PHPでheaderやfooterなど共通ファイルを読み込む方法

Webサイトのheaderやfooterは多くのページで内容が共通なため、編集時にすべてのページのファイルを書き換えていくとなると時間がかかるのでメンテナンス性に欠けます。
WordPressで構築しているサイトでは、すでに共通のheaderやfooterを読み込む構造で作られているので問題ないですが、静的HTMLサイトでWebサイトを運用していると、どうしても手間がかかります。
ではWordPressなどのCMSで構築していけばいいのかというとそうでもなく、別にニュースやブログなど頻繁に公開するコンテンツがあまりない場合、HTMLやCSSの基礎知識がある場合はCMSを利用する必要はないと思います。
WordPressなどのCMSでは、PHPなどのサーバーサイドスクリプトが多く処理されたり、データベースを利用しているため、データベースの接続、クエリの発行ほかいろんな処理が動くため、静的HTMLサイトよりWebページの表示速度が遅くなります。
サーバのスペックによっては、今はだいぶ処理速度が速くなっていますが。
また、セキュリティの観点でもCMSは不正アクセスやコンテンツ改ざんのリスクが高いです。
Webサイトのボリュームや運用方法などを考えた上で、どちらで構築するかを選択すると良いでしょう。
HTMLの基礎知識があってコツコツWebサイトを管理したいという方に。
ここでは、静的HTMLサイトでPHPを利用して共通のheaderとfooterを読み込む方法をご紹介します。
共通ファイルの読み込み
従来のWebサイトはHTMLでマークアップしていきますので、ファイルの拡張子は「.html」となります。
今回はPHPスクリプトを利用しますので、拡張子を「.php」とします。現在htmlとしているファイルは拡張子を変更するだけでPHPファイルとすることができます。
既存サイトの場合は変更してください。
新規サイトであればそのままPHPファイルとして作成しましょう。
ただ、既存サイトで拡張子を変更する場合で気をつけておきたいことがあります。
拡張子を変更すると別ファイルという認識になるそうで、SEOの観点では影響を受けます。
その対策としては後述します。
それでは共通ファイルの読み込み方法を見ていきましょう。
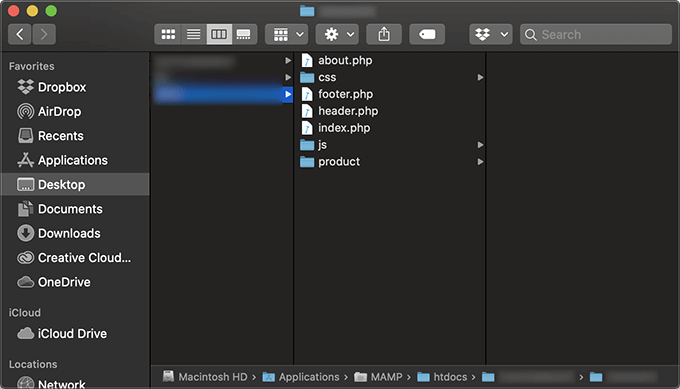
例えば、以下のようなディレクトリ構造があるとしましょう。

indexやaboutといったphpファイルと共に、headerとfooterのファイルを用意しました。
PHPで外部ファイルを読み込む際は、include関数を利用します。
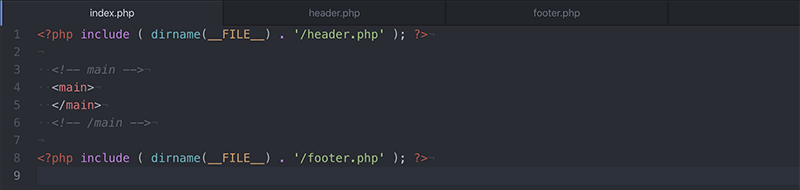
以下のように記述します。
dirname(__FILE__)はカレントディレクトリ(現在いるディレクトリ)の絶対パスを返します。
連結演算子のドット「.」で、現在いるディレクトリからheader.phpがあるパスを指定します。
footerも同じです。
すべてのファイルを構築する際に、headerとfooterの部分にincludeで読み込ませるようにすればOKです。
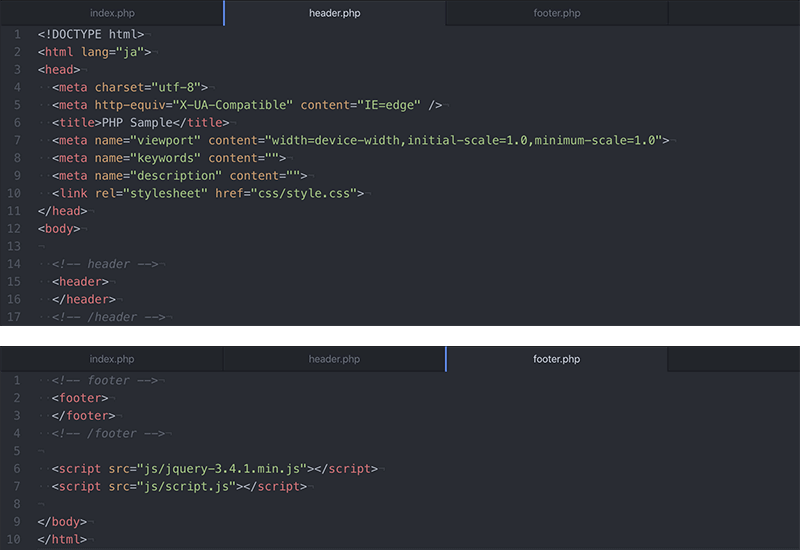
header.php / footer.php

用意したheader.phpとfooter.phpを、ヘッダーとフッター部分にinclude関数で読み込みます。
index.php

下層ページのファイルの場合は、現在のディレクトリから適切なパスを指定してください。
もしファイルを編集することがあれば、header.phpやfooter.phpを編集するだけで、すべてのページに対応することができます。
PHPファイルを利用した流れを説明してきましたが、
HTMLファイルのままPHPを利用したい場合もたまにあるみたいです。
Webサイトのルートディレクトリに、.htaccessファイルを作成して設定していきます。
以下のどれかを記述すればOKです。
(利用しているサーバによって異なります)
.htaccessの記述
//AddTypeの利用
AddType application/x-httpd-php .php .html
//AddHandlerの利用
AddHandler application/x-httpd-php .php .html
Xserverでは以下の記述でも
AddHandler fcgid-script .html
ただ、セキュリティ面でリスクがあることや、サーバに負担がかかることもあり、あまり利用するのはおすすめしません。
SEOの観点から見ると、拡張子が変更されると別のファイルという認識になるようなので、既存の静的HTMLサイトをPHPにされる場合、またPHPという拡張子になるのに違和感を感じるという方は、.htaccessファイルで設定をしてください。
新規サイトであれば問題ありません。
また、既存サイトでPHPに変更してサーバにアップロードした際に、元のHTMLファイルは削除されるかと思いますが、元のページがリンク切れやSEOに影響を与えますので、以下の内容にも目を通しておくと良いでしょう。
↓ ↓ ↓
WebサイトやWordPressなどのブログでページを削除した後にやっておきたいSEO対策
webサイトのドメインやページURLを変更した際にやっておきたい301リダイレクト設定
301リダイレクトに関しては、似てようなページであると逆効果になるので、被リンクはなるべくしっかりと確認していき、GoogleのSearch ConsoleとBingのWebマスターツールでの対応が一番良いかと思います。
応用(下層ページへの対応)
特にheaderとfooterですが、下層ページに共有ファイルを読み込む際は、同じ階層にあるファイルを読み込むため、CSSやJSの読み込みが下層ページからのパス指定となってリンクに誤りが起き、CSSスタイルが反映されなかったりスクリプトが実行されなかったりします。
ルート直下のファイルであれば「css/style.css」でOKですが、下層だと「../css/style.css」のようにルート直下までの階層を指定しないといけないからです。
こうした場合は、少しPHPの力を必要とします。
例えば、以下のようなディレクトリ構造としましょう。
サンプルではローカル開発環境でバーチャルホスト(local.webdev06.com)を設定して構築しています。

トップページのindexのほかabout、service、contactは問題ありませんが、serviceディレクトリのeducation.phpからはCSSやJSファイルへのパスが切れます。
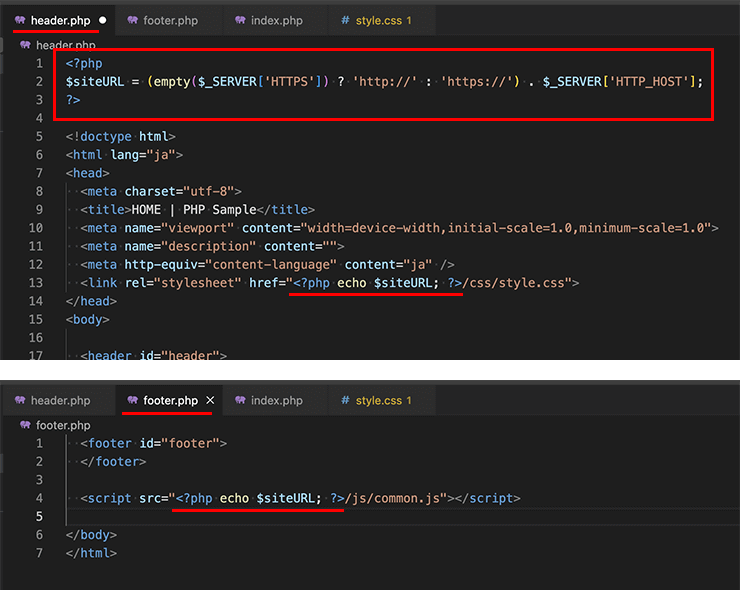
header.phpにて、最初の行にサイトのURLを変数「siteURL」に格納して、CSSファイルの読み込みやfooter.phpでのJSファイルの読み込みをフルパスで指定できるようにします。
「(empty($_SERVER[‘HTTPS’]) ? ‘http://’ : ‘https://’)」の部分は、プロトコルがhttpかhttpsかを判別しています。「$_SERVER[‘HTTP_HOST’]」でホスト名を取得しています。
今回のサンプルの場合、「http://local.webdev06.com」が変数「siteURL」に格納されます。
<?php
$siteURL = (empty($_SERVER['HTTPS']) ? 'http://' : 'https://') . $_SERVER['HTTP_HOST'];
?>
フルパスで指定することで、下層ページも同じパス指定でしっかりファイルを読み込むことができます。
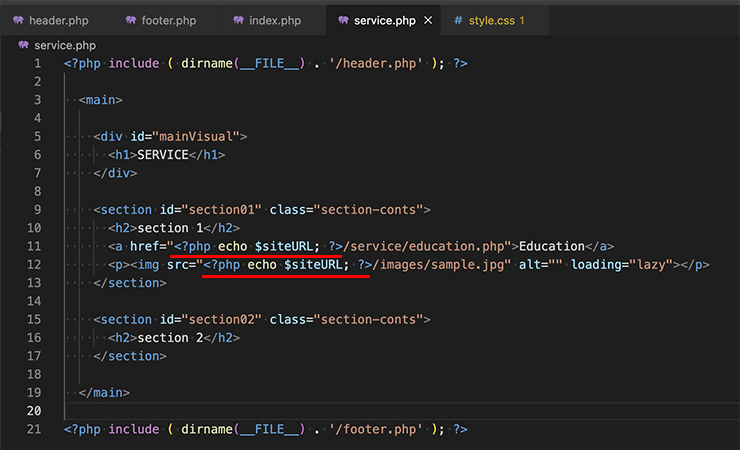
また、サイトのURLを変数で管理しておけば、リンクのパスや画像ファイルのパス指定にも使っていくことができます。

相対パスでの指定では、もしディレクトリを移動するようなことがあった場合、地味に変更を加える必要が出てきますので、フルパスで指定できるようにしておくとメンテナンス性が高くなるかと思います。
まとめ
今回はheaderとfooterについて説明してきましたが、他にも全ページまたは一部のページで共通の部分がありましたら、ファイルを分けてincludeで読み込ませるといいでしょう。
今後、プログラミングで制御していくことがあるのであれば、PHPでWeb制作を進めてみてください。
WordPressサイトであっても、独自の共通ファイルを読み込ませたい場合にも、PHPスクリプトでincludeは利用きます。
効率よくWebサイトを管理していってください。