WordPressのダッシュボードをカスタマイズして自作のウィジェットを作成

開発者がWordPressの管理画面を利用する方々に何かお知らせや報告、またはメモなどを共有する時などにダッシュボードにそういった枠を設けるとけっこう便利です。
ここではWordPressのダッシュボードをカスタマイズして自作のウィジェットを作成する方法をご紹介します。
WordPressをカスタマイズする時はよくアクションフックを使います。
アクションフックとは、あるタイミングにあわせて自分が用意した関数を実行させることです。
実際にプログラムコードを書いて確認してみましょう。
自作のウィジェットを追加
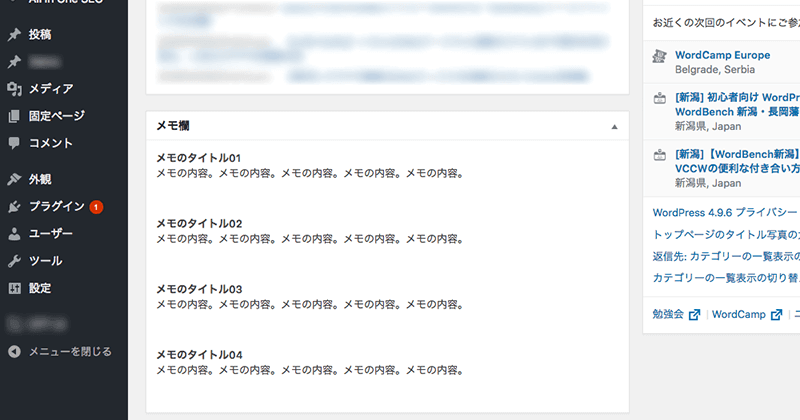
サンプルとしてメモ欄でも作ってみます。
functions.phpに以下のようにコードを追加します。
functions.php
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'メモ欄', 'dashboard_text');
}
function dashboard_text() {
$msg_01 = '<p><strong>メモのタイトル01</strong><br>メモの内容。メモの内容。メモの内容。メモの内容。メモの内容。</p>';
$msg_02 = '<p><strong>メモのタイトル02</strong><br><span style="color:#f00;">メモの内容。</span>メモの内容。メモの内容。メモの内容。メモの内容。</p>';
echo $msg_01, $msg_02;
}
まず1番はじめの行では、add_action関数を使いアクションフック名と独自の関数名を登録します。
管理画面に入ってダッシュボードを表示するときに呼び出されるアクションフック(wp_dashboard_setup)でmy_custom_dashboard_widgetsという独自の関数を実行するということになります。
2行目からmy_custom_dashboard_widgetsという独自の関数を作ります。
グローバル変数である$wp_meta_boxesを宣言して、通常のダッシュボードウィジェット配列を取得し、最後に新しいウィジェットが追加させます。
wp_add_dashboard_widget関数でダッシュボードにウィジェットを作成します。引数には「’ウィジェットのID’, ‘表示されるタイトル’, ‘コールバック関数’」を指定します。
ウィジェットのIDは、作成したウィジェットの要素に設定されるIDになります。
表示されるタイトルは、そのままわかりやすいウィジェットのタイトルです。
コールバック関数は、ウィジェットが作成されたときに実行される関数を指定します。
7行目からはdashboard_textというコールバックで呼び出される関数を作成します。
中の処理はシンプルで、$msg_01などの変数を宣言して表示させるテキストを格納します。HTMLベースで書くと太字にしたりstyle属性でテキストの色を変更したりすることもできます。
複数入れる場合は変数を増やして対応すればよいでしょう。
あとはechoで変数を中身を表示させればOKです。
ただ、上記の場合だとメモの内容を増やす時に変数をどんどん増やしてechoでの表示でもカンマ区切りで毎回追加していくという流れで少し面倒くさい気もします。
ここは配列で扱うと手間が省けます。
配列で扱った場合
functions.php
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'メモ欄', 'dashboard_text');
}
function dashboard_text() {
$msg = array('<p><strong>メモのタイトル01</strong><br>メモの内容。メモの内容。メモの内容。メモの内容。メモの内容。</p>',
'<p><strong>メモのタイトル02</strong><br>メモの内容。メモの内容。メモの内容。メモの内容。メモの内容。</p>',
'<p><strong>メモのタイトル03</strong><br>メモの内容。メモの内容。メモの内容。メモの内容。メモの内容。</p>',
'<p><strong>メモのタイトル04</strong><br>メモの内容。メモの内容。メモの内容。メモの内容。メモの内容。</p>',
);
foreach($msg as $value){
echo $value ."<br>";
}
}
array()でmsgの配列を作成してカンマ区切りで配列を増やしながら格納していきます。
あとはforeachでmsgの配列の数だけ改行しながら表示させるという流れです。
こちらのほうが配列の部分だけ追加するだけなので楽です。
実際にこのような感じでメモ欄のウィジェットが作成されます。

あとはCSSでPタグの間隔とか見た目を整えてあげたりすればいい感じになります。
ただWordPressの管理画面にスタイルを適応させるには、管理画面用のスタイルシートを用意して読み込む必要があります。
そこで管理画面だけに読み込まれるようにしたいと思います。
functions.phpに以下のようにコードを追加します。
functions.php
add_action('admin_print_styles', 'my_admin_css');
function my_admin_css() {
echo '<link rel="stylesheet" href="' . get_template_directory_uri() . '/css/myadmin.css" type="text/css" />';
}
add_actionを使い、admin_print_stylesで管理画面のスタイルシートの登録して独自の関数であるmy_admin_cssを実行します。
独自の関数my_admin_cssで管理画面用のスタイルシートをlinkタグで出力します。
あとは用意したmyadmin.cssに管理画面に適応させたいスタイルを書いていけばOKです。
これで必要なウィジェットを管理画面のダッシュボードへ自由に追加することができます。