掲示板アプリ「Padlet」のWebサイトやブログへの埋め込み方法と共有設定

掲示板アプリ「Padlet」は、企業であればチームの情報共有やお知らせなどの共有に、また教育機関であればクラスでの情報共有に、オンラインで使える便利な掲示板ツールです。
Padletの導入や簡単な使い方については、以下の記事でご紹介しています。
↓ ↓ ↓
教育機関でも便利に活用できるオンライン掲示板アプリ「Padlet」の使い方
Padletの利用は主に、PCやタブレット端末、スマートフォンにて、Webブラウザやアプリで使っていきますが、利用用途によってはもっとうまく活用することができます。
Padletは埋め込みコードを利用することで、Webサイト(ホームページ)やブログにも埋め込むことができます。
簡単な告知スペースとして、掲示板を利用してみるのもいいかもしれません。
Padlet上で新たに追加した投稿は、サイトに埋め込んだPadletにリアルタイムに反映されます。
ただ埋め込むだけですと、自由に書き込める状態でサイト上に公開されてしまいますので、ここでは権限などの共有設定も含めPadletを埋め込む方法についてご紹介します。
共有設定(訪問者の権限)
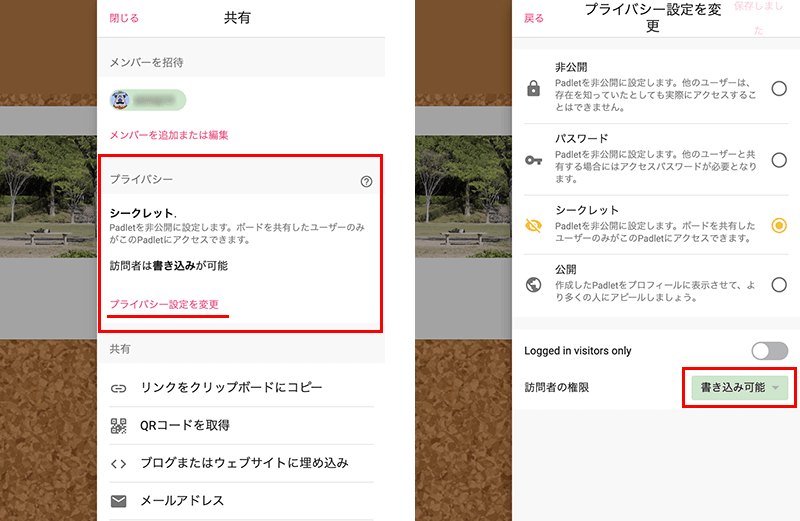
共有します対象のPadletにアクセスして、画面右のメニューから共有アイコンを選択します。(デザインによっては画面右上に横並びになっているメニューも)

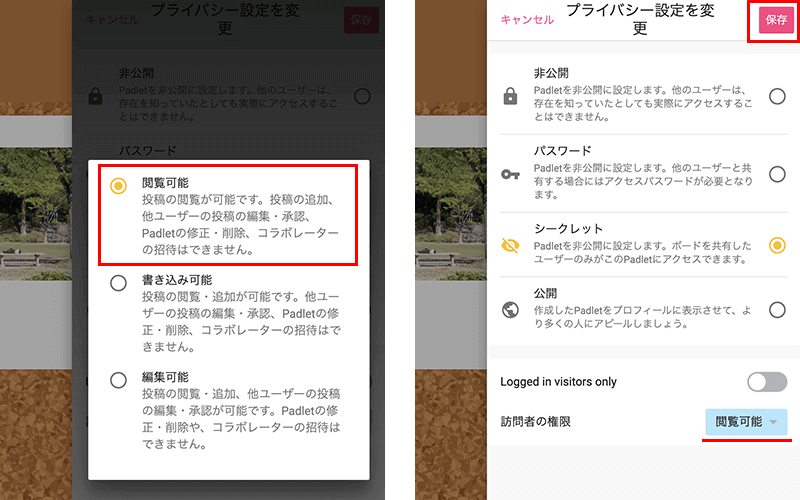
共有の設定のプライバシーの項目から、「プライバシー設定を変更」を選択します。
プライバシー設定の公開設定はシークレットのままでOKです。
1番下にある訪問者の権限の項目を選択します。

権限を書き込み可能のままにしてしまうと、サイトを訪問したユーザーが埋め込んである掲示板に、自由に投稿したり情報を変更したりできてしまうので、「閲覧可能」に設定して情報を変更できないように権限を変更しておきましょう。
訪問者の権限が閲覧可能に変更できたところを確認できしたら、「保存」ボタンを選択して設定変更を完了します。

ちなみに、閲覧可能の設定は見ることだけしかできないというわけではなく、YouTubeなどの動画やリンクへのアクセスは問題なく動作します。
PadletのWebサイトへの埋め込み
PadletをWebサイトに埋め込むには、埋め込みコードを使います。
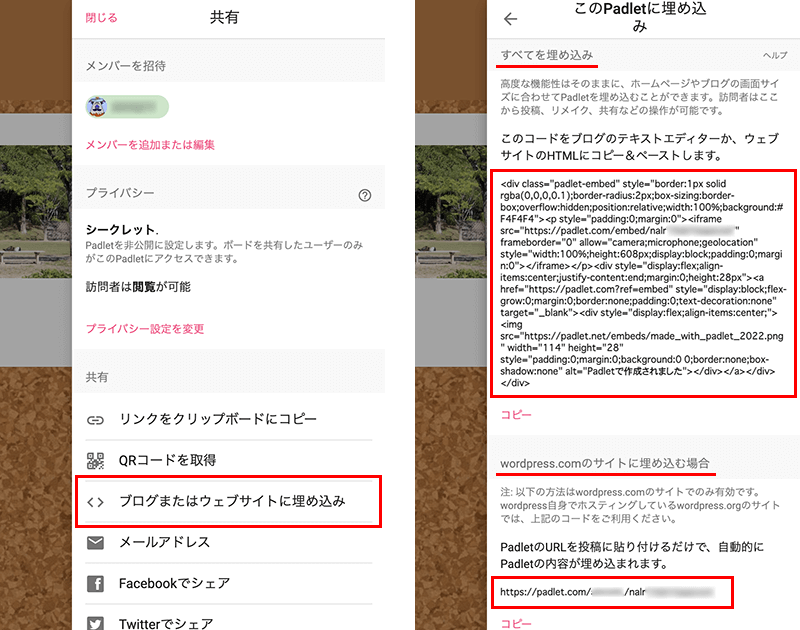
共有の項目から、「ブログまたはウェブサイトに埋め込み」を選択して埋め込みコードを取得します。
埋め込みコードはいくつか種類があります。
Padletをそのまま埋め込む場合は、「すべてを埋め込む」の項目のコードをコピーして、Webサイトのソースコードに貼り付けます。「コピー」のテキストリンクをクリックして手軽にコピーすることができます。
WordPressで構築しているサイトでは、「wordpress.comのサイトに埋め込む場合」の項目のリンクを投稿にて貼り付けます。

HTMLやPHPほか、Webページに関連するファイルに取得してきた埋め込みコードを、貼り付けなどでソースコードに追加します。
まずは「すべてを埋め込み」の埋め込みから。
以下、サンプルになります。
HTML
<section class="padlet-block">
<h2>すべてを埋め込み</h2>
<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe loading="lazy" src="https://padlet.com/embed/nalr73ak7rpgacwm" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Padletで作成されました"></div></a></div></div>
</section>
CSSではちょっとした背景色を指定してみました。
CSS
html {
background-color: #c5c5ff;
}
.padlet-block {
margin: 2rem auto;
max-width: 92%;
}
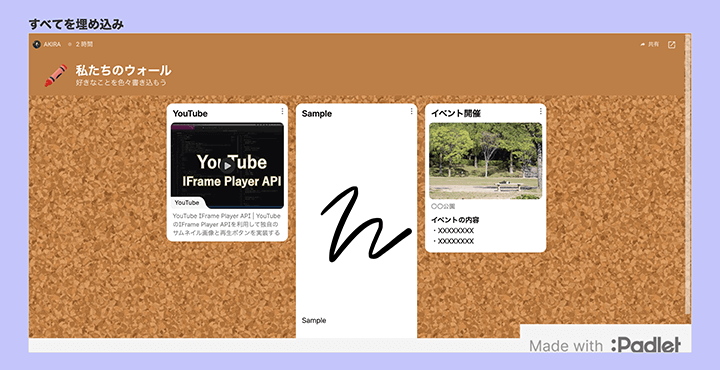
表示を確認しますと、以下のようにPadletが埋め込まれたのが確認できます。

埋め込みコードはレスポンシブWebデザインに対応していますので、デザインの調整はしやすいでしょう。
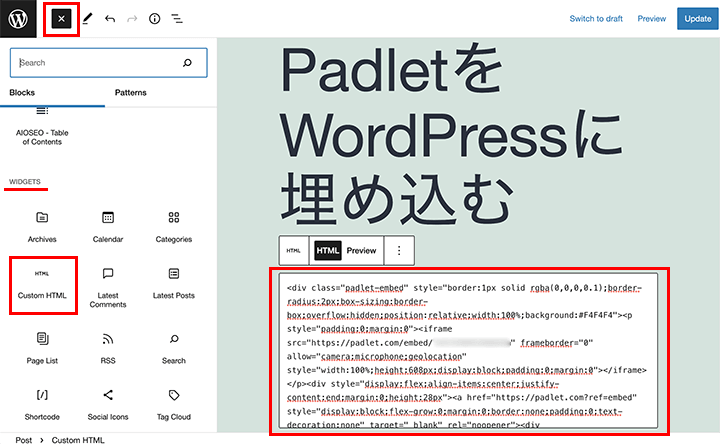
また、WordPressに埋め込む場合ですが、
基本そのまま投稿にコードを貼り付けることで表示できますが、うまく表示されないこともあるみたいですので、「すべてを埋め込み」のコードを利用した方が良いかもしれません。
ブロックのウィジェットの項目から「Custom HTML」を選択して、そのままHTMLとして埋め込みコードを貼り付けます。

WordPressのアップデートの影響も出るかもしれないので、HTMLの埋め込みコードを利用する方が確実でしょう。
他にも埋め込みコードは、「埋め込み情報のプレビュー」の項目もありますが、こちらはpadletをすべてを埋め込むのではなく、Padletのプレビューとして表示されます。
以下、実装結果になります。
サンプルコードとまとめてどうぞ。
HTML
<section class="padlet-block">
<h2>埋め込み情報のプレビュー</h2>
<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:480px;height:352px;max-width:100%"><iframe loading="lazy" src="https://padlet.com/padlets/nalr73ak7rpgacwm/embeds/preview_embed" style="width:100%;height:100%;display:block;padding:0;margin:0" frameborder="0"></iframe></div>
</section>
CSSでは、プレビューのブロックを中央に寄せるため、CSSクラス「padlet-embed」にmargin: auto;を指定しています。
CSS
html {
background-color: #c5c5ff;
}
.padlet-block {
margin: 2rem auto;
max-width: 92%;
}
.padlet-embed {
margin: auto;
}
プレビューの表示を選択すると、Padletサイトにアクセスします。
Webサイトからは離脱します。
まとめ
連絡やお知らせに使える掲示板は、Webサイトに埋め込めば告知スペースなどにも活用できとても便利です。Padlet上の投稿もリアルタイムにWeb上に反映されるので、手軽に掲示板を管理することができます。
埋め込んだPadletはレスポンシブWebデザインに対応していますので、もしレイアウトを調整するとしたらご自身のサイトの表示領域くらいでしょう。
あまりソースコードを書かない方でも簡単にサイトに載せることができますので、必要であればぜひ活用してみてください。