WordPressのプラグインBlock LabでGutenbergのカスタムブロックを作成

WordPress5.0から搭載されたエディタ「Gutenberg」ではブロック単位でコンテンツを作成していくわけですが、Block Labというプラグインを利用するとデフォルトのブロックの他、カスタムブロックを作成することができます。
デフォルトのブロック以外にも、Webサイトやブロック等でよく使うレイアウトがある場合は、簡単にコンテンツを作成できるようなブロックを用意しておきたいところです。
ここではBlock Labの簡単な使い方をご紹介します。
Block Labのインストール
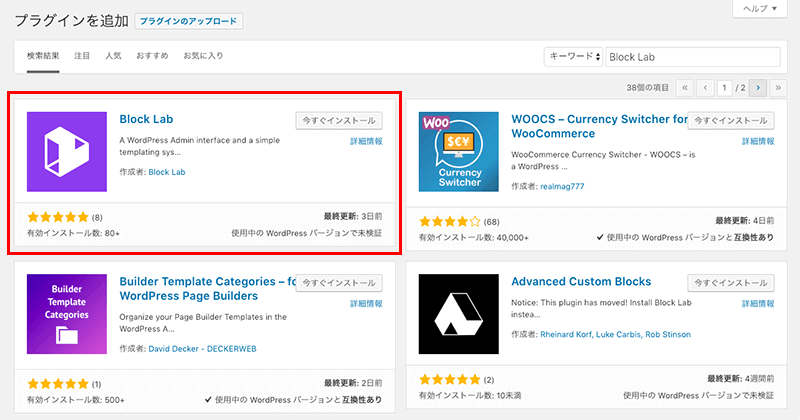
プラグインの新規追加の画面から「Block Lab」と検索します。
Block Labが表示されますのでインストールしてください。

インストールが完了したらプラグインを有効にします。これだけでBlock Labの導入が完了です。
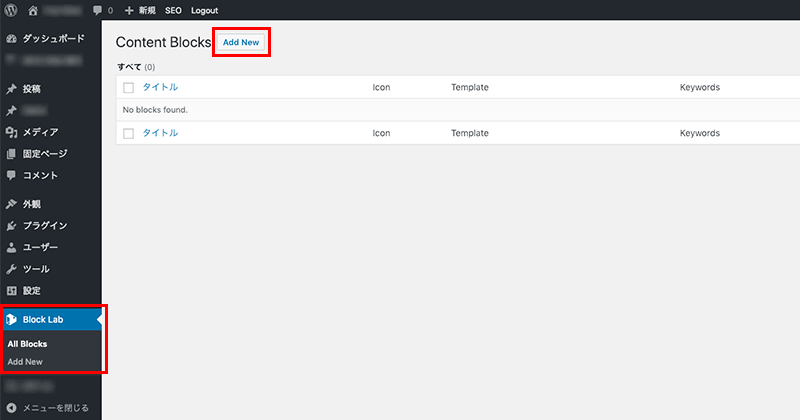
有効にしますとWordPressの左メニューにBlock Labが表示されます。

カスタムブロックを作成していくには左メニューまたはブロック一覧から「Add New」を選択して作成していきます。
続いて、Block Labの簡単な使い方をサンプルを交えて説明していきます。
Block Labの簡単な使い方
例えば、注記を掲載するブロックを作ってみます。
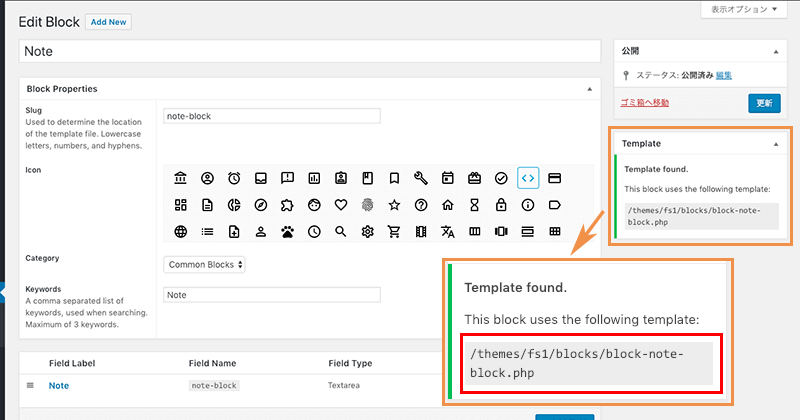
わかりやすくブロック名は「Note」としておきます。
スラッグ名には「note-block」としておき、iconではとりあえずコードのアイコンにしておきます。(作成するブロックに合ったわかりやすくアイコンにしてもらえば)
カテゴリーは一般ブロックとしておきましょう。「Common Blocks」にしておきます。
キーワードもNoteとしておいて、ブロックを検索しやすいよう一応セットしておく。
画面右側にはテンプレートファイルに関するメッセージがあります。
カスタムブロックを利用するにはブロックごとにテンプレートファイルを作成する必要があります。

ブロックごとのテンプレートファイルですが、作成場所はテーマディレクトリとなります。
テーマディレクトリにblocksというフォルダを作成して、その中にテンプレートファイルを作成します。
テンプレートファイルの名前は「block-スラッグ名.php」とします。
今回のサンプルでいくと「note-block」となります。
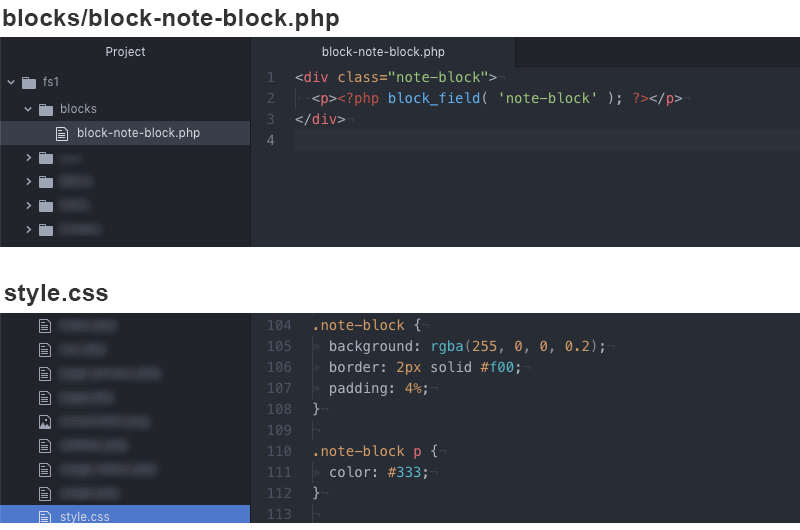
blocksに「block-note-block.php」を作成して以下のように記述します。
作成したカスタムブロックは「block_field()」を利用して表示させます。
一緒にスタイルシートで注記コンテンツのデザインもしておきます。

カスタムブロックを利用するためのテンプレートファイルはこれで準備完了です。
次にカスタムブロックの細かな設定です。
ブロックに対してフィールドを作成していきます。
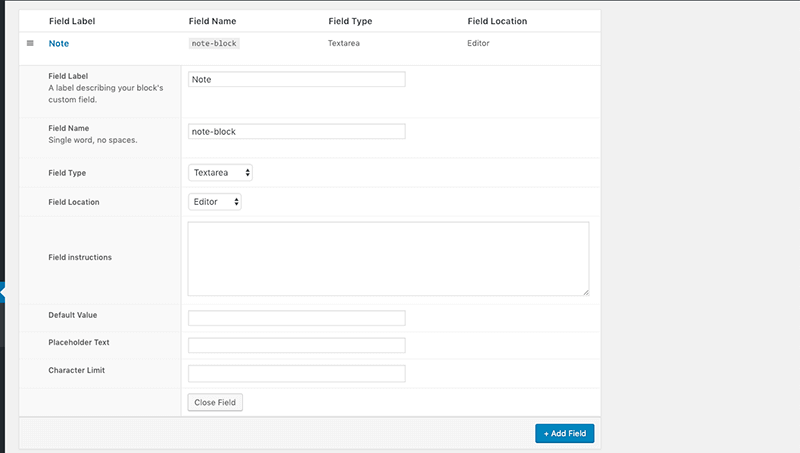
Field LabelはNoteとしておき、Field Nameもわかりやすくnote-blockとします。
Field Typeでは注記のブロックということである程度の文章を入れることを想定してTextareaとしておきます。
Field Locationはテキストを打ち込んでいきますでのEditorとします。

これくらいの設定でいけるかと思います。
あとはカスタムブロックを保存すればOKです。
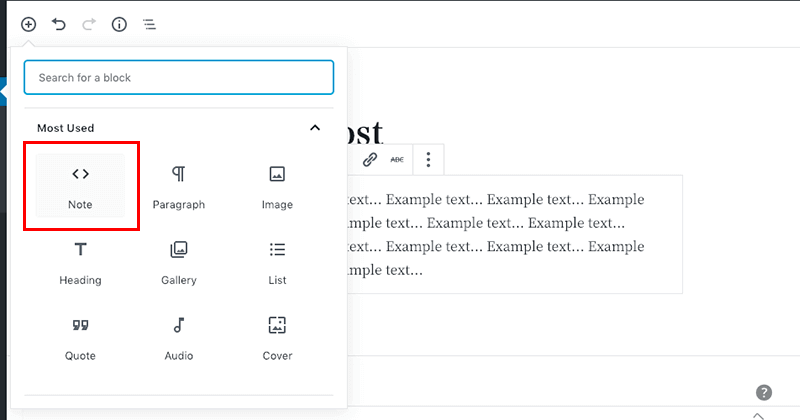
投稿画面にいきますと、作成したカスタムブロックがあるのが確認できます。
選択して使ってみます。

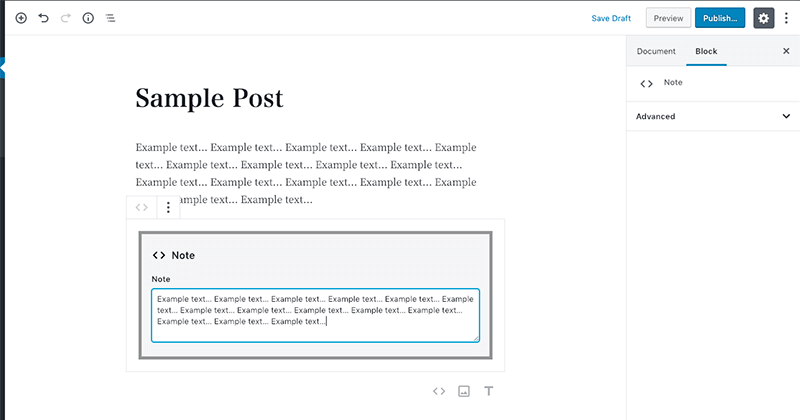
Noteのブロックがセットされて、テキストが打ち込めるようになっています。

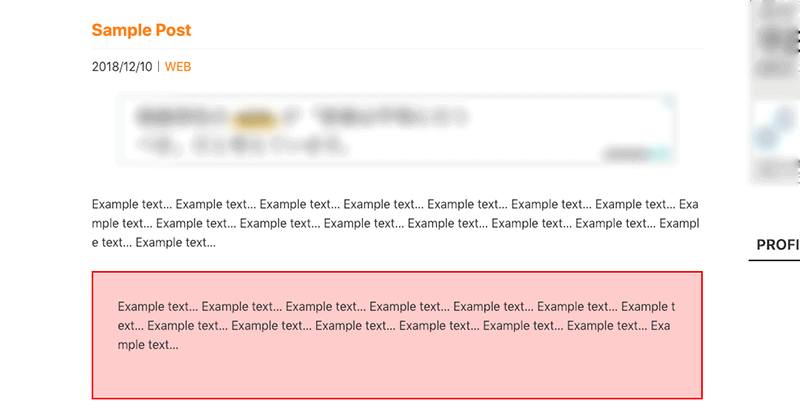
文章を打ち込んでからプレビューで表示を見てみます。

カスタムブロックに対してスタイルシートでデザインしましたので、いい感じのブロックが完成しました。
簡単でざっくりとした説明でしたが、よく使うであろうレイアウトなどがある場合はカスタムブロックを作成することで、スムーズにコンテンツを作成することができると思います。
Block Labは便利なプラグインですので、是非使ってみてください。