきたいと思います。
リンクの作成を選択します。

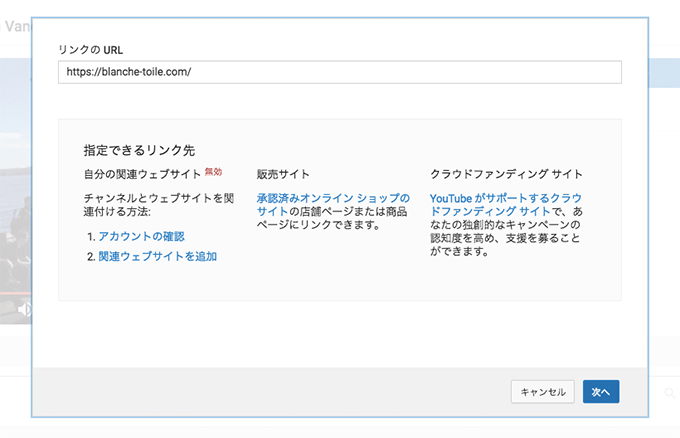
リンクのURLの設定があるので、URLを入れます。
入れたら次へいきます。

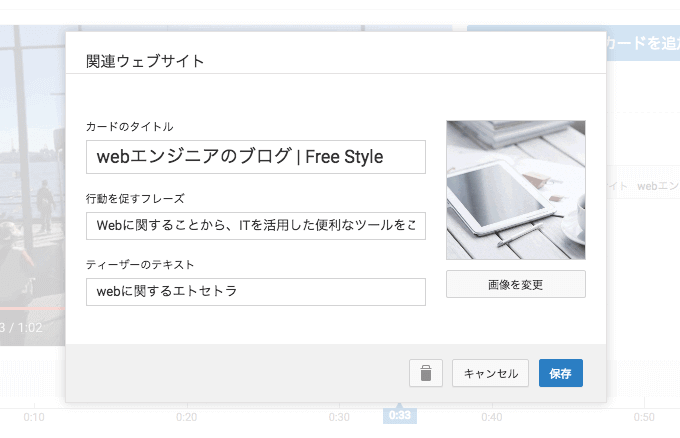
次は関連ウェブサイトの設定になります。カードのタイトルは、サイトで設定してあるタイトルが自動的に入ります。もちろん変更してもいいですよ。行動を促すフレーズには簡単な説明です。文字数制限があり、全角15文字となっています。あとはティーザーのテキスト。こちらは設定した時間に表示されるポップアップですね。右にはサムネイル画像。
設定が終わったら保存します。

これで設定が完了です。
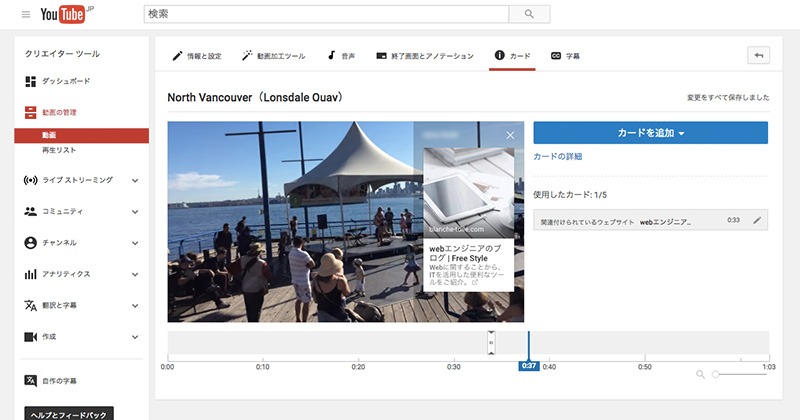
設定した時間にポップアップが出るようになりました。

クリックするとサムネイルと説明が出ます。

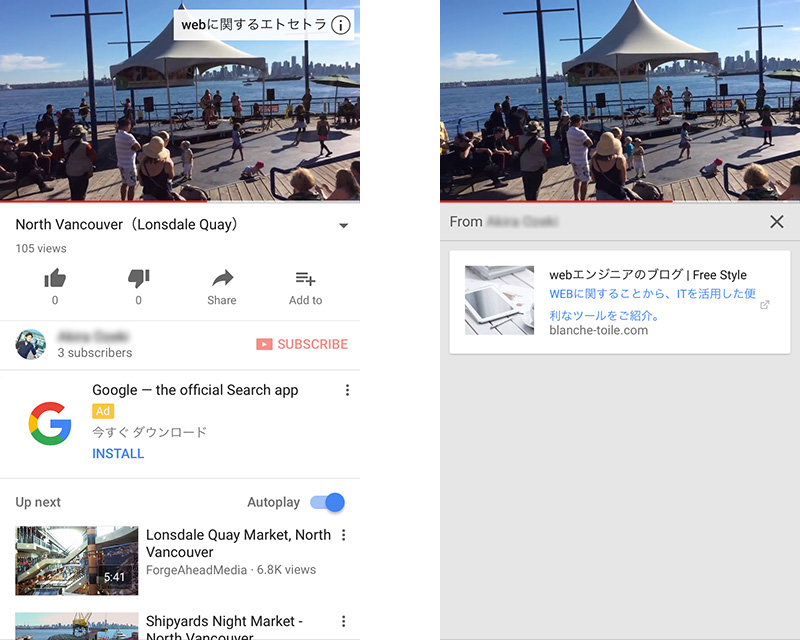
もちろんスマートフォンでもしっかり表示されますよ。

実際にYouTubeカードを挿入した動画はこちら。
33秒あたりに設定しました。
PCだと動画にマウスがのっている時は、インフォメーションマークが出ます。
以上、こんな感じでYouTubeカードの設定ができます。
動画に関連することやお知らせなど、広告ではくどく感じるけど少しだけ伝えたいという場合にはカード機能を使うと良いです。
個人でもそうですが、企業チャンネルでのWebサイト(ホームページ)への入り口を作ってあげるのもいいですね。