display: flow-rootによるfloatの回り込み解除

Web制作において、コンテンツの横並びには、flexboxやfloatプロパティを利用していくと思います。
flexboxを利用する場合には、横並びの他にもいろんなオプションで変化を加えることができます。またシンプルに横並びを実装する場合は、floatプロパティで対応していきます。
floatプロパティを利用する時に気をつけていくのが、コンテンツの表示崩れが起こらないようにする回り込みの解除対応です。
回り込み解除にはいくつか方法があります。
after擬似要素を利用した「crierfix」や「overflow: hidden;」です。
その他にも、displayプロパティの「flow-root」でも回り込みを解除することができます。
回り込み解除の例
今までよく利用されてきた、floatした要素に対する回り込みの解除は、主に「crierfix」「overflow: hidden;」とありました。
clearfixの例
clearfixを利用する例では、clearfixというクラス名でafter擬似要素を適応させ、クラスの要素の直後に内容を追加する仕様となっています。
CSS
.clearfix::after {
content: "";
clear: both;
display: block;
}
必ずしもクラス名は「clearfix」としなくてはいけないわけではなく、適応させる要素をセレクタに指定してもいいです。
CSS
.layout-block::after {
content: "";
clear: both;
display: block;
}
上記は、「layout-block」というクラス名が付いた要素に適応させています。
overflowの例
overflowプロパティは、ボックスの要素からはみ出た部分の表示の仕方の指定にです。
CSS
.layout-block {
overflow: hidden;
}
シンプルに値を「hidden」とするだけとなります。
それでは、ここからdisplayプロパティのflow-rootの指定について見ていきましょう。
flow-rootでの回り込み解除
displayプロパティに「flow-root」を指定することでも、回り込みの解除ができます。
対象の要素はブロック要素のボックスを生成し、浮動アイテム(コンテンツ)を含みます。
以下、サンプルコードになります。
HTML
<div class="layout-block">
<div class="block-l">
<h2>block-l</h2>
<p>Example text... Example text... Example text... </p>
</div>
<div class="block-r">
<h2>block-r</h2>
<p>Example text... Example text... Example text... </p>
</div>
</div>
<p class="text-block">text-block<br>Example text... Example text... Example text... </p>
CSSでは親要素(layout-block)に対して、「display: flow-root;」を指定します。
CSS
.layout-block {
background: #e8e8e8;
padding: 4%;
display: flow-root;
}
.layout-block div {
margin: 0 2%;
padding: 2%;
}
.block-l {
background: #1e90ff;
float: left;
}
.block-r {
background: #ee82ee;
float: right;
}
.block-l, .block-r {
width: calc(50% - 8%);
}
.text-block {
background: #c1c1c1;
}
.text-block {
padding: 2% 6%;
}
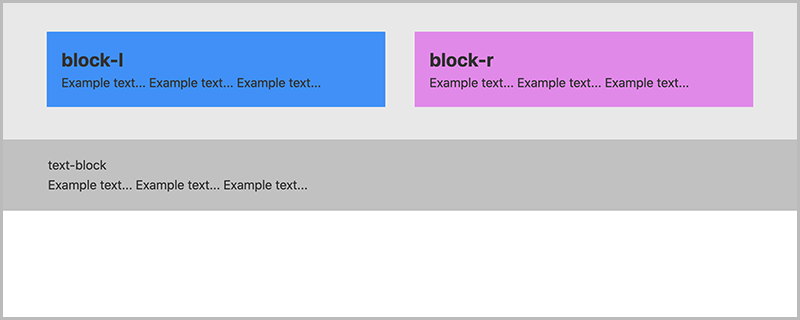
実際の実装結果がこちらです。

floatした子要素コンテンツを親要素が認識し、問題なくコンテンツが配置されているのが確認できます。
flow-rootはoverflowプロパティ同様、1行で手軽に対応できますが、利用にあたっては以下の違いで注意する必要があります。
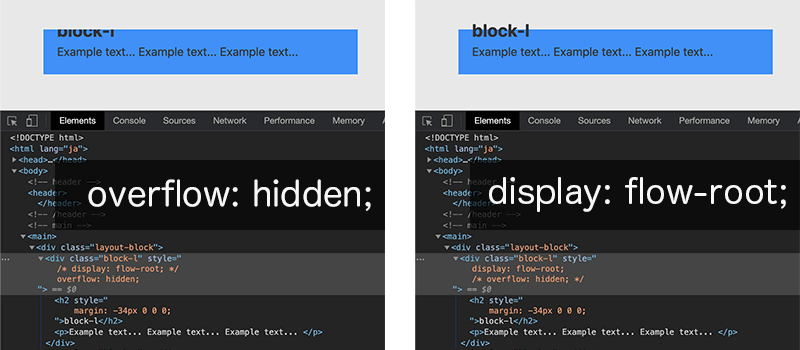
marginプロパティで子要素のポジションを調整した例で見てみます。

「overflow: hidden;」はボックスに収まらない部分は非表示となる指定であるため、デザイン調整がしにくいこともあります。
flow-rootでは、ボックスからはみ出た要素に影響なく、細かなデザイン調整が可能となります。
「crierfix」や「overflow: hidden;」はIEにも対応していますが、flow-rootはIEは非対応です。
ただ、今後のブラウザのシェア率によっては、もうflow-rootで良いかと思います。