CSSのlight-dark()関数を使ったライトモードとダークモードのスタイルの切り替え

Webデザインの配色は、サイトのイメージや与える印象、そして情報の見やすさなど様々な要素が関係してきますので、ユーザーが利用する環境にも合わせる必要があります。
ユーザーが利用するデバイスやブラウザの設定によっては、自動的にダークモード仕様の配色に変更されることもあります。
自動で配色を変更されても問題ない場合もあれば、Webページが見にくくなる場合もあります。
そのような時には、ライトモードとダークモードで配色を変更するように、CSSに定義しておくといいでしょう。
これまでは「prefers-color-scheme」というメディア特性を利用して、ライトモードとダークモードのスタイルを適用することができました。
以下、prefers-color-schemeを利用したサンプルです。
HTML
<body>
<main>
<h1>prefers-color-scheme media query</h1>
</main>
</body>CSS
body {
background-color: #fff;
color: #333;
}
h1 {
text-align: center;
margin: 2rem auto;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #000;
color: #ccc;
}
}
詳しいprefers-color-schemeの使い方については、以下の記事でご紹介しています。
そして、今回ここでご紹介するのはlight-dark関数になります。
light-dark関数を使うことでメディア特性を利用することなく、手軽にライトモードとダークモードのスタイルを指定することができます。
気になるWebブラウザのサポート状況は、以下のリンクから確認できます。
Can I use【 light-dark() 】
https://caniuse.com/?search=light-dark()
2023年11月現在は、まだどのWebブラウザもサポートしておりませんのですぐ利用できる関数ではありませんが、Firefox 120がいち早くサポートされるようです。
Webブラウザのサポート前の動作確認は、最新機能を試すことができる「Firefox Developer Edition」で確認をすることができます。
light-dark関数の利用
light-dark関数では第一引数にライトモードの値、第二引数にダークモードの値をカンマ区切りで指定します。
以下、簡単なサンプルを用意しました。
HTML
<body>
<main>
<h1>light-dark() function</h1>
</main>
</body>CSS
:root {
color-scheme: light dark;
}
body {
background-color: light-dark(#fff, #000);
color: light-dark(#333, #ccc);
}
h1 {
text-align: center;
margin: 2rem auto;
}
ブラウザのカラースキームによる色の適用には、ユーザーのライトモードやダークモード設定だけでなく、color-schemeプロパティの値に基づいてカラースキームが決定されます。
light-dark関数を使うには、color-schemeの宣言が必要になります。
HTMLドキュメントのルート要素に対して指定しておくといいでしょう。
そして、background-colorプロパティとcolorプロパティに対して、light-dark関数でライトモードの値とダークモードの値を指定しています。
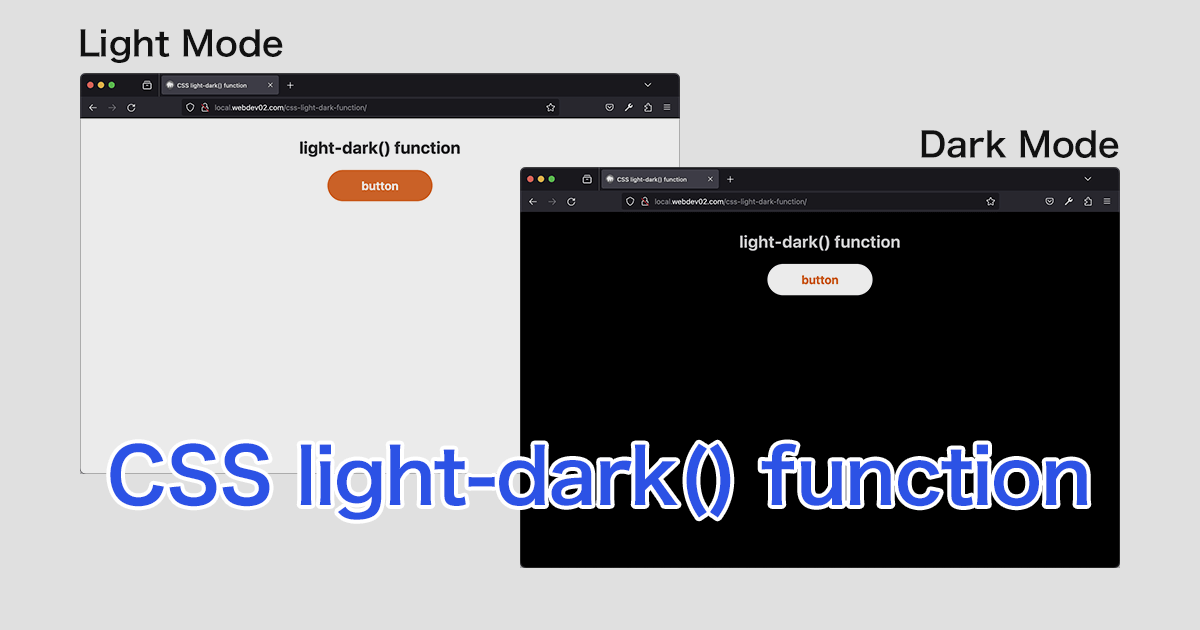
Webページ全体の色に合わせて、コンテンツ内にあるボタンなども色を変更する必要がでてきますが、今までの記述にlight-dark関数を利用するだけで対応することができます。
以下、ボタンの色も変更するサンプルです。
HTML
<body>
<main>
<h1>light-dark() function</h1>
<div class="btn-wrap">
<a href="" class="btn">button</a>
</div>
</main>
</body>CSS
:root {
color-scheme: light dark;
}
body {
background-color: light-dark(#fff, #000);
color: light-dark(#333, #ccc);
}
h1 {
text-align: center;
margin: 2rem auto;
}
.btn-wrap {
text-align: center;
}
a.btn {
font-size: 1.4rem;
font-weight: bold;
background-color: light-dark(#eb6100, #fff);
color: light-dark(#fff, #eb6100);
padding: 1rem 4rem;
cursor: pointer;
text-decoration: none;
border-radius: 100vh;
transition: all .3s;
}
.btn:hover,
a.btn:hover {
opacity: .8;
}
メディア特性を利用しないので、light-dark関数でシンプルに記述していくことができ、コンテンツ内を部分的な調整も手軽に行えます。
以下、light-dark関数を使ったスタイル適用の実装になります。
動画(1分56秒)
まとめ
デバイスやブラウザの設定によって自動的に配色が調整されても、ライトモードとダークモードのスタイルを定義しておけば、どのような環境でも見やすいページにすることができます。
メディア特性のprefers-color-schemeでは、セレクタに対してプロパティと値を指定できるので、色意外もスタイルの調整は可能ですが、light-dark関数では配色に関係するプロパティに対しての色の指定のみとなります。
しかし、ダークモードの対応となると大体は色の変更になるかと思います。
ブラウザのサポートが進めば、light-dark関数を使っていくことが多くなるでしょう。