WordPressの新エディタGutenbergでのSyntaxHighlighterの利用

WordPressで構築したブログで記事の中にソースコードを表示させる場合にはSyntaxHighlighter Evolvedというプラグインを利用されている方がいるかと思います。
WordPressのアップグレードでバージョン5.0から新しいエディタのGutenbergが搭載されたわけですが、新しいエディタではソースコードの埋め込み方が少し変わってきます。
旧エディタのTinyMCEではショートコードを使ってソースコードを埋め込んでいました。しかし新しいエディタGutenbergではうまくコードが表示されない部分が出てきます。
私が確認した範囲ではHTMLのコードのタグなどが特殊文字に変換されていたりしました。JavaScriptは問題なかったですが…
新しいエディタではショートコードではなく別の方法で埋め込むことになります。
新エディタでの埋め込み方法
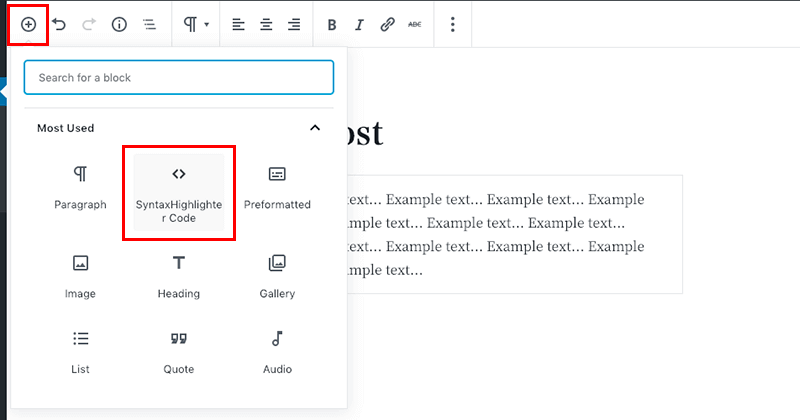
投稿画面右上のプラスボタンからツールを表示させると「SyntaxHighlighter Code」があります。SyntaxHighlighter Evolvedのプラグインをインストールして有効にするとここに表示されます。
これでSyntaxHighlighterのブロックを作成します。

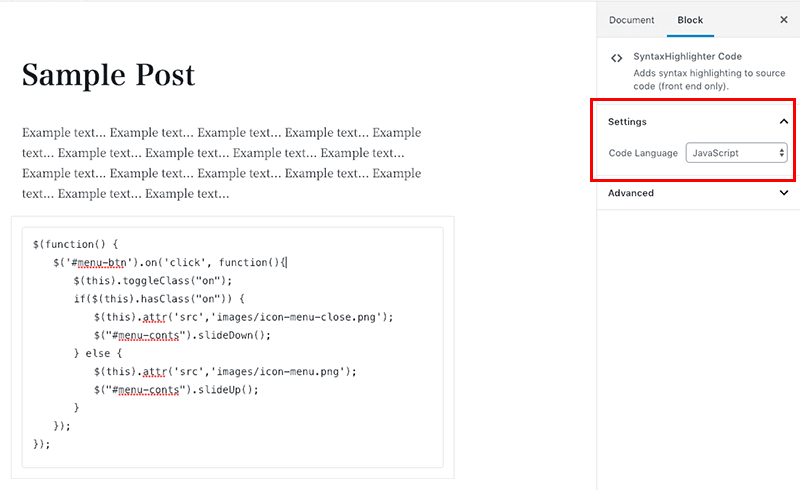
ソースコードをブロックに記述しましたら、画面右側のBlockタブからSettingsの項目があります。ここでcode Languageを選択します。

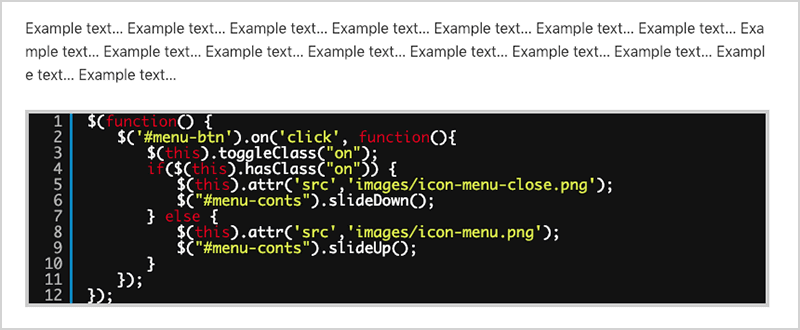
サンプルではJavaScriptのライブラリであるjQueryの記述をしましたので、言語をJavaScriptとしています。
プレビューで確認しますとしっかりと表示されているのが確認できます。

まとめ
今までは記述する言語によってショートコードで囲っていましたが、新しいエディタではプラグインのブロックを作成してからソースコードを記述し、設定から言語を選択する流れになります。
新しいエディタは使いづらいなどの意見が沢山出ていますが、触れていくうちに慣れてくると思います。
ただ慣れていないだけなんですよね。
SyntaxHighlighterも埋め込み方が変わったのでこちらも慣れてください。