HTMLでWebユーザビリティを向上させるフォーム入力欄の構築

Webサイトのお問い合わせやWebアプリケーションの入力フォームなどでHTMLのinput要素を使ってフォーム入力欄を作成していきますが、ただHTMLでマークアップしてデザインを整えただけではちょっとした使いづらさでユーザーにストレスを与えたりしてしまいます。
昨今、スマートフォンを利用するユーザーが多いので、スマートフォンでの入力操作を意識した構築をしていく必要があります。
そうした中でHTML5からinput要素に新たに追加された属性を使うことでスマホでのフォーム入力を使いやすくすることができます。
ここではHTML5から追加されたinput要素の属性でWebユーザビリティを向上させるフォーム入力欄の構築方法をご紹介します。
簡単なサンプルで説明していきます。
input要素に新たに追加された属性
HTML5からinput要素で利用できる属性はたくさん追加されたのですが、その中からよく使うであろう属性だけをいくつかご紹介します。
まずはHTMLのサンプルコード。
HTML
<form method="post" action="check.php">
<p><label>名前:<br><input type="text" name="name"></label></p>
<p><label>メールアドレス:<br><input type="email" name="email"></label></p>
<p><label>電話番号:<br><input type="tel" name="tel"></label></p>
<p><label>番号の入力:<br><input type="number" name="number" min="1" max="8"></label></p>
<p><label>URL:<br><input type="url" name="url"></label></p>
<p><label>日付:<br><input type="date" name="date"></label></p>
<input type="submit" value="送信">
</form>
一応、CSSも少し整えておきます。
CSS
form {
margin: 0 4%;
}
p {
margin: 0 0 14px;
}
input {
height: 26px;
}
input:focus {
background-color:#ffe8cc;
}
input[type="number"] {
width: 40px;
}
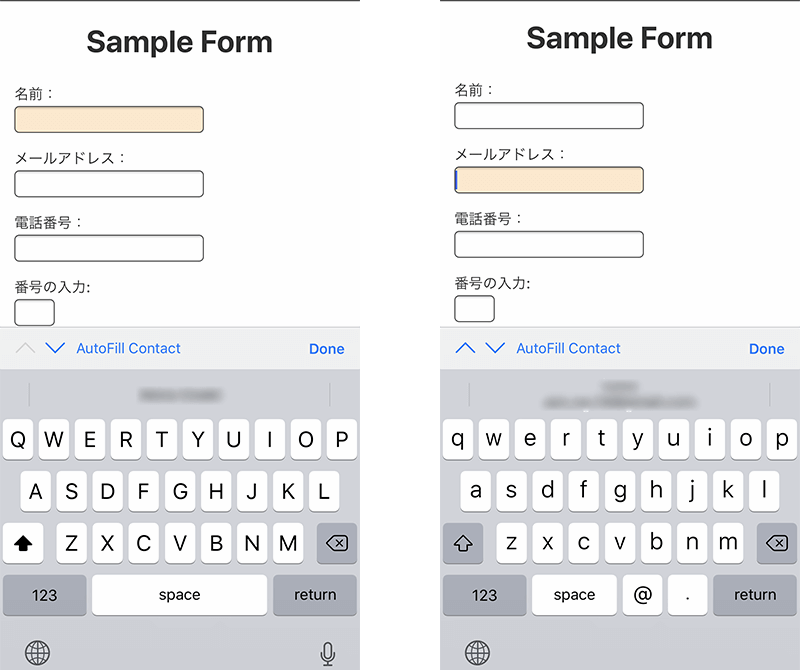
それでは実際にスマートフォンでアクセスして見ていきます。
メールアドレスから以下に設定してあるtype属性はHTML5から新たに追加された属性です。名前の入力は今までどおり、テキスト入力としてのtype属性をしていしています。
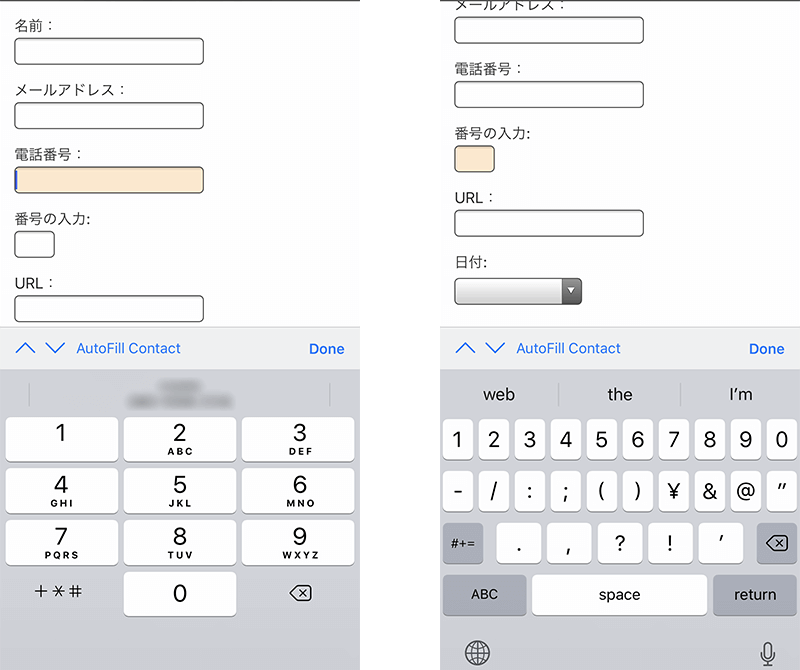
「type="email"」はメールアドレスの入力欄を作る時に使います。
フォーカス時にはメールアドレスが入力しやすいように「.」や「@」が入力できるキーボードが表示されます。
名前の入力のキーボードと見比べるとメールアドレスが入力しやすいのがわかります。

続いて、
「type="tel"」は電話番号の入力欄を作る時に使います。
番号入力に適したキーボードが表示されるようになります。
「type="number"」は番号などの数値の入力を求める際に使います。
Telとはキーボードの表示は違いますが、数字の入力に適したキーボードが表示されます。またmin属性やmax属性を使うことで最小値、最大値を設定することができます。
その他、number属性にはsize属性は対応していませんので入力欄のサイズ調整はCSSで行います。

続いて、
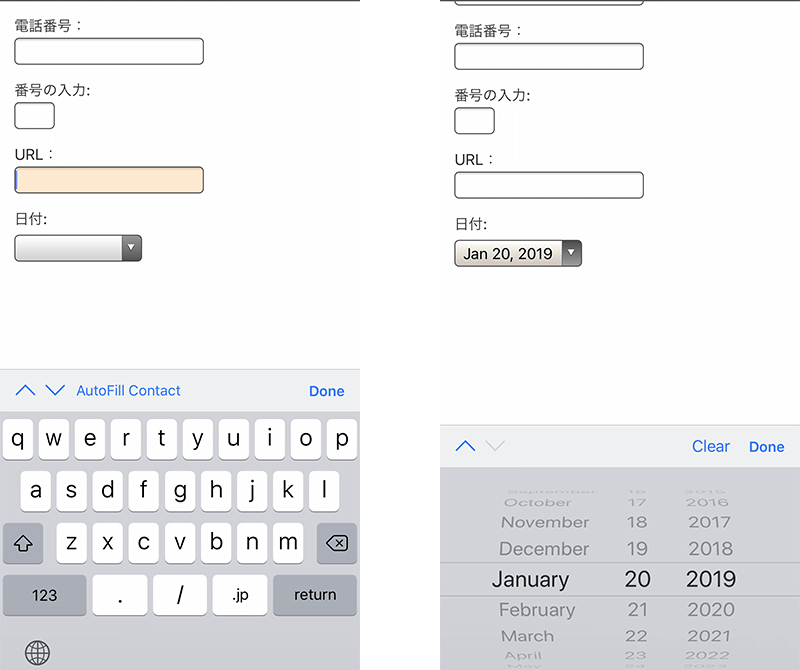
「type="url"」はURLの入力欄を作る時に使います。
アルファベットの入力と「.」や「/」、その他「.jp」「.com」「.org」などのトップレベルドメインの入力も手助けしてくれるキーボードが表示されます。
「type="date"」は日付の入力を求める時に使います。
セレクトボックスで選択でき、カレンダーUIが表示されます。

日付の入力はキーボードのタイピングが意外と大変なのでこのカレンダーUIはかなりユーザーは楽になりますね。
まとめ
全体的に見ると各項目に対して入力しやすいUIとなっているのがわかります。
HTML5から追加された新しい属性は今までのPCだけでなくタブレット端末やスマートフォンを利用されるユーザーに対して優しい機能です。
今まで普通にフォーム入力欄を作成していた方は、是非新しいtype属性を設定してユーザーにとって使いやすいフォームに仕上げてください。