【HTML】type属性がcheckboxのinput要素にswitch属性を指定してスイッチUIを実装する

HTMLのinput要素に指定するtype属性では、プッシュボタンからチェックボックス、ラジオボタンなどシンプルなボタンデザインが実装できますが、WebブラウザのSafari 17.4からは、以下のようにtype属性がcheckboxのinput要素にswitch属性を指定することで、簡単にスイッチUIを実装することができます。
<input type="checkbox" switch>
トグルスイッチでのON/OFFの切り替えなどで使えそうなボタンデザインが、CSSでスタイルを適用させることなく手軽に実装できるようになるので、かなり便利な仕様となります。
2024年3月現在は、MacやiPhone、iPadのSafari 17.4から実装可能ですが、今後ほかのブラウザもサポートが進めば、Checkboxを利用したスイッチUIの実装かなり使える技術となるでしょう。
ここでは、type属性がcheckboxのinput要素にswitch属性を適応させたスイッチUIの実装と、デザインの調整についてご紹介します。
switch属性を指定してスイッチUIを実装する
ここからは、switch属性を指定したスイッチUIの実装について、簡単なサンプルで実装を確認していきます。
まずはHTML。
type属性がcheckboxのinput要素に対してswitch属性を指定します。
HTML
<div class="switch-sample">
<h1>HTML Input [switch]</h1>
<input type="checkbox" switch>
</div>
CSSのセレクタの指定では、input[type=”checkbox”][switch]とすることで、switch属性にスタイルを適用させることができます。
CSS
h1 {
text-align: center;
}
.switch-sample {
padding: 1rem;
}
input[type="checkbox"][switch] {
// スイッチUIにスタイルを適用
}
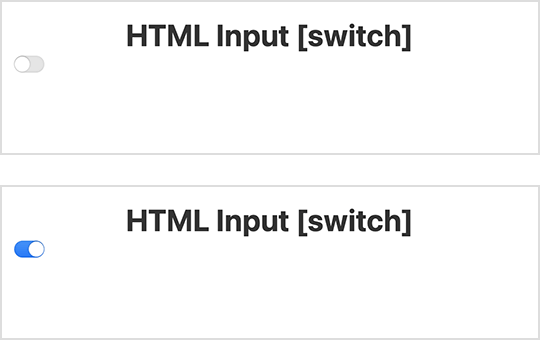
一旦、switch属性にはスタイルを何も指定せずにデフォルトのスタイルを見てみますと、switch属性の指定だけでスイッチUIが実装されているのが確認できます。デフォルトのデザインは灰色ベースで、ONの時にはブルーに変わります。

スイッチUIのデザインは、Webページの背景色によって見やすさに影響することがあるので、CSSでの調整が必要になる場合があります。
背景色に合わせたデザインの調整
例えば、color-schemeプロパティを使うことで、Webページの背景色やライトモード、ダークモードのテーマに合わせたデザインを適用させることができます。
CSSクラス「sample-box」が付与された要素を追加して、違いを確認してみます。
HTML
<div class="switch-sample">
<h1>HTML Input [switch]</h1>
<input type="checkbox" switch>
<div class="sample-box">
<input type="checkbox" switch>
</div>
</div>
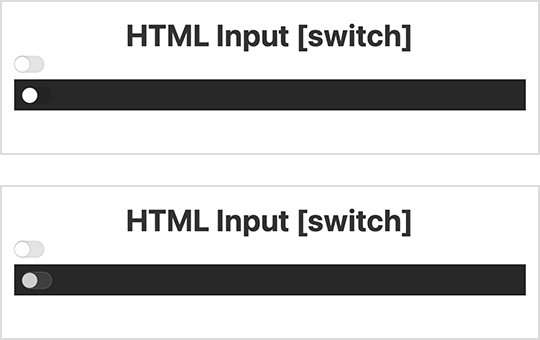
CSSでは、背景をダークカラーとしておき、スイッチUIに対して「color-scheme: dark;」と指定することで、
ダークカラーに合わせた色に調整されます。
CSS
.sample-box {
background-color: #282828;
padding: 0.5rem 0.5rem 0;
}
.sample-box input[type="checkbox"][switch] {
color-scheme: dark;
}
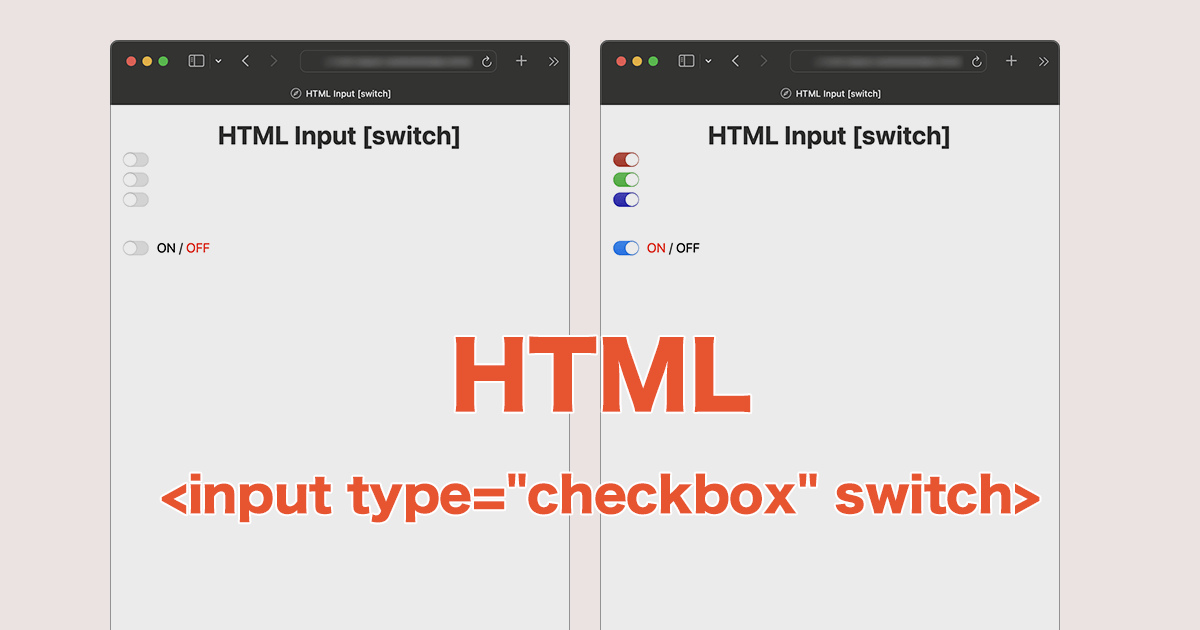
Webページの背景がダークカラーの場合、color-schemeの指定がない場合(上)はボタンが見にくく、color-schemeプロパティの値をdarkとすることで(下)、見やすく調整されているのが確認できます。

スイッチUIの色を変更する
switch属性で実装したスイッチUIは、accent-colorプロパティを使うことで色を変更することができます。
サンプルとして、3つのスイッチをHTMLで構築して確認してみます。
HTML
<div class="switch-sample">
<h1>HTML Input [switch]</h1>
<div class="box1 ">
<input type="checkbox" switch>
</div>
<div class="box2">
<input type="checkbox" switch>
</div>
<div class="box3">
<input type="checkbox" switch>
</div>
</div>
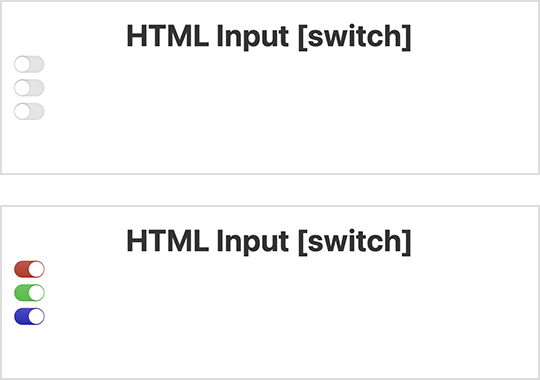
CSSでは、各スイッチに対してaccent-colorプロパティで色を指定しています。
CSS
h1 {
text-align: center;
}
.switch-sample {
padding: 1rem;
}
.box1 input[type="checkbox"][switch] {
accent-color: rgb(255, 100, 100);
}
.box2 input[type="checkbox"][switch] {
accent-color: rgb(100, 255, 100);
}
.box3 input[type="checkbox"][switch] {
accent-color: rgb(100, 100, 255);
}
accent-colorプロパティで指定した色が、スイッチUIのデザインに適用されているのが確認できます。

ONの時のスタイルの適用
input要素のtype属性をcheckboxとしてスイッチUIを実装しているので、:checked疑似クラスを使ったセレクタ指定ができます。
サンプルとして、スイッチのON/OFFを文字でも確認できるようなHTML構造を構築してみます。
HTML
<div class="change-mode">
<h1>HTML Input [switch]</h1>
<div class="switch-box">
<input id="changeMode" type="checkbox" switch>
<span class="switch-text">
<span class="switch-on">ON</span> / <span class="switch-off">OFF</span>
</span>
</div>
</div>
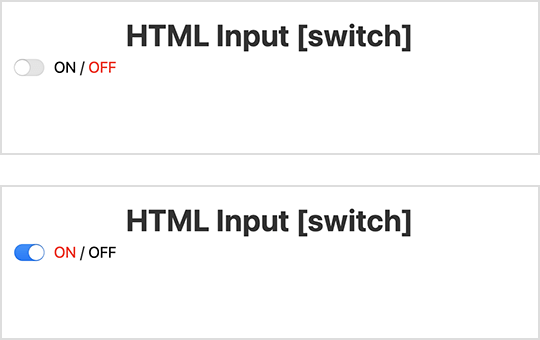
CSSでは、input:checkedのセレクタでONとOFFの時のテキストの色を変更しています。
CSS
.change-mode {
padding: 1rem;
}
.switch-box {
display: flex;
gap: 0.625rem;
align-items: center;
}
.switch-box span {
transition: color .5s;
}
.change-mode input ~ .switch-text .switch-on {
color: #000;
}
.change-mode input:checked ~ .switch-text .switch-on {
color: #f00;
}
.change-mode input ~ .switch-text .switch-off {
color: #f00;
}
.change-mode input:checked ~ .switch-text .switch-off {
color: #000;
}
余談
スイッチUIをサポートしているWebブラウザはまだまだ少ないです。もし今後、段階的に多くのブラウザのサポートが進み利用していくことを想定して構築するのであれば、ブラウザの判別を行なってスタイルを分けておくのも1つの方法でしょう。
JavaScriptを使えばユーザーが利用しているWebブラウザは判別できます。
以下のJavaScriptのサンプルは、userAgent(UA)とUser-Agent Client Hints(UA-CH)のどちらにも対応した判別方法になります。
2024年3月現在、User-Agent Client HintsはChromeやEdgeなどChromiumベースではサポートされていますが、macOSやiPhone、iPadに搭載されているSafariや、Firefoxなどはまだサポートされていないので、今後サポートされたことを想定してコメントとしておきます。
JavaScript
const elm = document.querySelector('body');
if (window.navigator.userAgentData) {
const uaData = navigator.userAgentData;
const brand = uaData.brands;
// if (brand.some((el) => { return el.brand === 'Safari' }) === true) {
// elm.classList.add('input-switch-avl');
// }
} else {
const ua = window.navigator.userAgent.toLowerCase();
console.log(ua);
if (ua.indexOf('safari') !== -1) {
elm.classList.add('input-switch-avl');
}
}
スイッチUIをサポートしているWebブラウザを判別して、body要素に「input-switch-avl」といった感じのクラスを付与してあげれば、CSSでスタイルを分けることができます。
CSSでは、:has()疑似クラスや:not()擬似クラスを使うことで、対象のクラスが付与された要素を持つ場合と、持たない場合で別のスタイルを適用させることができます。
CSS
html:has(.input-switch-avl) {
input[type="checkbox"][switch] {
// スイッチUIにスタイルを適用
}
}
html:not(:has(.input-switch-avl)) {
input[type="checkbox"] {
// オリジナルのスタイルを適用
}
}
:has()と:not(:has())で、少しプログラミングのif文の条件分岐のようになります。
分岐のスタイルとしてわかりやすくなるよう、入れ子構造の記述例としております。
スイッチUIのサポート状況での使い分けを含め、今後の利用に役立ててもらえればと思います。