WordPressのユーザーページにプロフィール写真を設定するカスタムフィールドを作る

WordPressでの投稿に記事を書いた著者の情報を掲載することで、メディアとしてだけでなく個人としてのブランディングにも繋げることができます。
WordPressのユーザー情報から、投稿者に合わせてユーザーの情報を取得して表示させることは手軽にできますが、プロフィール写真については管理画面から設定できる仕様になっていません。
WordPressでは通常、ユーザーのプロフィール写真を設定するには、アバターを作成できるサービス「Gravatar」を利用していくことになります。
Gravatarの利用については、以下の記事でご紹介しています。
↓ ↓ ↓
WordPressでユーザーのプロフィール画像(アバター)を設定する
ただ、絶対にGravatarを利用しないと、プロフィール写真を自由に設定できないというわけではありません。
カスタムフィールドを使うことで、Gravatarを利用せずにプロフィール写真を設定することもできます。
カスタムフィールドであれば、WordPressの管理画面から手軽に設定・変更ができます。
また、サイトごとで設定できますので自由度は高いでしょう。
ここでは、Wordpressのユーザーページにプロフィール写真を設定するカスタムフィールドの作成と、設定したカスタムフィールドの画像を表示する方法についてご紹介します。
WordPressで用意されている関数でもカスタムフィールドを作成することはできますが、あまり利便性の高いものができないので、プラグインを利用してカスタムフィールドを作成します。
数あるプラグインの中から今回は、「Smart Custom Fields(SCF)」というプラグインを利用していきます。
ユーザー情報の確認
はじめに、著者(投稿者)の情報を表示するのに必要なユーザー情報を確認しておきます。
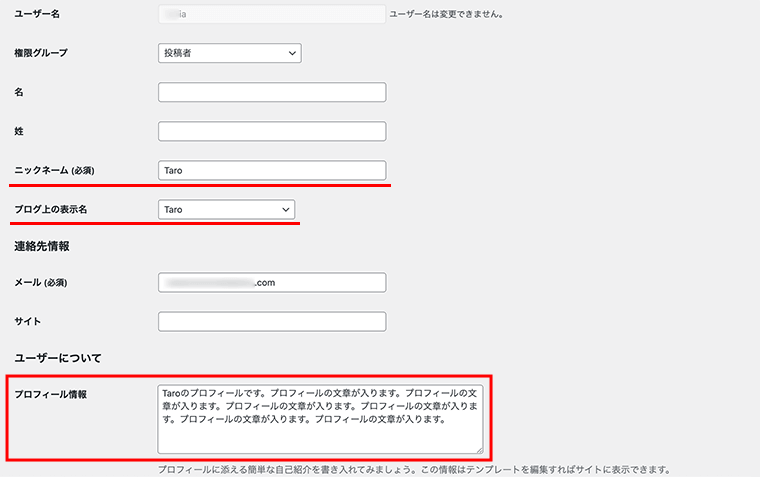
WordPressのユーザー名は後から変更ができないので、ユーザー名とは違う表記とする場合は、ニックネームに表示する名前を入力して、その下の「ブログ上の表示名」でニックネームを選択してください。
また、プロフィール情報にも紹介文を入れておきます。

今回のサンプルでは、ユーザーのプロフィール写真と名前(ニックネーム)、紹介文、そしてユーザーの投稿一覧のリンクという構成としていきます。
通常のプロフィール情報の表示
まずは、通常のGravatarの画像を利用したプロフィール写真の情報を表示する流れで見ていきます。
以下、サンプルコードになります。
投稿のシングルページのファイルに記述してください。
PHP
<div class="author-block post-author">
<div class="author-img"><?php echo get_avatar( get_the_author_meta('ID'), 480, "", get_the_author() ); ?></div>
<div class="author-txt">
<p class="author-name">著者:<?php the_author(); ?></p>
<p class="author-description"><?php the_author_meta('description'); ?></p>
<a class="author-post" href="<?php echo get_author_posts_url( $post->post_author ); ?>"><?php the_author(); ?>のすべての投稿はこちら</a>
</div>
</div>
get_avatar関数でユーザープロフィールのアバター画像の情報が取得できます。
第1引数にはget_the_author_meta関数でユーザーのidを設定し、第2引数にはアタバー画像のサイズを指定します。(最大 512、初期値: 96)
第3引数はデフォルト画像ですが、特になにも入れなくてOKです。
第4引数はaltの指定で、get_the_author関数を使って「ブログ上の表示名」を取得し、代替テキストとして設定しています。
著者名では、ブログ上の表示名を表示する際のthe_author関数を使って表示します。
そして次に著者の情報として、the_author_meta関数を使って投稿者のユーザー情報を表示させます。
引数には表示したいデータのフィールド名として、「description」を指定してユーザーのプロフィール情報を表示します。
最後は、get_author_posts_url関数を使って、これまでユーザーが投稿した一覧をリンクとして設定し、自由な文言でテキストリンクを作成しています。
とくにテキストリンクの文言にこだわりはなく、ブログ上の表示名だけのテキストリンクでよければ、the_author_posts_link関数でもリンクを生成できます。
一応、CSSも共有しておきます。
サンプルではWordPressの公式テーマを子テーマとして編集しております。
この後にご紹介していく内容にも共通するスタイルを適応しました。
CSS
/* author meta data */
.post-author {
max-width: var(--responsive--aligndefault-width);
margin: auto;
padding: 1rem;
background: #f5f5f5;
border-radius: 1rem;
}
.author-img {
text-align: center;
}
.author-img img {
max-width: 480px;
border-radius: 50%;
margin: 0 0 1rem;
}
.post-author p {
padding: 0 0 0.5rem;
}
.post-author .author-name {
font-size: 1.1rem;
font-weight: bold;
text-align: center;
}
.post-author .author-description {
font-size: 0.95rem;
}
.post-author .author-post {
font-size: 0.95rem;
}
.single.single-post .site-main > article > .entry-footer {
margin: 6.5rem auto 0;
}
@media screen and (min-width: 600px) {
.post-author {
width: min(calc(100vw - 4 * var(--global--spacing-horizontal)), 610px);
display: flex;
flex-direction: row;
justify-content: space-between;
gap: 0 1rem;
}
.author-img {
min-width: 25%;
}
.author-img img {
height: auto !important;
}
.author-txt {
flex: 1;
}
.author-txt .author-name {
font-size: 1.3rem;
text-align: left;
}
}
CSSのスタイルについては、ご自身のデザインテーマに合わせてください。
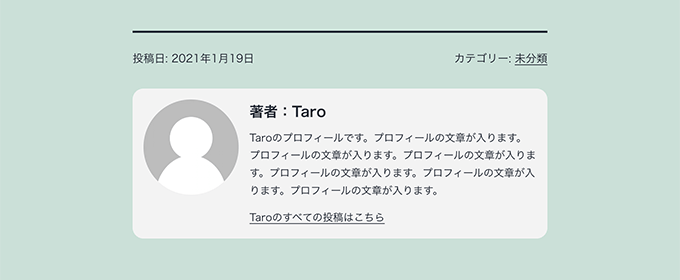
Gravatarにプロフィール写真を登録されていない場合は、以下のようにデフォルトのアバターが表示されます。

これですとGravatarを利用していない場合、ユーザーのプロフィールに写真がない分、物足りなさを感じるでしょう。
続いては、カスタムフィールドを使ったプロフィール写真の設定と表示について見ていきます。
プロフィール写真用のカスタムフィールドの作成
今回のカスタムフィールドの作成では、Smart Custom Fields(SCF)というプラグインを使っていく方法でご紹介していきます。
名前のとおりとてもスマートで使いやすいプラグインです。
基本的な使い方については、以下の記事でご紹介しています。
↓ ↓ ↓
Smart Custom Fields(SCF) でのカスタムフィールドの便利な使い方
プラグインをインストールして有効にしていただきましたら準備完了です。
Smart Custom Fieldsの新規追加から、カスタムフィールドを追加していきましょう。
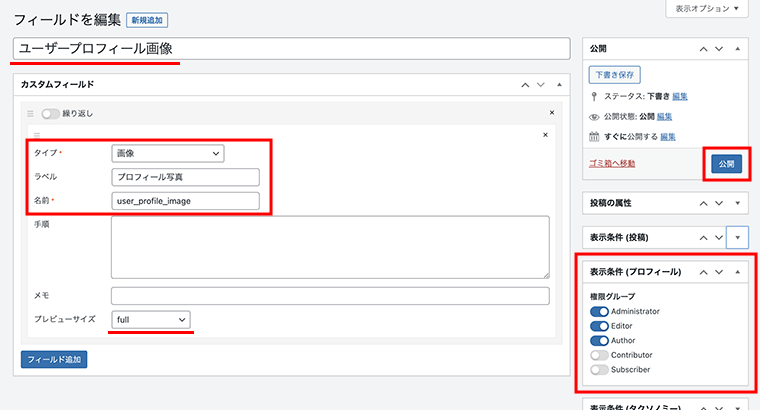
カスタムフィールドのタイトルとしてわかりやすい名前を付けます。そして、タイプを「画像」、ラベルを「プロフィール写真」、名前(スラッグ名)を「user_profile_image」とします。
プレビューサイズはfullのままでOKです。
表示条件(プロフィール)の項目にて、投稿できる権限を選択します。サンプルではAdministrator(管理者)、Editor(編集者)、Author(投稿者)を選択しました。
(ユーザー全員のプロフィール画像が必要な場合は、すべての権限を選択してください。)
設定ができましたら、「公開」ボタンをクリックしてカスタムフィールドの作成完了となります。

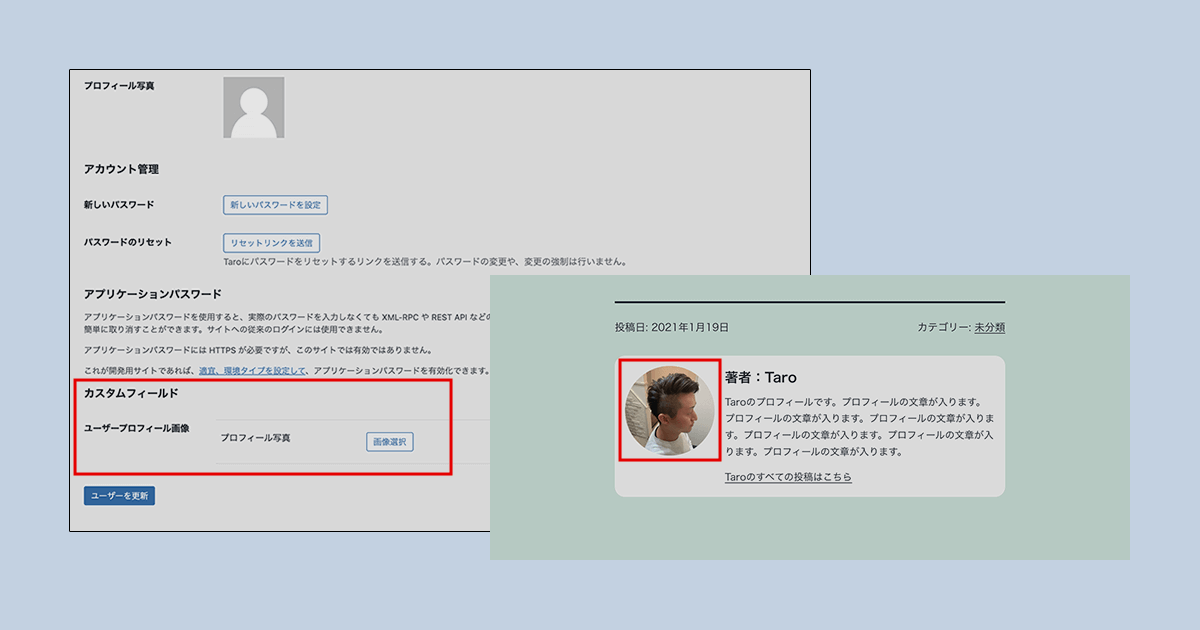
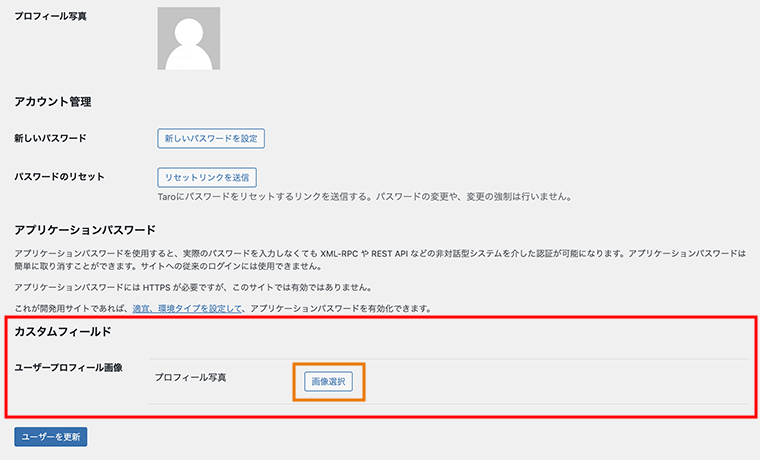
ユーザーのプロフィールページを表示しますと、項目の一番下にカスタムフィールドが追加されているのが確認できます。
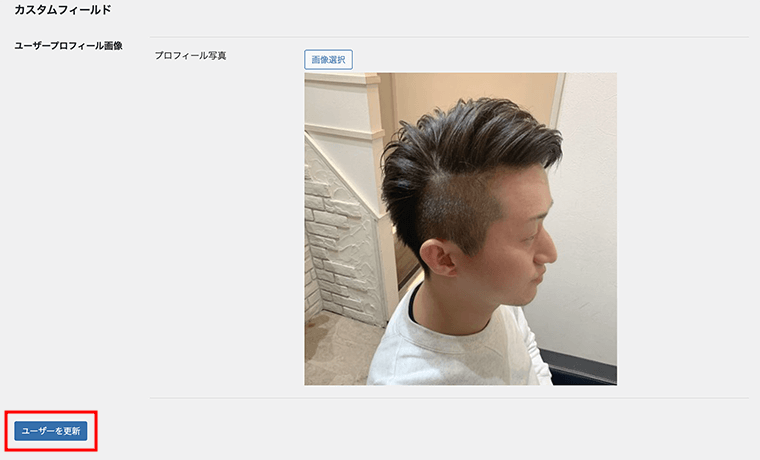
画像選択のボタンからプロフィール用の写真をアップロード、またはすでにWordPressにアップロードしてある写真を選択します。

プロフィール写真が選択できましたら、「ユーザーを更新」ボタンをクリックして設定完了です。

Smart Custom Fields(SCF)でユーザー情報のカスタムフィールドの値を取得するには、ユーザーIDが必要になるので、「$post->post_author」でIDを取得してから、SCF::get_user_metaメソッドを使いIDとカスタムフィールドのスラッグ名で画像の情報を取得します。
そして、wp_get_attachment_image関数を使ってカスタムフィールドの画像を表示します。
PHP
<div class="author-block post-author">
<div class="author-img">
<?php
$user_id = $post->post_author;
$profile_img = SCF::get_user_meta($user_id,'user_profile_image');
echo wp_get_attachment_image($profile_img);
?>
</div>
<div class="author-txt">
<p class="author-name">著者:<?php the_author(); ?></p>
<p class="author-description"><?php the_author_meta('description'); ?></p>
<a class="author-post" href="<?php echo get_author_posts_url( $post->post_author ); ?>"><?php the_author(); ?>のすべての投稿はこちら</a>
</div>
</div>
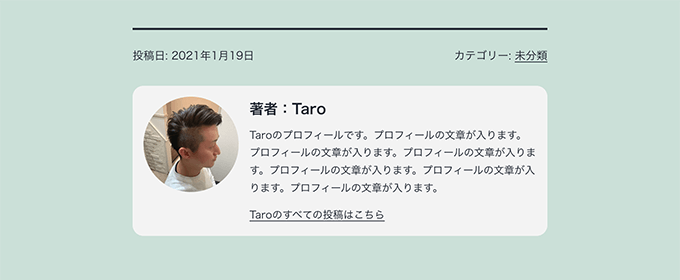
以下、実装結果になります。

カスタムフィールドの画像を設定していない場合
カスタムフィールドでプロフィール画像を設定していない場合は、画像がないことで表示が崩れないように、Gravatarの画像またはデフォルトのアバターを表示させるといった切り替えも必要になるでしょう。
こうした場合はif文を使って、カスタムフィールドの値があればカスタムフィールドの画像を表示する、なければGravatarの情報を表示する(またはデフォルトのアバター)ようにします。
PHP
<div class="author-block post-author">
<div class="author-img">
<?php
$user_id = $post->post_author;
$profile_img = SCF::get_user_meta($user_id,'user_profile_image');
if (!empty($profile_img)) {
echo wp_get_attachment_image($profile_img);
} else {
echo get_avatar( get_the_author_meta('ID'), 480, "", get_the_author() );
}
?>
</div>
<div class="author-txt">
<p class="author-name">著者:<?php the_author(); ?></p>
<p class="author-description"><?php the_author_meta('description'); ?></p>
<a class="author-post" href="<?php echo get_author_posts_url( $post->post_author ); ?>"><?php the_author(); ?>のすべての投稿はこちら</a>
</div>
</div>
プロフィール画像の表示するサイズは最終的にCSSで調整していきますが、Gravatarのサイズはカスタムフィールドで設定するサイズに合わせるように最小サイズを指定するといいでしょう。
余談
今回ご紹介している内容はプロフィール情報の表示ということで、一緒にSNSなどの関連リンクも設定できるよういいでしょう。
例えば、functions.phpに以下のようなプログラムを記述します。
配列で情報を管理できるような独自の関数(my_user_meta)を作って、「user_contactmethods」というフイルターでプロフィールに項目を追加してあげます。
functions.php
function my_user_meta($wb){
$wb['twitter'] = 'Twitter';
$wb['youtube'] = 'YouTube';
$wb['instagram'] = 'Instagram';
return $wb;
}
add_filter('user_contactmethods', 'my_user_meta', 10, 1);
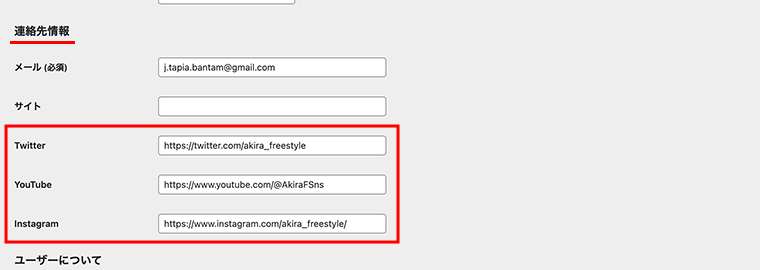
ユーザーのプロフィールページの連絡先情報にフィールドが追加されます。
情報を入力してユーザー情報を更新しておきましょう。

SNSリンクはアイコンで表示することが多いでしょう。
以下のように、リストタグでアイコン画像にリンクを設定する感じで構築します。
値がなければ表示は必要ないので、そこはif文で処理します。すべての値がなければリスト要素自体も必要ないので表示されないようにすればスッキリするでしょう。
PHP
<?php if (get_the_author_meta('twitter') != "" || get_the_author_meta('youtube') != "" || get_the_author_meta('instagram') != "") { ?>
<ul>
<?php if (get_the_author_meta('twitter') != "") { ?>
<li>
<a href="<?php the_author_meta('twitter'); ?>" target="_blank">
<img src="/images/icon-twitter.png" alt="Twitter">
</a>
</li>
<?php } ?>
<?php if (get_the_author_meta('youtube') != "") { ?>
<li>
<a href="<?php the_author_meta('youtube'); ?>" target="_blank">
<img src="/images/icon-youtube.png" alt="Youtube">
</a>
</li>
<?php } ?>
<?php if (get_the_author_meta('instagram') != "") { ?>
<li>
<a href="<?php the_author_meta('instagram'); ?>" target="_blank">
<img src="/images/icon-instagram.png" alt="Instagram">
</a>
</li>
<?php } ?>
</ul>
<?php } ?>
アイコン画像やCSSのスタイルはご自身のサイトに合わせて調整してください。
投稿であったりまたはプロフィールページであったり、WordPressではユーザーのプロフィール情報を便利に活用していくことができます。
一緒にカスタムフィールドを活用することで、様々なカスタマイズを行うことができるでしょう。