JavaScriptライブラリ「Lightbox」を使って画像のポップアップを実装する

Webサイトのデザインを構築していくうえで、画像に対してクリックアクションで表示に変化を加えることはよくあります。
画像ギャラリーや画像にフォーカスし画像を効率良く見せる方法として、ポップアップで拡大表示するなどを実装したいこともあるでしょう。
画像をクリックした時のアクションは、難しいプログラムを書かないといけないイメージがありますが、JavaScriptライブラリ「Lightbox」を利用することで、簡単に画像をポップアップで拡大表示させることができます。
Lightboxは必要なファイルを読み込んで実装するという、とてもシンプルな使い方です。
ここでは、JavaScriptライブラリ「Lightbox」の使い方をご紹介します。
Lightboxの利用
Lightboxは基本的にjQueryを利用して実装していきますが、jQueryを利用しなくても実装することも可能です。
詳しくは後述します。
まずは、LightboxのWebサイトにいきます。
Lightbox
https://lokeshdhakar.com/projects/lightbox2/

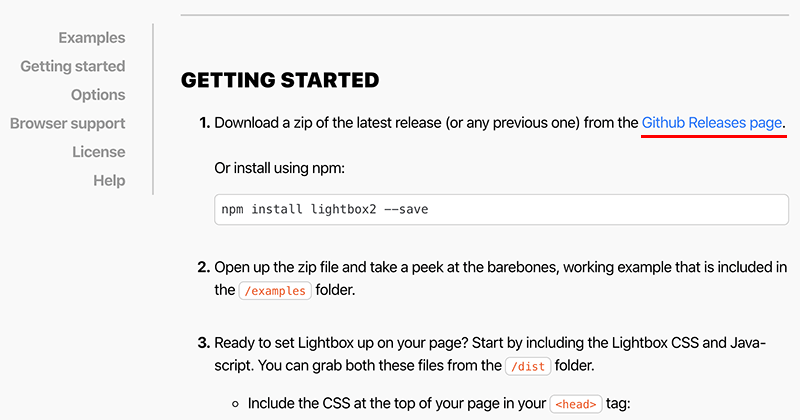
サイトにアクセスしたら少し下にスクロールして、GETTING STARTEDの項目から「Github Releases page」を選択し、Githubページに進みます。

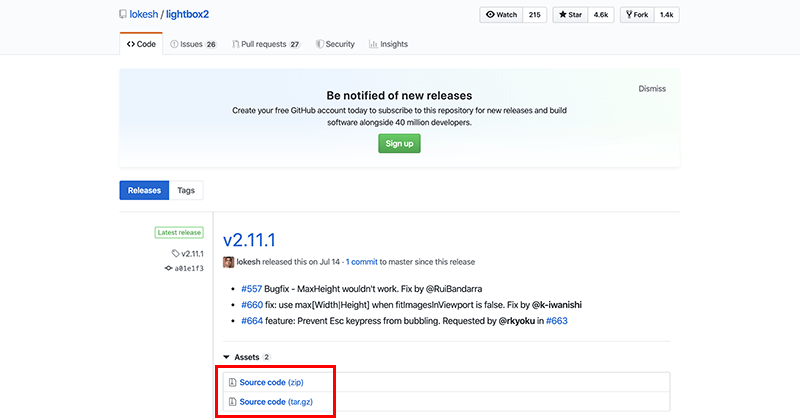
Githubページでは、現在の最新バージョンが公開されています。
こだわりがなければ、一番上の最新バージョンを利用しましょう。
バージョンの「Assets」の項目から、Souce codeの圧縮ファイルを選択してダウンロードします。
ここではzipファイルをダウンロードします。

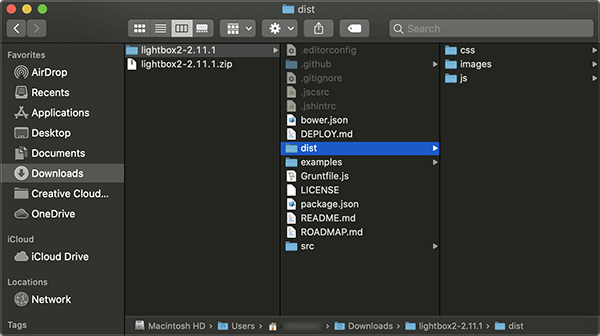
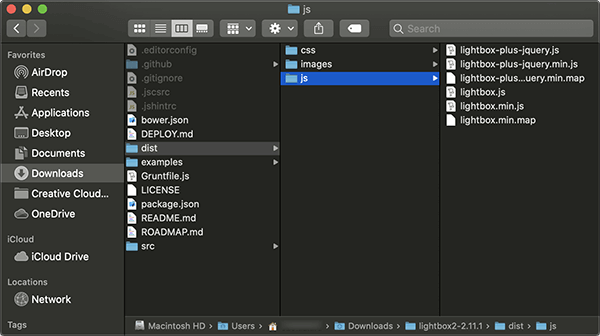
ダウンロードしたzipファイルを展開(解答)して、Lightboxのフォルダの一つ下の階層の「dist」の中に、CSSやJSファイル、imagesに画像と必要なファイルが各フォルダに格納されています。

Lightboxを使った画像のポップアップの実装には、プログラムが書かれたJSとスタイルが書かれたCSSを読み込みます。
他、close.pngやloading.gif、next.png、prev.pngなど、UI操作に必要な画像も使います。
必要なファイルをご自身のサイトに持ってきます。

JSもCSSも複数のファイルがありますが、ファイル名に「min」が入っているものは、圧縮版の軽量なファイルになります。
Webサイトの速度も気になるので、なるべく圧縮版を利用するといいでしょう。
また、JSの「plus-jquery」となっているファイルは、jQueryを利用しなくても動かすことができるファイルになります。ご自身のサイトでjQueryを利用してなくて、今後読み込む予定がないのであればこちらをご利用ください。
Lightboxの実装
それでは実装方法についてご説明します。
必要なファイルをご自身のサイトのディレクトリにおきます。
ここでは、min(minified)の圧縮版を利用します。
ディレクトリも以下の内容でご説明します。
css/lightbox.min.css
images/
js/lightbox.min.js
sample.html
headタグ内でCSSを読み込みます。
<link rel="stylesheet" href="css/lightbox.min.css">
JSファイルは、bodyの終了タグの前に読み込みます。
<script src="js/lightbox.min.js"></script>
lightbox.min.jsの前には、jQueryが読み込まれていることも確認してください。
jQueryを読み込んでいないサイトでは、「lightbox-plus-jquery.min.js」をご利用ください。
imagesフォルダにある画像も利用しますが、CSSでは「url(../images/close.png)」のように指定してありますので、CSSファイルからのディレクトリに合わせてimagesフォルダを設置します。
ダウンロードしてきたディレクトリに合っていれば問題ありません。
JSとCSSも同じようにディレクトリ構造を保ちつつ、ご自身のサイトに合わせてください。
CDNを利用される場合は、cdnjsからどうぞ。
cdnjs(lightbox2)
https://cdnjs.com/libraries/lightbox2
バージョンが2系ですので、lightbox2となっております。
Lightboxライブラリは、aタグに設定して実装していきます。
href属性には画像のリンク設定して、data-lightboxやdata-titleといった属性を設定します。
data-lightbox属性では、グルーピングすることができます。
同じ属性値を設定することで、ポップアップ表示で複数の画像を切り替えることができます。
<a href="images/img-sample-01.jpg" data-lightbox="img01" data-title="エビと玉ねぎとピーマンのスクランブルエッグ"><img src="images/img-sample-01.jpg" alt="エビと玉ねぎとピーマンのスクランブルエッグ"></a>
data-title属性で、画像のタイトルを表示します。
また、data-alt属性を設定することで、リンクされた画像にalt属性を設定することができます。
実際に実装した結果がこちらです。

Lightboxライブラリではいくつかのオプションも用意されており、オプションメソッドを呼び出すことで、画像のポップアップの動作の速度を変更したり、グループ化した画像の最後の後の次に、また最初に戻るような設定もできます。
ライブラリの読み込みの後に、scriptタグでプログラムを書きます。
<script>
lightbox.option({
'resizeDuration': 400,
'wrapAround': true
})
</script>
いろんなオプションメソッドは、LightboxのWebサイトに載っています。
簡単にポップアップで画像を拡大表示することができます。
是非、Lightboxを利用してみてください。
また、CSSのtarget擬似クラスを利用すると、JavaScriptのライブラリを使わずに、CSSのみでLightboxを作成することもできます。
target擬似クラスでの実装については、以下の記事にてご紹介しています。
興味がありましたら参考にしてみてください。