CSSのdrop-shadow()関数を使って透過画像に影をつける

Webで利用する画像に対して立体感を表現する際は、画像自体にドロップシャドウの視覚効果がなくても、CSSのbox-shadowプロパティを利用して、画像に影をつけて表現することもできます。
後から微調整や修正ができたりしますので、CSSで効果をつけた方が効率が良かったりもします。
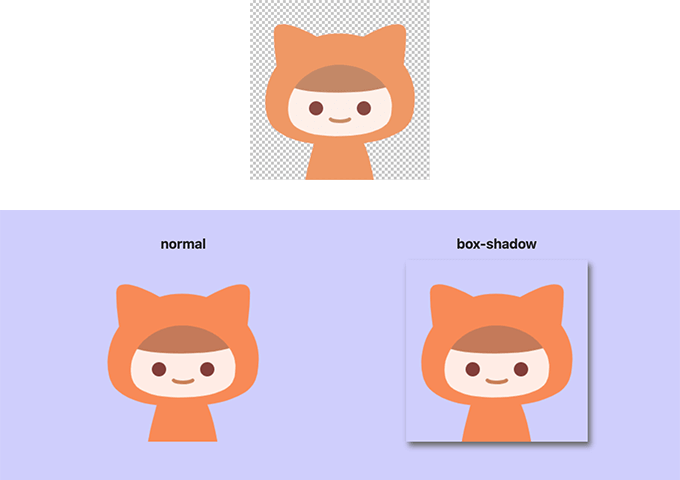
しかし、背景が透過された画像を扱う場合は注意が必要です。
box-shadowプロパティでは、画像要素のボックス全体にドロップシャドウの効果が適応されますので、背景を透過させた画像としてはうまく表現ができません。

そこで、表示されている部分だけにドロップシャドウの効果を加える場合は、filterプロパティのdrop-shadow()関数を利用していきます。
気になるWebブラウザのサポート状況ですが、主要ブラウザはほとんどサポートしております。
Can I use(drop-shadow)
https://caniuse.com/?search=drop-shadow
Internet Explorerは時代遅れですので、無視してかまいません。
以下、drop-shadow()関数の構文になります。
drop-shadow(offset-x offset-y blur-radius color)offset-x: 水平方向の距離
offset-y: 垂直方向の距離
blur-radius: ぼかしの大きさと影の面積の広さ
color: 影の色
drop-shadow()関数の構文は、box-shadowプロパティとさほど変わりはありません。
影の方向と距離、ぼかしと面積、そして色の指定となります。
それではdrop-shadow()関数の使い方を、サンプルコードでご紹介していきます。
drop-shadow()関数で影をつける
まずはHTMLから。
Flexboxで横並びにしたアイテムの画像を3つ用意しました。
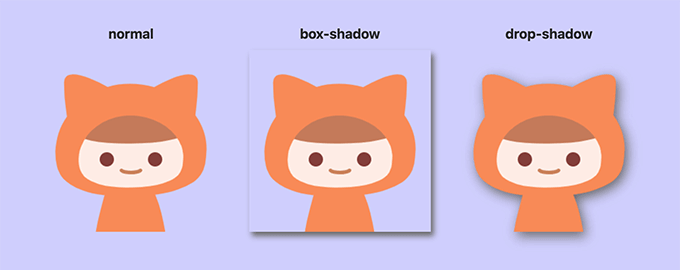
通常の透過画像の表示から、CSSクラス「box-shadow」と「drop-shadow」と、box-shadowプロパティとdrop-shadow()関数の違いも見ていきます。
HTML
<div class="flex-block">
<div class="flex-item">
<p>normal</p>
<img src="images/sample.png" alt="Sample Image">
</div>
<div class="flex-item">
<p>box-shadow</p>
<img class="box-shadow" src="images/sample.png" alt="Sample Image">
</div>
<div class="flex-item">
<p>drop-shadow</p>
<img class="drop-shadow" src="images/sample.png" alt="Sample Image">
</div>
</div>
続いてCSSです。
flex-itemまでのスタイルは、サンプルのレイアウトの調整になります。
CSS
body {
background-color: #d4d4ff;
}
.flex-block {
display: flex;
justify-content: space-around;
padding: 4%;
}
.flex-item {
max-width: 256px;
}
.flex-item p {
font-size: 1.2rem;
font-weight: bold;
text-align: center;
padding: 0 0 0.5rem;
}
.box-shadow {
box-shadow: 4px 6px 8px #777;
}
.drop-shadow {
filter: drop-shadow(4px 6px 8px #777);
}
比較用のbox-shadowプロパティと同じように、filterプロパティではdrop-shadow()関数で、影の方向と距離、ぼかしと面積、色の指定をしています。
違いの比較を見て見ますと、drop-shadow()では綺麗に、画像自体の形 (アルファチャネル) に合わせて影を作成しているのが確認できます。

drop-shadow()関数を使ったドロップシャドウ効果は、img要素だけでなくpicture要素を利用した際のsource要素のsrcset属性にも適応されます。
レスポンシブWebデザインで、PCとスマートフォンとで画像を切り替えたり、WebPやJPEG XLなど画像を最適化する時にはpicture要素を使うこともあるでしょう。
以下のようなHTML構造にすると、同じようにdrop-shadow()関数が適応されます。
HTML
<div class="flex-block">
<div class="flex-item">
<p>normal</p>
<picture>
<source media="(max-width: 767px)" srcset="images/sample02.png">
<img src="images/sample.png" alt="Sample Image">
</picture>
</div>
<div class="flex-item">
<p>box-shadow</p>
<picture>
<source media="(max-width: 767px)" srcset="images/sample02.png">
<img class="box-shadow" src="images/sample.png" alt="Sample Image">
</picture>
</div>
<div class="flex-item">
<p>drop-shadow</p>
<picture>
<source media="(max-width: 767px)" srcset="images/sample02.png">
<img class="drop-shadow" src="images/sample.png" alt="Sample Image">
</picture>
</div>
</div>
サンプルではimg要素にスタイルをあてていますが、picture要素にスタイルをあてても同じように、レスポンシブでの面幅で画像が切り替わった時、source要素のsrcset属性に対して、画像自体の形に合わせて影が作成されます。
また、親要素のCSSクラス「flex-item」にスタイルをあてると、p要素のテキストにもドロップシャドウの効果が適応されます。
要するに、ブロックコンテンツ内の要素すべてに適応させることができるということです。
以下、ここまでの実装の動作・表示になります。
動画(3分50秒)
まとめ
立体的な表現によく使われるドロップシャドウ。
今回は、透過画像でのドロップシャドウ効果について見ていきましたが、SVGなどのベクターデータも扱うことも出てきます。
CSSで影をつける場合は、ボックス全体に効果を加えるbox-shadowプロパティよりも、drop-shadow()関数を使っていく方が、いろいろな要素に対応することができるでしょう。