WordPressでカスタムフィールドのデイトピッカーの日付を使ってコンテンツを制御する

WordPressでカスタムフィールドを使いこなすとサイトの管理がかなり便利になります。
WordPressでWebサイトを構築していると、イベント開催の告知や受付フォームを含んだページが必要になる企業や団体もあるでしょう。そういった場合に使える、WordPressのカスタムフィールドのデイトピッカーで日付を扱ってコンテンツを制御する方法をご紹介します。
不定期のイベント、また受付期間などを設定する場合に使える方法です。
デイトピッカーで日付を選択できる機能が簡単に実装できるAdvanced Custom Fieldsというプラグインを利用します。
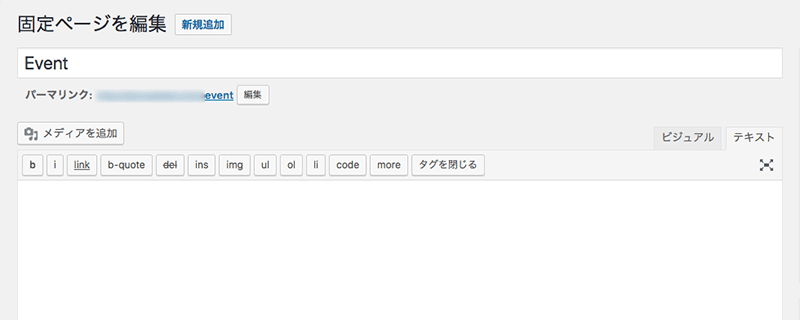
固定ページにイベント用のページを作成するといった流れで説明していきます。
固定ページのファイルはpage.phpに「event」というスラッグ名を入れたテンプレートファイルでいきます。
管理画面でも固定ページのURLを「event」とします。

Advanced Custom Fieldsでカスタムフィールドを作成、設定をしていきます。
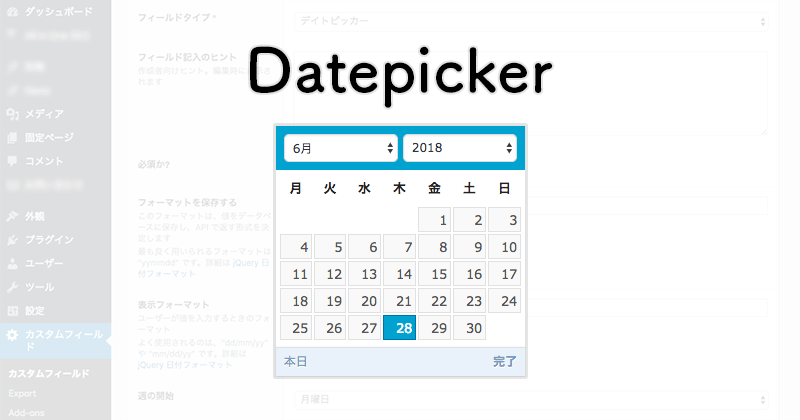
デイトピッカーの作成、設定
Advanced Custom Fieldsでカスタムフィールドを作成します。
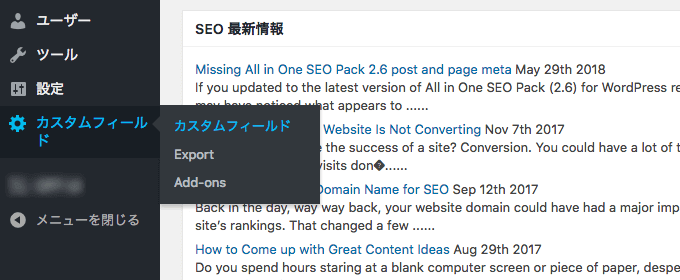
カスタムフィールドから新規追加と進みます。

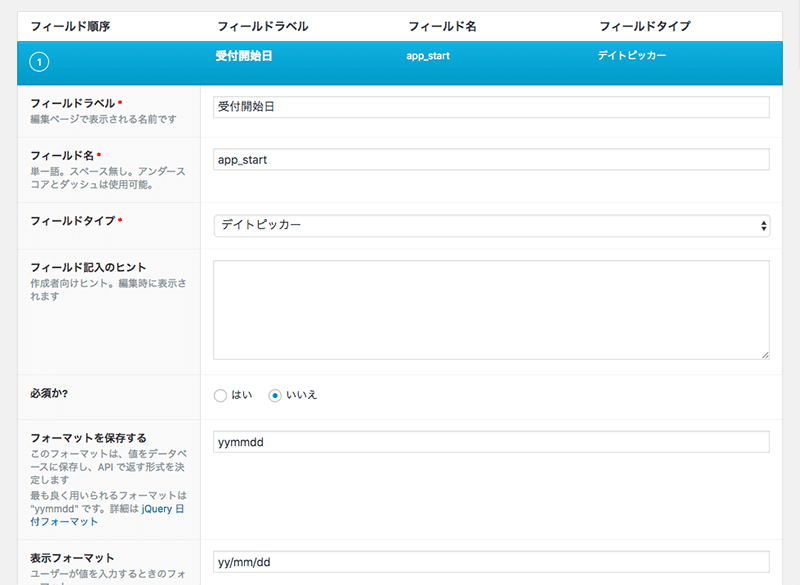
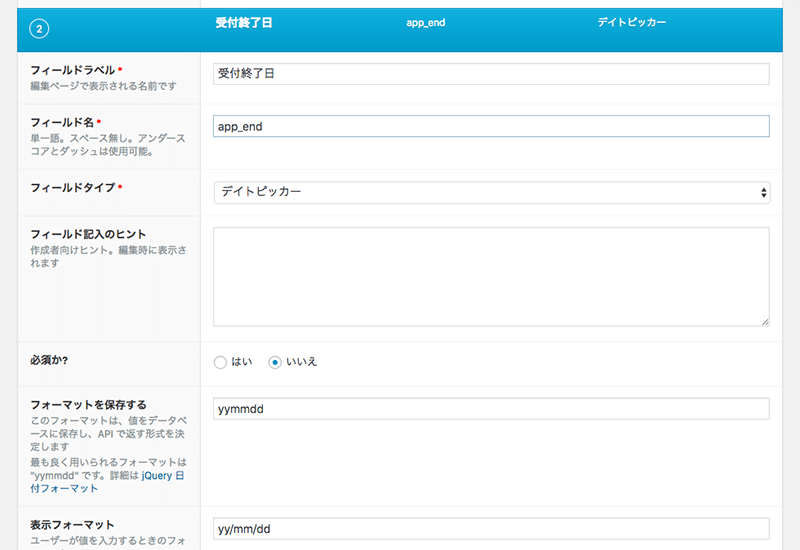
受付開始日と終了日のフィールドを作成します。


フィールドタイプは「デイトピッカー」を選択。
日付のフォーマットは分かりやすく「yymmdd」としておきます。
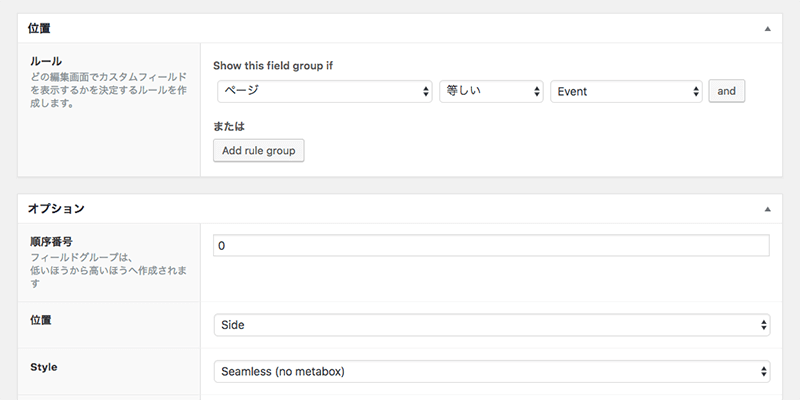
位置の部分でどの編集画面にカスタムフィールドを表示させるかを設定します。
ページがEventと等しい時、イベント用の固定ページにカスタムフィールドを表示させるように設定します。

今回はオプションの部分の位置設定で「Side」を選択して、サイドバーに表示させるようにします。
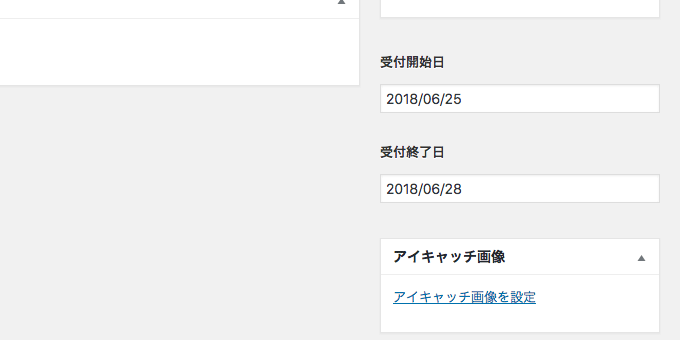
カスタムフィールドの作成、設定が完了して保存したら、実際にイベント用の固定ページを確認するとサイドバーに日付を設定する項目が表示されます。

これで管理画面からイベントなどの告知または受付などの表示をコントロールするための日付を設定できるようになりました。
この日付の値を使ってコンテンツの表示を切り替えていきます。
日付でコンテンツの制御
イベント用の固定ページのテンプレートファイルの表示を切り替える部分では以下のように記述していきます。
page-event.php
<?php
date_default_timezone_set('Asia/Tokyo');
$today = date("Ymd");
$date_start = get_field('app_start');
$date_end = get_field('app_end');
?>
<?php if(strtotime($today) >= strtotime($date_start) && strtotime($today) <= strtotime($date_end)) : ?>
<section id="application">
//受付フォームを含む受付期間に表示させるコンテンツ
</section>
<?php else : ?>
<?php while(have_posts()): the_post(); ?>
<?php if($post->post_content == "") : ?>
<p>現在は開催しておりません。</p>
<?php else : ?>
<?php the_content(); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
まずは今日の日付をdate関数を使って取得し、変数todayに格納しておきます。
開始日、終了日を格納しておく変数date_start、date_endにWordPressのget_field関数を使い、get_field(‘フィールド名’);のように引数にはフィールド名を入れて、開始日と終了日の入力して値を格納します。
この3つの日付のデータを使って表示の制御をしていきます。
if文で受付開始日から受付終了日の間は受付フォームを表示させ、そうでない場合は受付フォームを出さずに別の表示をさせます。
if文の条件としては、現在の日付と比較して開始日以上なのか、終了日以下なのかで受付期間内かどうかを判断します。
if文の条件で期間内の日付を正確に確認するにはstrtotime関数を使っていきます。
strtotime関数は英文形式の日時をUNIXタイムスタンプに変換する関数です。
UNIXタイムスタンプは1970年1月1日からの秒数になりますので、UNIXタイムスタンプに変換することで経過秒が大きいか小さいかを正しく判別することができます。
開始日が本日以上かつ終了日が本日以下で期間内である場合に受付フォームを表示させるように制御したプログラムとなります。
あとは期間外は別の表示を出す内容となっています。
サンプルコードでは、while文を使って固定ページの投稿欄に投稿がなければ「現在は開催しておりません」のような文言を表示させ、あれば投稿内容を表示させるといったコードにしています。
投稿欄には次回の開催予定日などを載せれば良いと思います。
こんな感じにしておけば、イベントごとがある度にファイルの記述を変更するのか、毎回書き換えるのか、それともコメントアウトを使って表示、非表示をコントロールするのか、このような少し面倒な作業をしなくてよくなります。
またコードを書くのが苦手な人には大変な作業を毎回やらないといけなくなるので。