標準のカスタムフィールドを使って日付をもとに過去日・未来日での切り替えPHPプログラムを実装

Webページの表示を現在の日付と比較して、過去日・未来日で表示を変更するようなプログラムを組むことができたらすごく便利でしょう。
ランディングページ等のイベント告知ページなどで定期的に発信する内容であれば、日付によって表示をコントロールできるとイベント等の情報がより正確に掲載することができます。
最近ではWordPressを利用したwebサイトが増えていますし、PHPプログラムを利用することも多いので、今回はPHPプログラムで日付をもとに過去日・未来日での切り替えを実装する方法をご紹介します。
サンプルとしてなにかのイベント告知ページを例に、受付開始日・受付終了日、そしてイベント開催日を設定して、PHPプログラムで日付を比較して表示をコントロールしようと思います。
WordPressでは投稿ページ・固定ページでカスタムフィールドの機能が備わっていますので、こちらのカスタムフィールドを利用して、日付の入力欄を作ります。
プラグインは使用しません。
イベント告知ページは固定ページで作成していきます。
標準のカスタムフィールドの利用
まずは、カスタムフィールドの利用方法から説明します。
説明のエディタ画面はWordPress5系以降のものになります。
また、サンプルとして固定ページのURLは「event」として進めていきます。WordPressのテーマフォルダにも「page-event.php」というファイルを作成しておきます。
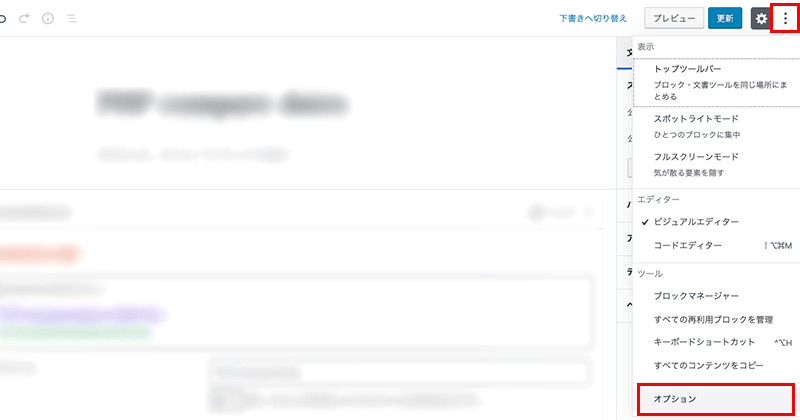
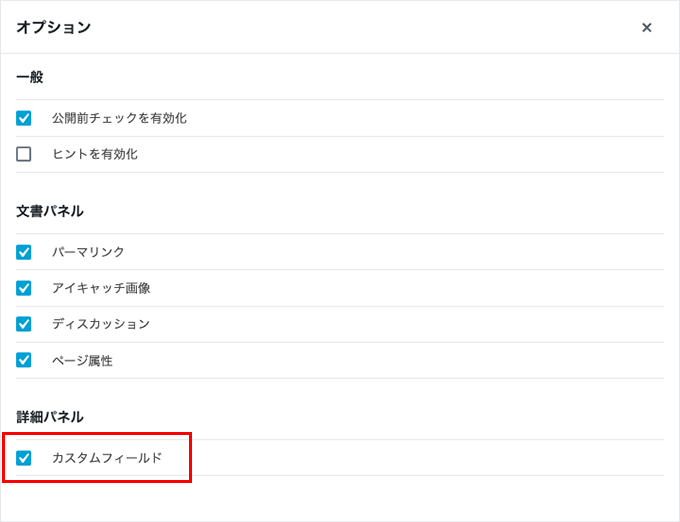
エディタ画面の右上のボタンから「オプション」を選択します。

オプションウィンドウの詳細パネルの項目から「カスタムフィールド」にチェックを入れます。

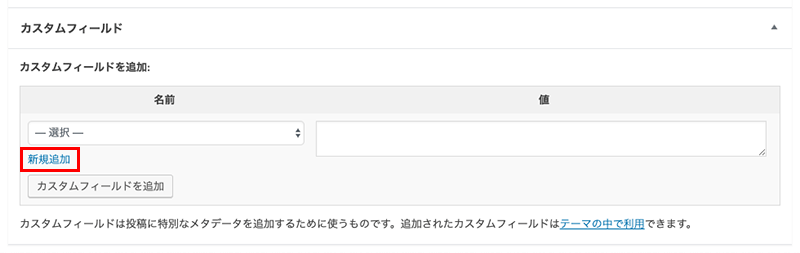
カスタムフィールドが利用できるようになると、エディタ画面下部にカスタムフィールドの項目が表示されるようになります。
「新規追加」を選択して、自由に名前を決めてカスタムフィールドが作成できます。

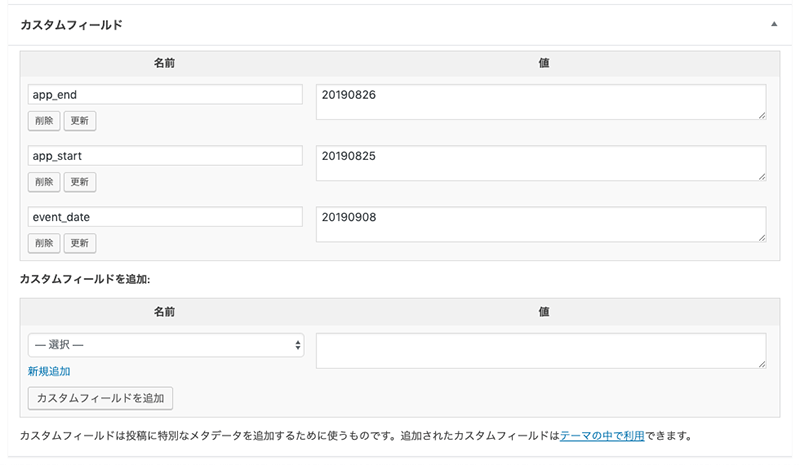
名前の入力欄にはわかりやすいフィールド名を、値の入力欄には日付を入れましょう。
入力できたら「カスタムフィールドを追加」を選択して、カスタムフィールドの作成となります。

カスタムフィールドの値はPHPプログラムで扱いやすいように、日付のフォーマットを「20190825」のようにしてください。
設定できましたら、イベント告知ページの対象のファイル(page-event.php)にPHPプログラムを書いていきます。
日付を比較するPHPプログラム
カスタムフィールドの値は、WordPressの関数「get_post_meta()」で指定したIDの投稿のデータを取得します。
構文は以下のとおりです。
<?php
$value = get_post_meta($post_id, $key, $single);
?>
valueという変数に取得したデータを格納しています。
get_post_metaのパラメータは以下の内容です。
$post_id
カスタムフィールドの値を取得する投稿のID。
$key
取得したいキーの文字列。
$single
ここには真偽値が入ります。true をセットした場合、文字列として単一の結果を返します。false または値をセットしなかった場合、関数はカスタムフィールドの配列を返します。
すべてのキーを取得して配列として扱う場合には「get_post_meta($post_id);」となります。
ページIDの取得に関しては「get_the_ID()」と「$post->ID」の2パターンあります。
<?php
//「get_the_ID()」でのカスタムフィールドの値を取得
$value = get_post_meta(get_the_ID(), 'sample_field', true);
//「$post->ID」でのカスタムフィールドの値を取得
$value = get_post_meta($post->ID, 'sample_field', true);
?>
「get_the_ID()」と「$post->ID」は該当する投稿がない場合に結果の返し方に違いますが、そういった場合で制御することは特になければ、値の取得に違いはないのでどちらを利用してもいいです。
今回の例では、以下のようなPHPプログラムで過去日、現在、未来日を比較して制御します。
page-event.php
<?php
date_default_timezone_set('Asia/Tokyo');
$today = date("Ymd");
$date_start = get_post_meta($post->ID, 'app_start', true);
$date_end = get_post_meta($post->ID, 'app_end', true);
$date_event = get_post_meta($post->ID, 'event_date', true);
?>
<?php if(strtotime($today) >= strtotime($date_start) && strtotime($today) <= strtotime($date_end)) : ?>
<p>お申し込み可能です。</p>
<?php elseif(strtotime($today) > strtotime($date_end) && strtotime($today) <= strtotime($date_event)) : ?>
<p>お申し込み受付は終了致しました。</p>
<?php else : ?>
<p>イベントは終了しました。<br>次回の開催が決まりましたらお知らせ致します。</p>
<?php endif; ?>
まず最初に、date_default_timezone_set関数でタイムゾーンを東京に設定しておきます。
これはWordPressではタイムゾーンがUTC(世界標準時)になっていて、設定から変更された場合は正確な日付が取れなくなる可能性があるためです。
変数「today」にdate関数で現在の日付を取得します。パラメータを「Ymd」として西暦と月と日を「20190825」のようなフォーマットになるように取得します。
変数「date_start」「date_end」「date_event」には、get_post_meta関数を使って、投稿IDのカスタムフィールドから「app_start」「app_end」「event_date」と受付開始日、受付終了日、開催日のデータを取得して変数に格納します。
ここからif文を使って条件分岐で処理を切り替えます。
strtotime関数は、英文形式の日時を1970年1月1日からの秒数のUNIXタイムスタンプに変換する関数で、英文形式の日付のままだと現在日時から設定日時が過去なのか未来なのか計算するのが難しいので、秒数にすることで数値の大小の計算ができるので過去と未来が比較できるようになります。
if文の条件は、現在日時をもとに各設定された日時でイベントの受付期間なのか、そうでないかを判断して処理を切り替えています。
あとは条件によってどのようなメッセージを表示させるか、また受付フォームを表示させるか、お問い合わせへのボタンを表示させるのかをなどをコントロールできます。
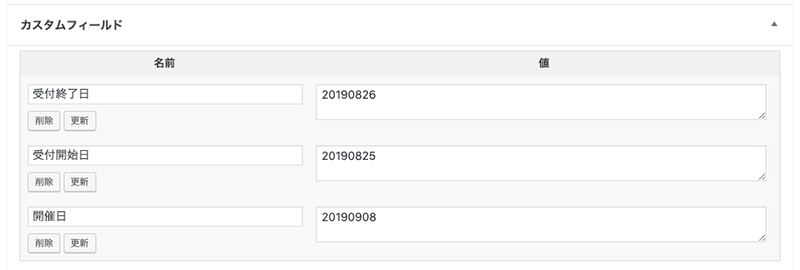
これまでの説明ではカスタムフィールドのフィールド名はアルファベットで設定していましたが、わかりやすいように日本語でも設定することができます。

日本語とした場合でも、get_post_meta関数のキーには日本語の文字列を入れればOKです。
page-event.php
<?php
date_default_timezone_set('Asia/Tokyo');
$today = date("Ymd");
$date_start = get_post_meta($post->ID, '受付開始日', true);
$date_end = get_post_meta($post->ID, '受付終了日', true);
$date_event = get_post_meta($post->ID, '開催日', true);
?>
ここでは、WordPressの標準のカスタムフィールドを使った方法をご紹介しましたが、カスタムフィールドを使いこなしたいという方の多くは「Advanced Custom Fields」というプラグインを利用されていると思います。
Advanced Custom Fieldsを利用する場合は、デイトピッカーを利用すると今回ご紹介したプログラムを使って同じように制御できます。
Advanced Custom Fieldsでの制御方法は以下の記事で説明しています。
↓ ↓ ↓