CSS関数のclamp()を使ったレスポンシブWebデザインとフォントサイズの調整

CSSでは関数を利用していくことで、通常のプロパティの指定だけではできないことができたり、効率的にスタイルを適応させることができます。
CSSも年々進化を続け、とても便利な関数が続々と追加される中、ここではレスポンシブWebデザインの制作で便利なclamp()をメインにご紹介していきます。
CSS関数のclamp()を使うことで、レスポンシブWebデザインでの表示領域に合わせた幅の指定が効率よく書けたり、また幅に合わせたフォントサイズの調整も効率化することができます。
これまではメディアクエリなどで、表示領域の幅に合わせて複数の指定で調整してきたところも、少しのコードでスッキリ書いていくことができます。
それでは、いくつかのサンプルでclamp()の使い方を見ていきます。
表示領域に合わせた幅の調整
まずは、これからご紹介するサンプルの共通のHTMLやCSSから見ていきます。
他、ビューポートやコンテンツの幅を把握するため、JavaScriptを使ってHTMLに出力するようにしています。
確認用ですので、実際は必要ありません。
HTML
<section class="s-wrap">
<div class="v-width">Viewport width : <span class="v-width-val"></span></div>
<div class="s-conts">
<p class="el-Width">Element width : <span class="w-actual-val"></span></p>
</div>
</section>CSS
html {
background-color: #fff1cf;
}
.s-wrap {
text-align: center;
padding: 4rem 0;
font-size: 1.2rem;
font-weight: bold;
}
.s-wrap > * {
margin: 1rem auto;
}
.s-conts {
display: flex;
justify-content: center;
align-items: center;
padding: 2rem;
color: #fff;
background-color: #e9600c;
}JavaScript
let el = document.querySelector(".s-conts");
let viewportWidth = document.querySelector(".v-width-val");
let elementWidth = document.querySelector(".w-actual-val");
function resizeWindow() {
let vWidth = Math.trunc(window.innerWidth);
viewportWidth.innerHTML = vWidth + "px";
let eWidth = Math.trunc(el.getBoundingClientRect().width);
elementWidth.innerHTML = eWidth + "px";
}
resizeWindow();
window.addEventListener("resize", resizeWindow);
共通のサンプルコードが用意できたところで、まずはこれまでよく見られてきた、min()やmax()の関数からのclamp()の利用の流れて見ていきます。
以下、気になるWebブラウザのサポート状況になります。
Can I use [min(),max(),clamp()]
https://caniuse.com/?search=clamp
min()やmax()も含め、clamp()はほとんどの推奨ブラウザでサポートされています。
これから紹介しますサンプルの実装結果(動作)は、最後に動画にてご紹介します。
min()、max()での幅の調整
min()やmax()といった関数では、表示領域に合わせて最大幅や最小幅が指定できます。
関数の構文とこれまでの記述と比較して見ていきましょう。
例えば、
最大幅を指定する場合は、max-widthを使っていくことになりますが、以下のようにmin関数を使っても最大幅が指定できます。
構文
min(推奨値, 最大値);
CSS
/* これまでの書き方 */
.s-conts {
width: 92%;
max-width: 800px;
}
/* min関数を使った書き方 */
.s-conts {
width: min(92%, 800px);
}
min()はモバイルファーストでCSSを書いていく時に、効率よく幅を指定することができます。
また、最小幅を指定する場合は、min-widthを使っていくことになりますが、以下のようにmax関数を使っても最小幅が指定できます。
構文
max(推奨値, 最小値);
CSS
/* これまでの書き方 */
.s-conts {
width: 92%;
min-width: 320px;
}
/* max関数を使った書き方 */
.s-conts {
width: max(92%, 320px);
}
max()は対象のコンテンツ幅がこれ以上小さくさせない場合によく使われます。
別の要素と幅を合わせる場合に使うことが多いでしょう。
clamp()での幅の調整
clamp()は最小値、推奨値、最大値の3つを設定できる関数になります。
これまでの書き方からシンプルに考えると、widhtとmin-widthとmax-widthが1行で指定できるということになります。
CSS
html {
background-color: #fff1cf;
}
.s-wrap {
text-align: center;
padding: 4rem 0;
font-size: 1.2rem;
font-weight: bold;
}
.s-wrap > * {
margin: 1rem auto;
}
.s-conts {
display: flex;
justify-content: center;
align-items: center;
width: clamp(320px, 92%, 1000px);
padding: 2rem;
color: #fff;
background-color: #e9600c;
}
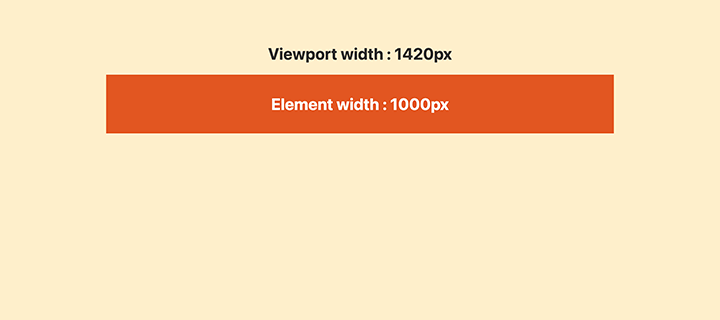
CSSクラス「s-conts」に「width: clamp(320px, 92%, 1000px);」の指定を追加しています。
モバイルからタブレット端末、PCと様々なデバイス幅の中で、対象のコンテンツ幅が320px以下であれば最小値の320pxが適応され、1000px以上であれば最大値の1000pxが適応されます。320px〜1000pxの間のコンテンツ幅であれば、92%で幅が調整されます。

clamp関数を使って効率よく指定することができれば、メディアクエリで各デバイス幅に合わせて複数の幅を指定することもなくなります。
共通として1行で書けるのはいいですね。
表示領域に合わせたフォントサイズの調整
レスポンシブWebデザインでのフォントサイズも、メディアクエリでデバイス幅で調整を行っていた方もいるでしょう。
clamp関数をfont-sizeプロパティで使うことで、表示領域の幅に合わせたフォントサイズの調整も可能になります。
レスポンシブWebデザインでのフォントサイズの指定では「vw」という、ビューポート(ブラウザの表示領域)の横幅の1/100の大きさの単位を使うことが多いですが、表示領域に合わせて計算(calc関数を使うなど)をして指定していかないといけない難しがあったり、メディアクエリクエリで幅に合わせて、複数箇所で細かく指定していくので大変だったりします。
ただこれも、clamp関数であれば推奨値から最小値、最大値が指定できるので、1行でスマートに幅に合わせたフォントサイズを調整することができます。
以下、CSSのコードになります。
CSSクラス「s-wrap」に「font-size: clamp(1.2rem, 3vw, 2rem);」とフォントサイズの指定を追加しました。
CSS
html {
background-color: #fff1cf;
}
.s-wrap {
text-align: center;
padding: 4rem 0;
font-size: 1.2rem;
font-size: clamp(1.2rem, 3vw, 2rem);
font-weight: bold;
}
.s-wrap > * {
margin: 1rem auto;
}
.s-conts {
display: flex;
justify-content: center;
align-items: center;
width: clamp(320px, 92%, 1000px);
padding: 2rem;
color: #fff;
background-color: #e9600c;
}
推奨値の3vwでフォントサイズが可変に合わせて適応される中で、フォントサイズが1.2rem以下となるとき最小値の1.2remが適応され、2rem以上となるとき2remが適応されます。
また、clamp関数の引数では、演算子を使って微調整することもできます。
font-size: clamp(1.2rem, 3vw + 1rem, 2rem);以下、ここまでのclamp関数を使ったコンテンツ幅の調整と、フォントサイズの調整の動作になります。
動画(5分17秒)
まとめ
min()やmax()のほか、今回メインに紹介してきたclamp()を使うことで、コンテンツ幅やフォントサイズの調整を、メディアクエリよりも効率的に書くことができます。
様々なデバイス幅に合わせてデザインすることができる便利な関数ですので、使い慣れていけるようにしましょう。