CSSのmix-blend-modeプロパティで要素が重なり合った時の表現を調整する

レスポンシブWebデザインで、背景色を敷いた要素とテキストの重なり具合においては、リキッドデザインのようにWebブラウザの幅に合わせて可変する場合には、要素同士の重なり具合に合わせてデザインを調整していくことも出てきます。
また、画像の上に重なるテキストの表現にもこだわりを出すには、通常の要素の重なりのデザインだけでなく、ブレンドモードを使うと表現の幅が広がるでしょう。
ブレンドモードとは、2つの要素(レイヤー)がどのように合成されるかを決める設定になります。
Photoshopやillustratorなどでもある描画モードの1つですが、CSSでもmix-blend-modeプロパティが用意されています。
CSSのmix-blend-modeプロパティは、重なり合った要素の表現(色を混ざり方)を調整できるプロパティです。
他のデザインツールと同じように、合成の設定をすることができます。
以下、Webブラウザのサポート状況です。
Can I Use(mix-blend-mode)
https://caniuse.com/#search=mix-blend-mode
mix-blend-modeプロパティは、同じスタックコンテキストに属している要素同士で適応できます。positionプロパティが設定されている場合は調整が必要になりますが、兄弟要素であれば問題ありません。
SVG要素では、対応していないブラウザもあります。
モバイルのブラウザもサポートされていないことが多いので、SVG要素ではあまり使わない方がいいでしょう。
ブレンドモードの設定を、すべてではありませんが少しだけご紹介。
multiply : 乗算
color-burn : 焼きこみ
color-dodge : 覆い焼き
overlay : オーバーレイ
soft-light : ソフトライト
hard-light : ハードライト
hue : 色相
saturation : 彩度
CSS mix-blend-mode Property
https://www.w3schools.com/cssref/pr_mix-blend-mode.asp
設定はその他にもたくさんありますが、はじめの一歩として使えそうなものを2つ、「color-dodge」と「overlay」をサンプルを交えてご紹介します。
重なっている部分だけ色を変更する
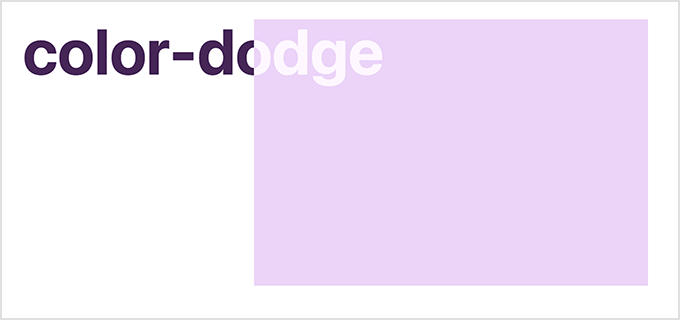
背景色を敷いた要素とテキストの重なり具合の表現を、「color-dodge」で重なっている部分のテキストの色を変更してみます。
まずはHTMLから。
HTML
<section id="color-dodge">
<div class="box"></div>
<p class="txt">color-dodge</p>
</section>
HTML構造は分かりやすく、背景色を敷いた要素とテキストを兄弟要素としておきました。
続いてはCSS。
CSS
section {
min-height: 100vh;
}
#color-dodge {
position: relative;
}
#color-dodge .box {
position: absolute;
top: 30px;
right: 2%;
width: 41%;
height: 400px;
background-color: #f0d2fb;
}
#color-dodge .txt {
position: relative;
width: 100%;
font-size: 6rem;
font-weight: bold;
text-align: center;
color: #4a235a;
mix-blend-mode: color-dodge;
}
HTML構造では兄弟要素として2つの要素(.box、.txt)を用意しましたが、positionプロパティを利用していく場合は、片方の要素だけpositionプロパティを使うと、スタックレベルにおいて異なるスタック文脈に属してしまうので、同じスタックレベルで重なる要素として、どちらもpositionプロパティを設定していくことになります。これは、重ね順の「z-index」を適応させる時も同じです。
今回のサンプルのHTML構造は、同じスタック文脈であるため、.txtの要素にpositionプロパティを設定する必要はありませんが、説明のため入れておきました。
そして、テキストの要素に対して「mix-blend-mode: color-dodge;」を指定すると、以下のようになります。

明るい色はより明るくなり、コントラストは強くなります。
明るく柔らかい色彩のパステルカラーに重ねることで、白に近い表現になりました。
ブラウザ幅が可変しても、重なる部分だけを調整することができます。
画像の上に重なるテキストの表現を変更
画像とテキストの重なり具合の表現を、「overlay」でテキストの表現を変更してみます。
まずはHTMLです。
HTML
<section id="overlay">
<div class="box"><img src="images/sample01.jpg" alt="mix-blend-modeプロパティ(overlay)"></div>
<h1 class="txt">Overlay</h1>
</section>
こちらも同じようにわかりやすく、兄弟要素で構造を用意しました。
続いてはCSS。
CSS
#overlay {
position: relative;
}
#overlay .txt {
position: absolute;
top: 20px;
left: 0;
right: 0;
margin: auto;
width: fit-content;
font-size: 16rem;
font-weight: bold;
color: #4a235a;
mix-blend-mode: overlay;
}
2つの要素が同じスタック文脈のため、問題なくmix-blend-modeプロパティは適応できます。
そして、テキストの要素に対して「mix-blend-mode: overlay;」を指定すると、以下のようになります。

重なり順の下の要素(レイヤー)の色の明るさに応じて乗算されます。
以下、ここまでの流れの動きをです。
動画(4分ほど)
現在はほとんどの主要ブラウザが、mix-blend-modeプロパティをサポートしていますので、レスポンシブWebデザインの可変レイアウトでの、テキストの重なり合いのデザインや、画像の上に重なった要素の表現でうまく調整していけます。
ブレンドモードが必要な時は、ぜひ利用してみてください。