クロスプラットフォームで使えるAtomテキストエディタの導入とおすすめパッケージ

Web開発で利用するテキストエディタを選ぶ時は自分が使っているパソコンのOSで何にしようか考えると思いますが、AtomテキストエディタはWindows、Mac、Linuxとクロスプラットフォームで使うことができます。
ベースは英語ですが、パッケージを入れることで日本語化することも可能です。
そのパッケージに関するお話しは後ほど。
ということで、今回はクロスプラットフォームで使えるAtomテキストエディタの導入とおすすめパッケージをご紹介します。
Atomテキストエディタの導入
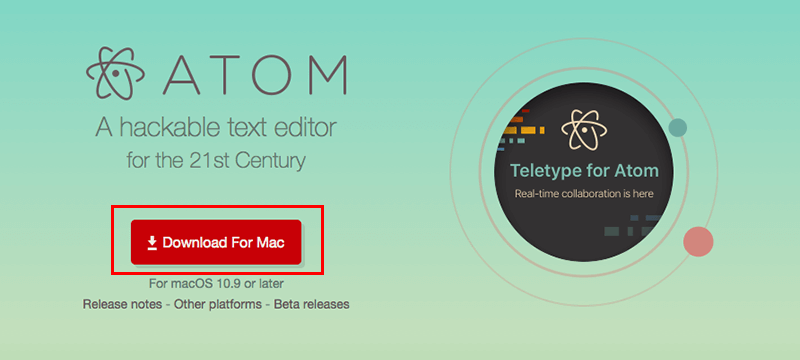
Atomのオフィシャルサイトからアプリケーションをダウンロードしてきます。
Atom
https://atom.io/
ダウンロードボタンをクリックします。

ダウンロードしたファイルをダブルクリックして実行します。

Macはアプリケーションフォルダで管理しておくとわかりやすいのでApplicationに移しておこう。
あとはatom.appをクリックして起動となります。
Macでの説明ではありましたが、Windowsもさほど変わりません。
オフィシャルサイトからダウンロードしてきて展開して立ち上げるという流れです。
パッケージのインストール方法
続いてはAtomを使いやすくすることができるパッケージのインストール方法です。
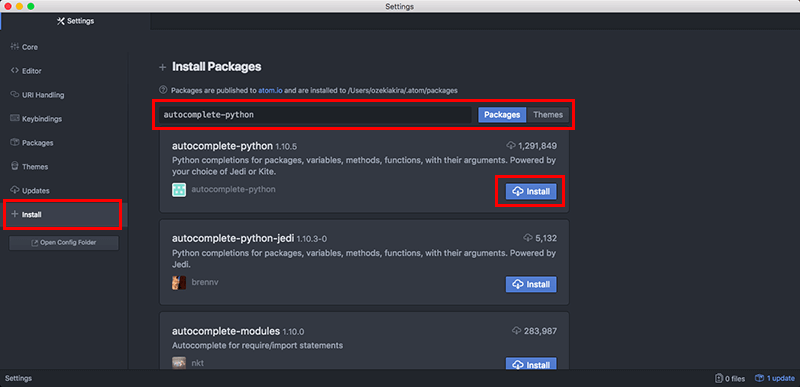
SettingsのInstallからパッケージのインストールができます。
パッケージの検索窓からパッケージ名を入力して、右の「Packages」のボタンをクリック。

すると下にいくつかパッケージが表示されるので、目的のパッケージがあれば「Install」ボタンをクリックすればインストールできます。
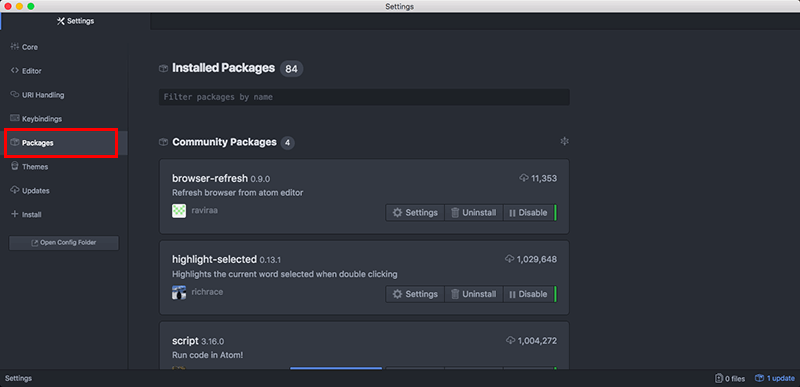
ちなみに、現在インストールしているパッケージはPackagesから確認できます。
Community Packagesがインストールしたパッケージ。
Core Packagesがデフォルトでインストールされているパッケージです。

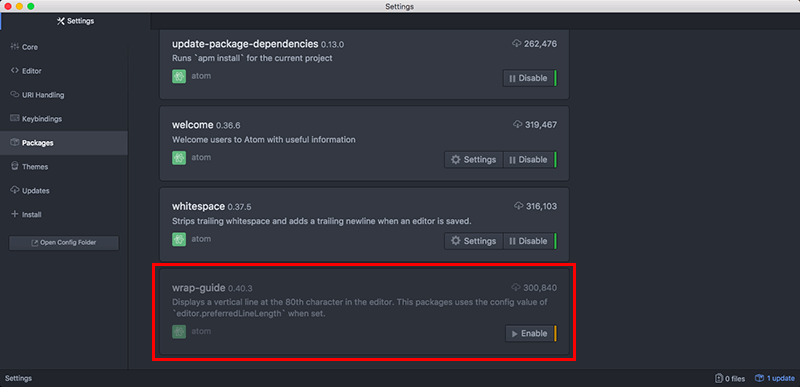
Atomエディタを導入して、さてこれからソースコードを書こうという時にエディタの真ん中あたりに縦線の行の折り返しラインが入っています。
このラインが邪魔だと思う方は、Core Packagesのデフォルトで入っている「wrap-guide」というパッケージが有効になっていますので「Disable」をクリックして無効にすれば消えます。

また必要であればEnableをクリックして有効にしてもらえば。
もう1つ。
スペースやタブといったインデントの表示も、あるかないかでソースコードの見やすさが変わります。
「Settings」の「Editor」からエディタの設定に進み、「Show Invisibles」の項目にチェックを入れておきましょう。

言語によってはプログラムに影響がでることもあるスペースなどは、しっかり確認できる方が良いでしょう。
Web開発におすすめのパッケージ
Atomはパッケージを入れることでテキストエディタを使いやすくカスタマイズすることができます。
開発するにあたり便利なパッケージが数多くあります。
その中からWeb開発に便利なパッケージを少しご紹介。
最低限あった方がいいパッケージ
HTMLの閉じタグを自動で入れてくれる
tag
同じ文字列をハイライトしてくれる
Highlight-Selected
あったらいいな
メニューを日本語化する
japanese-menu
ファイル保存時にブラウザを自動更新
browser-refresh
※Chrome、Firefox、Safari(Mac only)あたりしか対応してない。
他にも
また、昨今人気が出てきているプログラミング言語のPythonをAtomで開発していく場合は、
スクリプトを実行するためのパッケージ
script
Pythonの補完をしてくれる
autocomplete-python
ここらへんあたりを入れておくと良いでしょう。
調べるとまだまだいっぱいあります。
ただ、パッケージをあまり入れすぎるとエディタが重くなってしまいますので本当に必要なものだけにしておきましょう。
最後に。
パッケージもアップデートされることがあります。
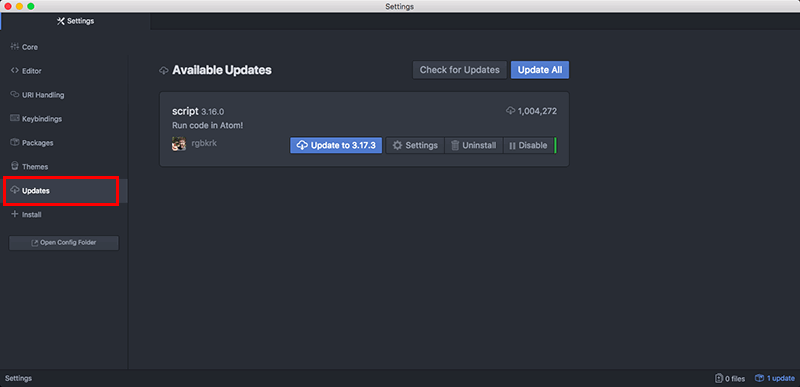
アップデートの確認は左メニューの「Updates」から確認することができます。

パッケージを入れることで、自分の使いやすいようにテキストエディタをカスタマイズできますので、
自分の開発に必要なものを選んみてください。