Visual Studio Codeに独自のコードスニペットを登録する

Web制作からWebアプリケーション開発、またその他の開発でプログラムを書いていくのに、コードエディタは使いやすくないといけません。
コードを書いていく中で、よく利用するコードや長いコードは、毎回書くのも大変だったりします。
そこで、よく利用するソースコードについては、スニペットを用意しておくと良いでしょう。
スニペットとは一般的に「断片」という意味になりますが、IT用語としてはプログラミングなどで再利用可能なソースコードを表します。
スニペットを用意しておくと、必要な時に必要なソースコードを簡単に呼び出して展開することが可能となりますので、作業効率を上げることができます。
ここでは、Visual Studio Codeに独自のコードスニペットを登録する方法をご紹介します。
独自のコードスニペットを登録
WindowsのVisual Studio Codeで説明していきます。
Macも流れは同じです。
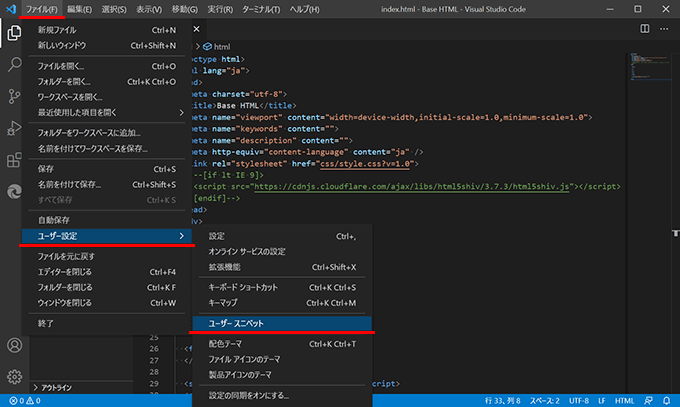
コードエディタのメニューの「ファイル」から「ユーザー設定」と進み、「ユーザースニペット」を選択します。

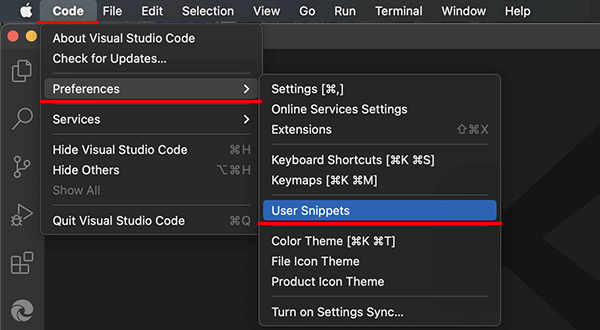
Macの場合は「Code」から「Preferences(環境設定)」と進み、「User Snippets(ユーザースニペット)」を選択します。

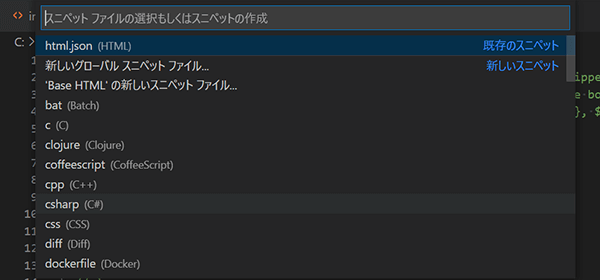
スニペットファイルを検索します。
ここではサンプルとして、HTMLのスニペットを登録してみます。
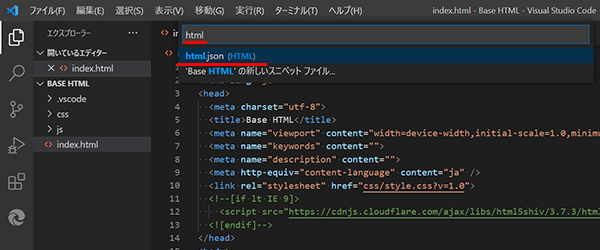
「html」と検索すると、「html.json(HTML)」が候補で表示されます。
こちらを選択します。

コードスニペットはJSONファイルに記述していきます。
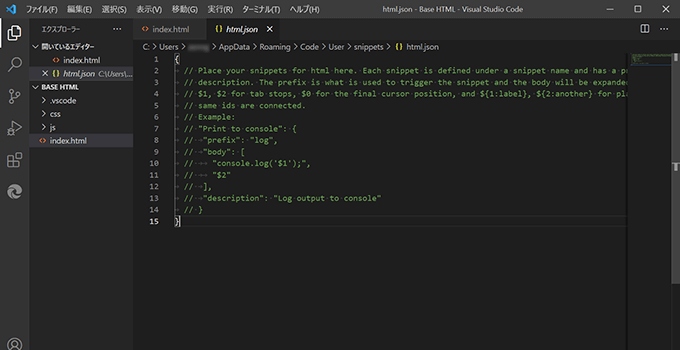
html.jsonを開くと、コメントで説明と記述のサンプルが書かれています。

コードスニペットの登録は、「{}」内に記述していきます。
基本的な書き方
ユーザースニペットの登録の構成は以下のようになります。
Markup01:スニペット名
prefix:短縮語
body:展開するコード
description:スニペットの説明
jsonコードの書き方
"スニペット名": {
"prefix": "短縮語",
"body": [
"展開するコード",
"展開するコード",
"展開するコード"
],
"description": "スニペットの説明"
}
波カッコ「{}」や角カッコ「[]」などでブロックを作り、ダブルクォーテーションで囲ったりカンマ「,」で繋ぎながら改行して記述していきます。
descriptionは無くても大丈夫です。
基本的には、「スニペット名」「短縮語」「展開するコード」の3つの構成で登録していきます。
ではここから、簡単な実装サンプルをご紹介します。
section要素はコンテンツの構成でよく利用する要素でしょう。
よく構築するような構造として、section要素の構造を手軽に記述できるよう、スニペットを登録して素早く構築できるようにしてみます。
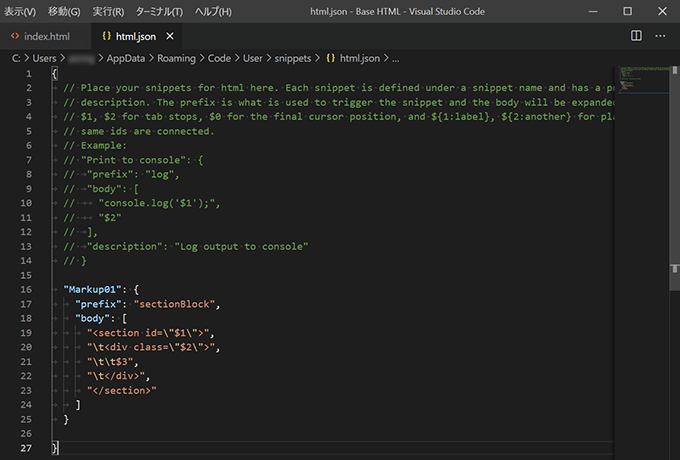
以下、サンプルコードです。
html.json
"Markup01": {
"prefix": "sectionBlock",
"body": [
"<section id=\"$1\">",
"\t<div class=\"$2\">",
"\t\t$3",
"\t</div>",
"</section>"
]
},
ここでは、スニペット名を「Markup01」としました。
短縮語は「sectionBlock」として、bodyにsection要素の構造を展開するコードとして記述しています。
最後の閉じカッコの後のカンマ(,)は、複数のスニペット登録をする場合には必要になります。
「$1」は入力するためにフォーカスされる箇所の記述になります。
連番で数字を増やしていくことで、「$2」「$3」とtabキーを押してフォーカスを移動できます。
「\」はエスケープシーケンスで、ネスト(入れ子)のダブルクォーテーションなどを問題なく認識させるようにします。
「\t」はタブの挿入となります。
html.jsonファイルを保存しましたら、コードスニペットの登録完了です。
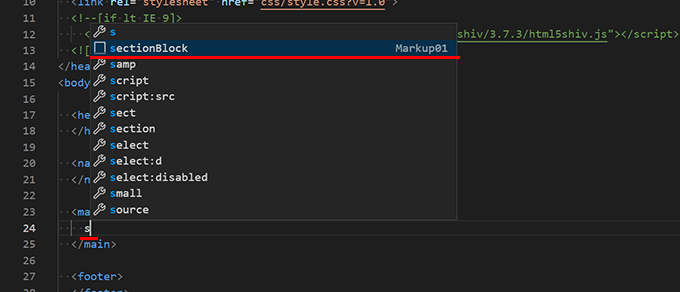
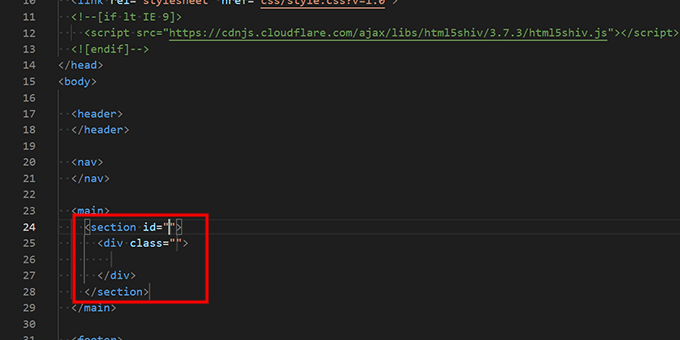
htmlファイルで「s」と打ち込むと、候補にjsonファイルに登録したスニペットの短縮語「sectionBlock」が表示されますので、こちらを選択してコードを展開します。

スニペットで登録したコードが一瞬で展開されます。
「$1」などでフォーカス箇所を指定していますので、idを記述してtabキーで次「$2」へ移動し、classを入力してまたtabキーで次「$3」へ移動し、div要素内にコードを書いていきます。

よく構築する構造をスニペットとして登録しておけば、タグ書いて属性書いてまたタグ書いてと、無駄な作業をなくすことができます。
Visual Studio Codeでは、HTMLやCSSの他にもPHP、Python、C、C++などなど、多くのスニペットファイルが用意されています。
扱う言語ごとでスニペットファイルを開いて、スニペットを登録していきます。

スニペットの書き方は、初めは難しく感じるかもしれませんが、だんだん慣れてきます。
HTML、CSSのベースのスニペットサンプル
せっかくスニペットの登録方法を見てきましたので、ここからはあったらいいなと思う、HTMLとCSSのベースとなる記述のスニペットをご紹介します。
例えば、htmlファイルを新規で作成して構築していくことがある場合、参考となるコードをコピーしてきてもいいですが、そんな作業は必要ありません。スニペットに登録しておけば、一瞬で記述できます。
htmlと一緒にCSSのベースも登録しておくといいでしょう。
html.json(baseHTML)
"baseHTML": {
"prefix": "baseHTML",
"body": [
"<!doctype html>",
"<html lang=\"ja\">",
"<head>",
" <meta charset=\"utf-8\">",
" <title>Base HTML</title>",
" <meta name=\"viewport\" content=\"width=device-width,initial-scale=1.0,minimum-scale=1.0\">",
" <meta name=\"keywords\" content=\"\">",
" <meta name=\"description\" content=\"\">",
" <meta http-equiv=\"content-language\" content=\"ja\" />",
" <link rel=\"stylesheet\" href=\"css/style.css?v=1.0\">",
" <!--[if lt IE 9]>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js\"></script>",
" <![endif]-->",
"</head>",
"<body>",
"",
" <header>",
" </header>",
"",
" <nav>",
" </nav>",
"",
" <main>",
" </main>",
"",
" <footer>",
" </footer>",
"",
" <script src=\"js/jquery-3.6.0.min.js\"></script>",
" <script src=\"js/scripts.js\"></script>",
"",
"</body>",
"</html>",
]
},
スニペット名と短縮語は同じでも大丈夫です。
「\t」のタブは利用しなくても、半角スペースとしてもOKです。
1行空ける場合は、ダブルクォーテーションの中は空にします。
titleタグあたりは、入力フォーカスを設定してもらってもいいです。
続いてはCSSです。
スニペットファイルは、「css.json(CSS)」になります。
css.json(baseCSS)
"baseCSS": {
"prefix": "baseCSS",
"body": [
"/* stylesheet */",
"@charset \"UTF-8\";",
"",
"/* A Modern CSS Reset */",
"*,*::before,*::after{box-sizing:border-box}body,h1,h2,h3,h4,p,figure,blockquote,dl,dd{margin:0}ul[role=\"list\"],ol[role=\"list\"]{list-style:none}html:focus-within{scroll-behavior:smooth}body{min-height:100vh;text-rendering:optimizeSpeed;line-height:1.5}a:not([class]){text-decoration-skip-ink:auto}img,picture{max-width:100%;display:block}input,button,textarea,select{font:inherit}@media(prefers-reduced-motion:reduce){html:focus-within{scroll-behavior:auto}*,*::before,*::after{animation-duration:.01ms !important;animation-iteration-count:1 !important;transition-duration:.01ms !important;scroll-behavior:auto !important}}",
"",
"",
"/*------------------------------------------------------",
" Base (Mobile First)",
"------------------------------------------------------*/",
"body{",
" color: #333;",
" width: 100%;",
" line-height: 1.6;",
" -webkit-text-size-adjust: 100%;",
" font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック Medium', meiryo, sans-serif;",
"}",
"",
"h1 {",
" font-size: 2em;",
"}",
"",
"h2 {",
" font-size: 1.5em;",
"}",
"",
"h3 {",
" font-size: 1.17em;",
"}",
"",
"h4 {",
" font-size: 1.12em;",
"}",
"",
"h5 {",
" font-size: .83em;",
"}",
"",
"h6 {",
" font-size: .75em;",
"}",
"",
"h1, h2, h3, h4, h5, h6 {",
" font-weight: bold;",
" line-height: 1.4;",
"}",
"",
"img{",
" width: 100%;",
" height: auto;",
" vertical-align: bottom;",
"}",
"",
"/* clearfix */",
".clearfix::before,",
".clearfix::after {",
" content: \" \";",
" display: table;",
"}",
"",
".clearfix::after {",
" clear: both;",
"}",
"",
"/**",
" * For IE 6/7 only",
" * Include this rule to trigger hasLayout and contain floats.",
" */",
".clearfix {",
" *zoom: 1;",
"}",
"",
"/* header",
"================================================ */",
"",
"",
"/* contents",
"================================================ */",
"",
"",
"/* footer",
"================================================ */",
"",
"",
"/*------------------------------------------------------",
" Mobile",
"------------------------------------------------------*/",
"@media screen and (max-width:767px) {",
"",
" /* contents",
" ================================================ */",
"",
"}",
"",
"",
"/*------------------------------------------------------",
" Tablet ~",
"------------------------------------------------------*/",
"@media screen and (min-width:768px) {",
"",
" /* contents",
" ================================================ */",
"",
"}",
"",
"",
"/*------------------------------------------------------",
" PC",
"------------------------------------------------------*/",
"@media screen and (min-width:920px) {",
"",
" /* contents",
" ================================================ */",
"",
"}",
]
},
CSSはリセットCSSから最低限必要なスタイル、あとはレスポンシブWebデザインでスタイルを描くので、メディアクエリを用意しています。
モバイルベースのCSSです。
以下、HTMLとCSSのスニペットを利用した動きです。
動画(3分ほど)はMacでの動作になります。
よく利用するコードの登録も
ここまでにご紹介してきたベースのHTMLやCSSのコードのほか、よく利用するコードがあれば、スニペットとして登録しておくことで普段のコーディングが捗ることでしょう。
1つ例をあげますと、
Webサイト全体のベースとなるフォントサイズを適切に指定できるよう、「–root-font-size」のように変数で基準のサイズの数値を管理し、rem単位を使ったフォントサイズの計算をすることもあるでしょう。
フォントサイズの適切な指定方法については、以下の記事でご紹介しています。
このような場合でも、毎回calc関数で計算式を書いていくのも大変ですので、スニペットを登録しておくと記述がスムーズに行えます。
css.json
例)フォントサイズのrem単位計算
"font-size-rem": {
"prefix": "font-size-rem",
"body": [
"font-size: calc( 16 / var(--root-font-size) * 1rem );"
],
"description": "フォントサイズのrem単位計算"
}
スニペットを呼び出した後、すぐにpx単位の数値を変更したい場合は、数値の部分を「$1」としておくことで入力のカーソルがあたり、スムーズに数値を変更することができます。
css.json
"font-size-rem": {
"prefix": "font-size-rem",
"body": [
"font-size: calc( $1 / var(--root-font-size) * 1rem );"
],
"description": "フォントサイズのrem単位計算"
}
このように独自のコードでよく書いていくことがあり、毎回書くのには少し手間がかかるのであれば、必要に応じて登録しておくと素早く記述していくことができます。
まとめ
HTMLとCSSの他、Web制作やWebアプリケーション開発でよく利用するJavaScriptやPHP、Javaなども、必要であればjsonファイルに登録しておくといいでしょう。
スニペットを使いこなすと、普段の4、5倍の速さでコードを書いていくことができます。
よく利用するコードがあったらスニペットに登録して、今後のコーディングやプログラミングに、Visual Studio Codeをさらに使いやすいエディタにしてみてください。