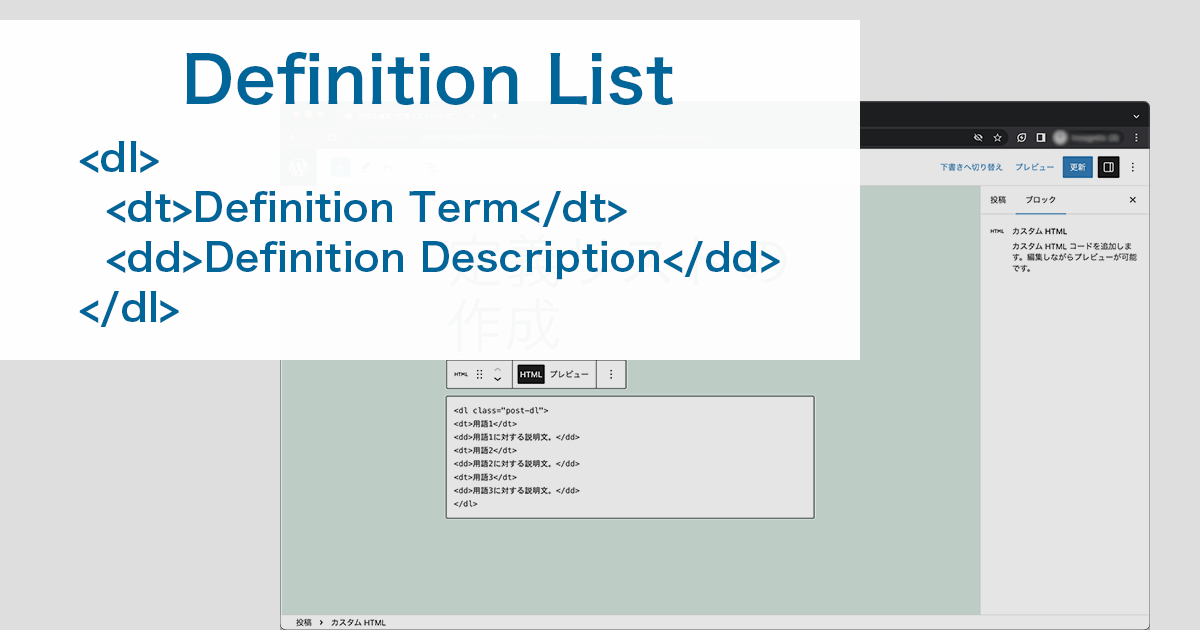
WordPressの投稿で定義リスト(dl・dt・dd)をプラグインなしで作成する

文章中のとある文言にわかりやすい説明が必要な時は、定義リストを意味づけするdl, dt, ddといったHTMLタグを使って情報を載せていくことでしょう。
GoogleやBing、Yahoo、またAIチャットボットなどの検索エンジンに、しっかりコンテンツを理解してもらうためには、HTML構造はとても重要な要素です。
WordPressではブロックエディタを使ってコンテンツを作っていきますが、箇条書きリスト(順序なしリスト)や番号付きリスト(順序ありリスト)は用意されているものの、定義リストを構築するブロックは用意されていません。
ブロックエディタを追加することができるプラグインはいくつかありますが、プラグインを使わなくてもテンプレートとしてでしたら、「再利用ブロック」の機能を利用することで、自由にブロックエディタを作成することができます。
ここでは、再利用ブロックを利用する際の注意点を含め、定義リストのテンプレート用ブロックエディタの作成方法についてご紹介します。
再利用ブロックを作成する
まずは、定義リストのテンプレートを準備します。
以下のようなHTML構造を用意します。
dt,dd要素は、デフォルトで3ペア用意しておきます。
内容を編集する際にわかりやすく編集しやすいよう、仮の文言を短めで入れておきます。
HTML
<dl>
<dt>用語1</dt>
<dd>用語1に対する説明文</dd>
<dt>用語2</dt>
<dd>用語2に対する説明文</dd>
<dt>用語3</dt>
<dd>用語3に対する説明文</dd>
</dl>
dt,dd要素をコピー&ペーストで複製していく際に、WordPressのブロックエディタではインデントの調整がややこしくなるので、インデントは無くしています。
再利用ブロックの登録
定義リストのテンプレートを再利用ブロックとして登録していきます。
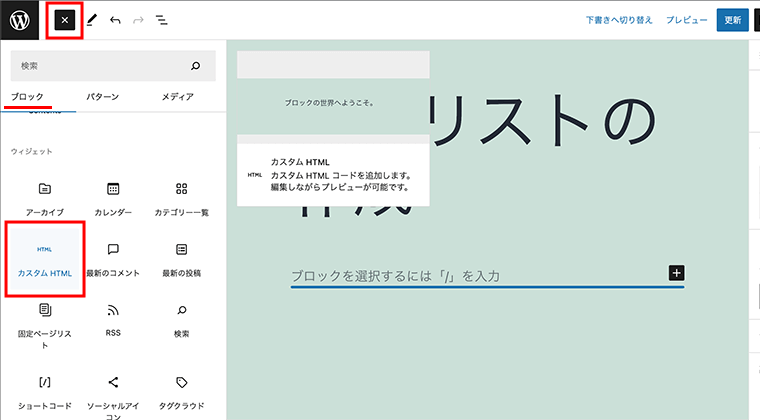
投稿画面にて、ブロックエディタの追加ボタンから、HTMLのソースコードが挿入できる「カスタムHTML」を選択します。

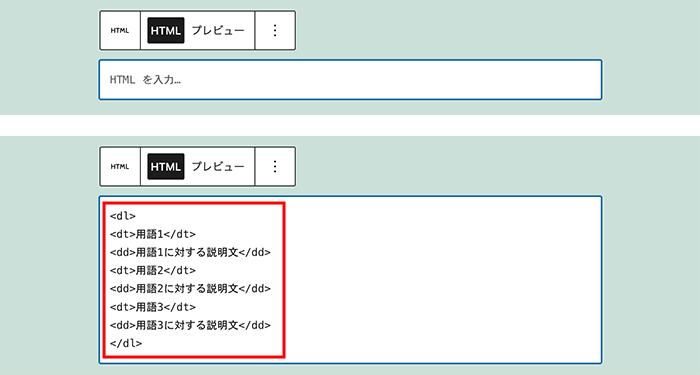
HTMLを入力できるブロックエディタが追加されますので、今回構築する定義リストを入力します。

必要になるたびにHTMLコードを用意するのは、Web初心者の方には大変なことですし、知識がある方でも少し面倒です。
今後も手軽に用意できるよう、テンプレートとしてブロックエディタを作ります。
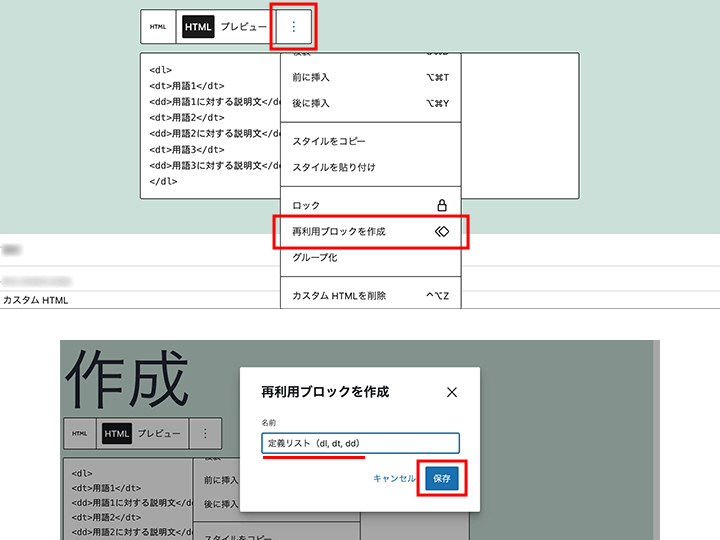
カスタムHTMLのブロックエディタを選択し、ツールバー右のオプションアイコンから「再利用ブロックを作成」の項目を選択します。
そして、作成する再利用ブロックにわかりやすい名前を付けて保存します。

これで、入力していた定義リストのHTML構造のテンプレートが、再利用ブロックとして作成できました。
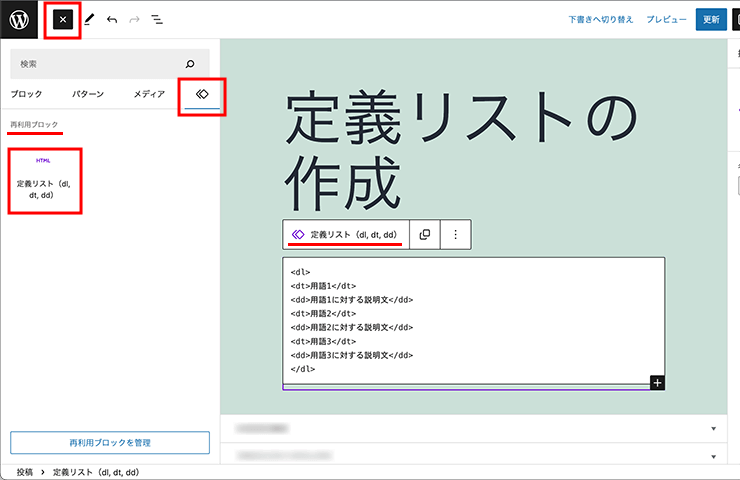
再利用ブロック作成後は、ブロックエディタの追加の一覧から、1番右に再利用ブロックのアイコンが追加されますので、こちらから再利用ブロックを選択して利用していくことができます。

再利用ブロックの利用の注意点
再利用ブロックは1つの共通のブロックとなります。
全く同じ共通のコンテンツとして利用していく際はそのまま利用できますが、複数箇所で同じブロックを利用場合は、1箇所で編集した内容がすべての箇所で内容が更新されます。
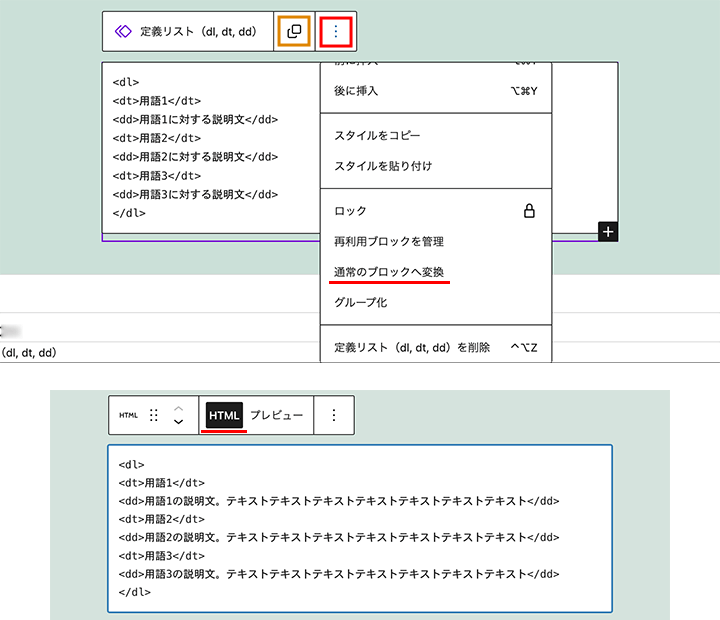
再利用ブロックを別のコンテンツとして複数箇所で利用する際は、あくまでテンプレートとして使い、ブロックエディタのオプションアイコンから「通常のブロックへ変換」を選択して、通常のHTMLカスタムのブロックエディタとして利用していきます。

通常のHTMLカスタムブロックに戻すことで、投稿や固定ページにてページ毎で違うコンテンツとして利用していけます。
テンプレートとして使う再利用ブロックエディタは、そのまま利用しないように気をつけましょう。
再利用ブロックの編集
再利用ブロックは後から手軽に編集できます。
1つの共通のブロックとなりますので、テンプレートの更新として編集を行います。
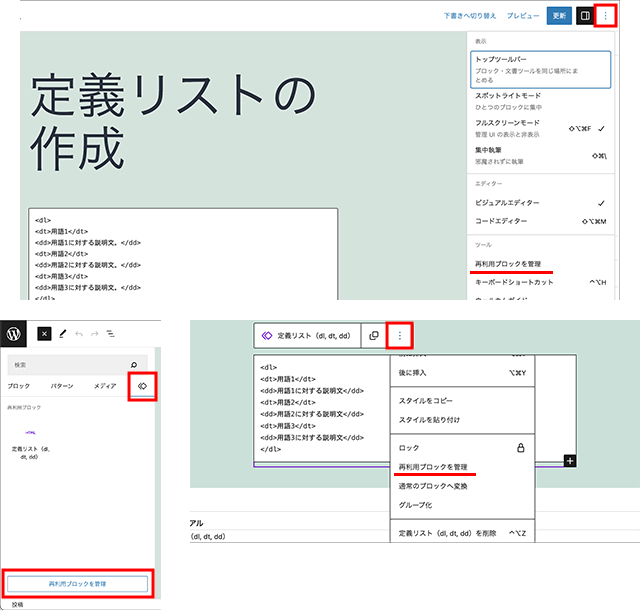
投稿の画面上部右のオプションアイコンや、ブロックエディタの追加の項目下、またはブロックエディタのオプションから「再利用ブロックの管理」を選択して編集画面に進みます。

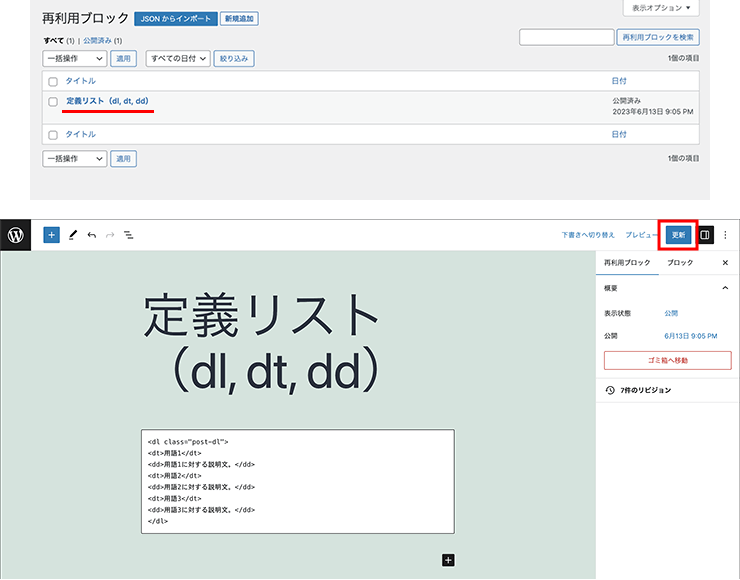
投稿や固定ページのように、編集画面にて表示されているブロックを編集して更新します。
エディタブロックの追加ボタンからブロックを追加すれば、1つの再利用ブロックに複数のブロックを挿入して利用していくことができます。

スタイルを調整する
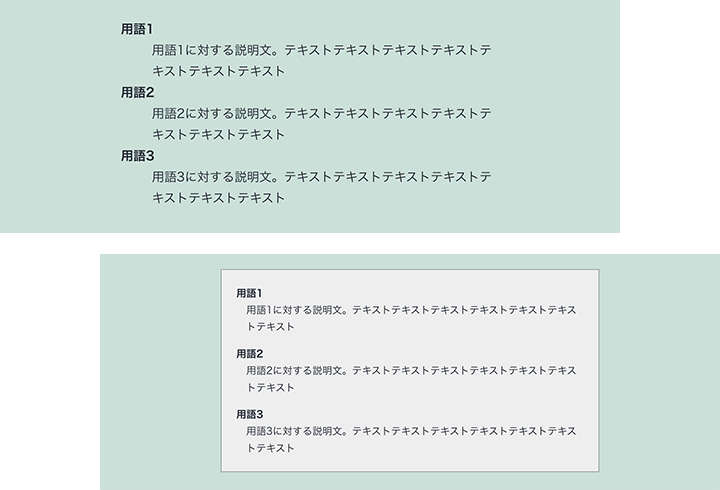
WordPressではとくに、定義リスト(dl, dt, dd)にそれなりのスタイルを適用させているわけもなく、デフォルトのスタイルは見栄えが良くなかったりします。
シンプルなデザインですと、定義リストのコンテンツとしてわかりやすく、背景色とボーダーで装飾したり字下げのバランスを調整するといったところでしょうか。

WordPress公式テーマなどを利用されている場合は、「article .entry-content」あたりからセレクタを指定しておいて、デフォルトのスタイルの影響を受けないようにCSSでスタイルを適用させるといいでしょう。
CSS
/* 定義リスト(dl, dt, dd) */
article .entry-content dl {
background-color: #f0f0f0;
border: 1px solid #999;
padding: 1.5rem;
font-size: 1rem;
}
article .entry-content dt {
font-weight: bold;
}
article .entry-content dd {
padding: 0 0 1rem 1rem;
}
article .entry-content dd:last-of-type {
padding: 0 0 0 1rem;
}
オリジナルでテーマを作成されている場合は、ご利用のテーマに合わせてセレクタを指定してください。
また再利用ブロックのテンプレートを以下のように、定義リストのdlタグにCSSクラス「post-dl」を付与してスタイルを適用させてもいいでしょう。
HTML
<dl class="post-dl">
<dt>用語1</dt>
<dd>用語1に対する説明文</dd>
<dt>用語2</dt>
<dd>用語2に対する説明文</dd>
<dt>用語3</dt>
<dd>用語3に対する説明文</dd>
</dl>CSS
dl.post-dl {
background-color: #f0f0f0;
border: 1px solid #999;
padding: 1.5rem;
font-size: 1rem;
}
dl.post-dl dt {
font-weight: bold;
}
dl.post-dl dd {
padding: 0 0 1rem 1rem;
}
dl.post-dl dd:last-of-type {
padding: 0 0 0 1rem;
}まとめ
再利用ブロックは1つの共通のブロックであることを理解しておき、テンプレートとしてHTML構造を用意して通常ブロックとして使えば、とても便利に活用できる機能です。
GoogleやBing、Yahoo、他AIチャットボットなどの検索エンジンしっかり情報を伝えるには、、ただ情報を入力するだけでなく、HTMLタグで意味づけして正しいHTML構造でコンテンツを作る必要があります。
HTMLに慣れない方でも手軽に情報を入力できるよう、再利用ブロックとしてテンプレートを用意しておくといいでしょう。
ぜひ活用してみてください。