CSSのコンテナスタイルクエリ(@container style())を使ったスタイルの適用

CSSでのスタイルの調整には様々な方法がありますが、Webブラウザのサポートが進むコンテナスタイルクエリ(Container Style Queries)も、新しい記法として使えそうです。
コンテナスタイルクエリとは、親要素のスタイルに基づいてスタイルを適用することができる機能です。
コンテナスタイルクエリはコンテナクエリ(@container)のルールの中で定義するもので、コンテンツ幅ではなくスタイルで定義できるようになります。
コンテナクエリ(@container)は、メディアクエリ(@media)よりもコンテンツごとで調整が必要な場合にスタイルが調整しやすいのが特徴ですが、コンテナスタイルクエリで親要素のスタイルに基づいて定義できれば、さらに細かくスタイルを調整していくことができるでしょう。
以下のリンクにて、コンテナスタイルクエリのWebブラウザのサポート状況が確認できます。
Can I use(Container Style Queries)
https://caniuse.com/mdn-css_at-rules_container_style_queries_for_custom_properties
主要ブラウザではChromiumエンジンを採用しているChromeやEdge、Operaといったブラウザがサポートしており、FirefoxとSafariはまだサポートされていません。
コンテナスタイルクエリの記法の特徴として、引数で渡せるプロパティはカスタムプロパティ(CSS変数)のみとなっています。ただ、将来的には他のプロパティもサポートされるそうです。
コンテナスタイルクエリを利用していくにあたり、カスタムプロパティの使い方も理解しておくといいでしょう。
コンテナクエリやカスタムプロパティの使い方については、以下の記事でご紹介しています。
それではコンテナスタイルクエリの使い方について、簡単なサンプルを交えてご紹介します。
コンテナスタイルクエリの使い方
まずはHTML。
シンプルなHTML構造を用意してみます。
HTML
<main>
<section>
<div class="s-conts">
<h2>Container Style Queries</h2>
</div>
</section>
</main>
続いてはCSS。
利用するCSS変数は、グローバル変数として使えるように:rootセレクタで定義しておきます。
body要素のセレクタに変数を展開して背景色や文字色を指定しておき、他はシンプルなレイアウト調整をしておきます。
以下、サンプルコードになります。
CSS
:root {
--themeColor: blue;
--themeBackgroundColor: lightcyan;
}
body {
background-color: var(--themeBackgroundColor);
color: var(--themeColor);
}
main {
min-height: 100vh;
}
.s-conts {
padding: 2rem 0.625rem;
}
.s-conts h2 {
text-align: center;
font-size: 2rem;
}
@container style(--themeBackgroundColor: lightcyan) {
main {
background-color: #fdf5e6;
}
}
@container style(--themeColor: blue) {
main {
color: #ee7800;
}
}
「@container style()」の引数には、カスタムプロパティの情報を渡します。
コンテナスタイルクエリでは、CSS変数の定義の有無や変数の値によってスタイルを適用させることができます。
上記の記述では、「–themeBackgroundColor」が「lightcyan」であるときや、「–themeColor」が「blue」であるときに、それぞれでmain要素の背景色や文字色を適用させています。
CSS変数の定義の有無でスタイルを適用させる場合は、以下の記述のように変数名のみを指定します。
CSS
@container style(--themeBackgroundColor) {
main {
background-color: #fdf5e6;
}
}
@container style(--themeColor) {
main {
color: #ee7800;
}
}
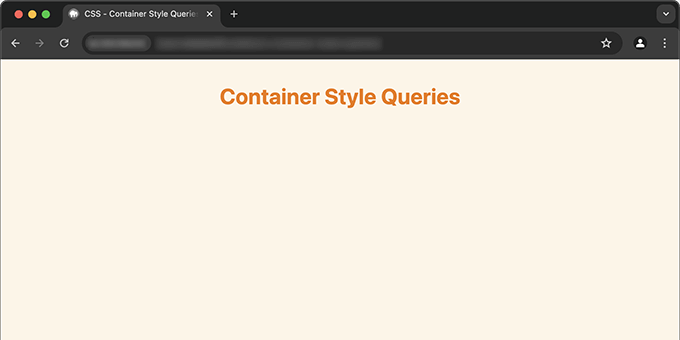
サポートされているWebブラウザで表示すると、カスタムプロパティの情報に基づいてスタイルが適用されているのが確認できます。

:rootセレクタで定義した色ではなく、オレンジを基調としたデザインに変わっています。
複数条件でコンテナスタイルクエリを定義する
ANDやORといった理論演算を使うことで、以下のように複数条件でコンテナスタイルクエリを定義することができます。
CSS
@container style(--themeBackgroundColor: lightcyan) and style(--themeColor: blue) {
main {
background-color: #fdf5e6;
color: #ee7800;
}
}
CSS変数は同じ変数名で再定義した場合、変数の値は上書きされます。
1つ1つのスタイルではなく、複数のスタイルからどのようにスタイルを変更すればいいのか考える必要もあります。
例えば以下のサンプルのように、:rootセレクタで定義した変数はbody要素のセレクタで上書きされるので、コンテナスタイルクエリの定義でも、変数が定義されているかや変数の値が何なのかで、適用させるスタイルは変わってくることもあるでしょう。
CSS
:root {
--themeColor: blue;
--themeBackgroundColor: lightcyan;
}
body {
--themeColor: #5656c5;
--themeBackgroundColor: #d6dbdb;
}
@container style(--themeBackgroundColor) and style(--themeColor) {
main {
background-color: #fdf5e6;
color: #ee7800;
}
}
様々な条件で定義できることはとても重要になりそうです。
他にも、コンテナクエリのルールの中でありますので、コンテナ要素のサイズ条件も合わせて定義することができます。
対象となる要素の親要素には「container-type: inline-size;」のように、containerプロパティ(container-type、container-name)の指定が必要になります。
CSS
:root {
--themeColor: blue;
--themeBackgroundColor: lightcyan;
}
body {
background-color: var(--themeBackgroundColor);
color: var(--themeColor);
container-type: inline-size;
}
main {
min-height: 100vh;
}
.s-conts {
padding: 2rem 0.625rem;
}
.s-conts h2 {
text-align: center;
font-size: 2rem;
}
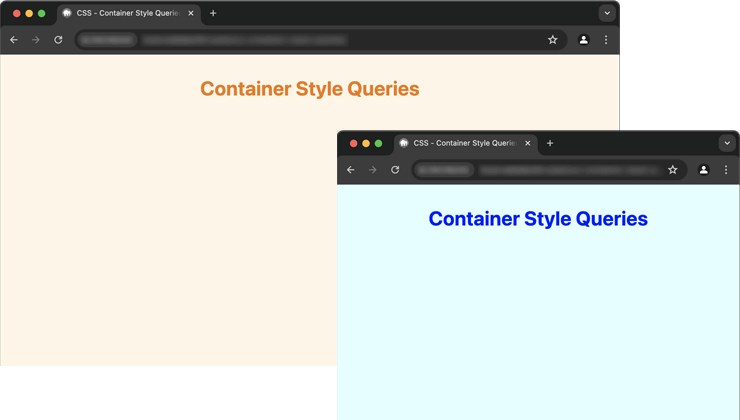
@container (min-width: 800px) and style(--themeBackgroundColor: lightcyan) {
main {
background-color: #fdf5e6;
}
}
@container (min-width: 800px) and style(--themeColor: blue) {
main {
color: #ee7800;
}
}
理論演算での複数条件は定義できますが、まだカンマ(,)での複数のコンテナスタイルクエリの定義はできません。
ただ、将来的にはサポートされるとのことです。
最後に
メディアクエリ(@media)よりもコンテナクエリ(@container)、そしてコンテナスタイルクエリ(@container style())と、必要に応じてより細かなスタイル調整が可能となります。
使い所はそこまで多くないと思いますが、ここぞという時には役立つかもしれません。