SafariのデベロッパーツールとiOS SimulatorでWebサイトやアプリをデバッグ

Web開発しているとデバッグは欠かせないのですが、スマホの確認、デバッグとなるとGoogle ChromeやFire Foxのデベロッパーツールがある。
ある日、Google Chromeのデベロッパーツールは問題ないのに実機ではうまくいっていないことがあった。もしやと思いiOS Simulatorを立ち上げて確認するとうまくいっていない。
やはりスマートフォン表示はスマートフォン専用のシミュレーターで確認しないと、Webブラウザでは正確に表示・デバッグは出来ないですよね。
iOS Simulatorはアプリ開発のデバッグしか出来ないの?と思ってしまいますが、Webサイトも表示できますし、Safariブラウザを使うことでデバッグも可能です。
iOS Simulatorとは
iOS Simulatorとは、Xcodeに付属されていてアプリケーションのテストができるもの。MacはApp StoreからMac、iPhone、iPad向けのアプリ開発に使われるXcodeが無料でインストールできます。
XcodeインストールするとiOS Simulatorがもれなくついてきます。
こちらのiOS Simulatorを使ってWebサイトの表示確認やデバッグを行います。
iOS Simulatorって言うだけあって、iOSのiPhone、iPadはかなり正確です。
しかも、その時々のXcodeの最新版にアップデートしていくと、Appleから発売された最新のiPhoneやiPadのデバッグもできるようになります。
少し注意しておきたいのが、
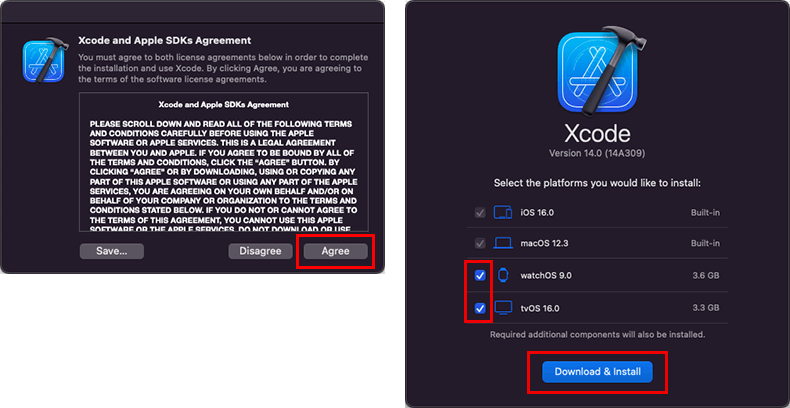
初めてXcodeをインストールして利用される方や、App Storeから最新版にアップデートする場合、インストール作業やアップデート作業の前に、プラットフォームのインストールの項目が表示されます。
iOSやmacOSはデフォルトでインストールされますが、watchOSとtvOSは選択してインストールする仕様になっています。
watchOSとtvOSでのデバッグが必要な場合は、チェックボックスにチェックを入れてインストールするようにしましょう。

2025年4月追記:
Xcode 16.3からはiOS 18.4、iPadOS 18.4やiPhone 16、iPhone 16 Plus、iPhone 16 Pro、iPhone 16 Pro Maxはもちろん、新型iPad AirやiPad Pro、iPad miniもデバッグ可能となります。
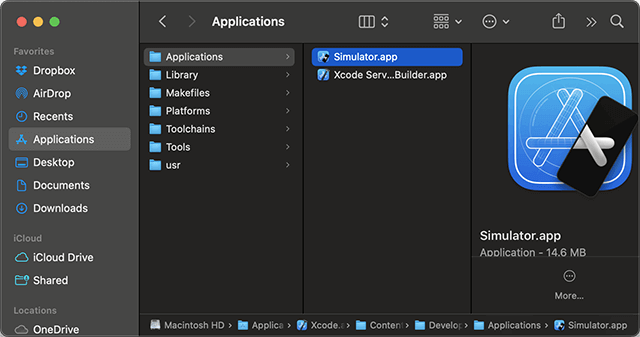
iOS Simulatorの保存場所
Xcodeをインストールしたら、付属でついてくるiOS Simulatorが利用できます。
iOS Simulatorは以下の場所にあります。
/Applications/Xcode.app/Contents/Developer/Applications/Simulator.app

Finderを選択している状態で、「Shift」+「Command」+「G」
それで上のディレクトリ「/Applications/Xcode.app/Contents/Developer/Applications/」を検索すれば一瞬でいけます。
Spotlightでの検索は、「command + スペース」、
USキーボードの場合は、「control + スペース」になります。
頻繁に使う人はDockに置いておきましょう。
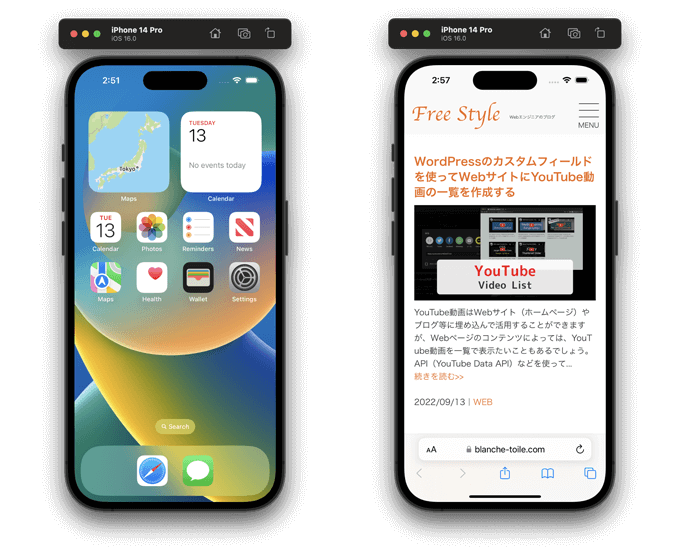
準備が出来たら、iOS Simulatorを起動します。

はい、これです。
それではSafariを開いて、URLを検索窓に入力してサイト表示させましょう。
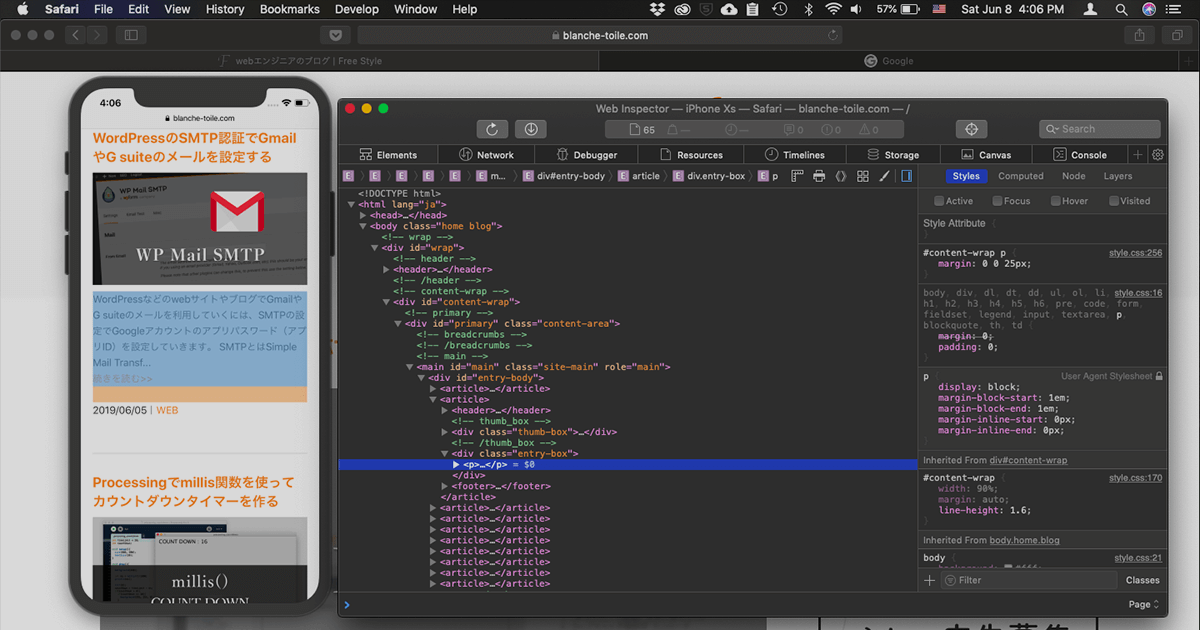
SafariのDeveloper toolでデバッグ
iOS Simulatorを使ってデバッグを行うには、SafariのWebブラウザを使います。
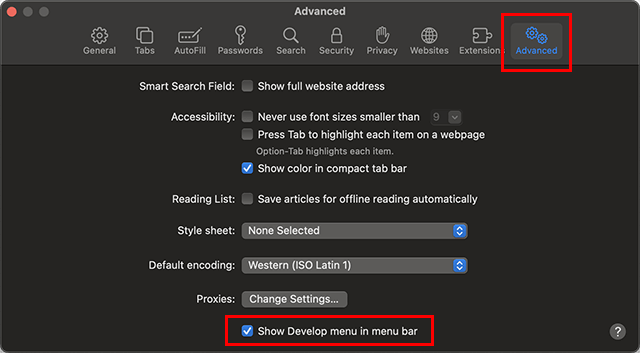
Safariのメニューから環境設定に進み、詳細タブの中の一番下の開発メニューの表示をオンにします。

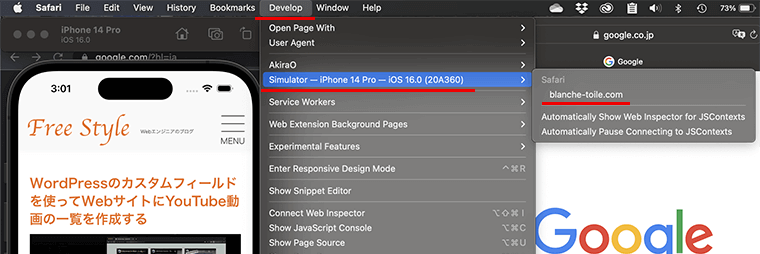
するとメニューに開発(Develop)が表示されるので、Simulatorに進んでいくとiOS Simulatorで表示しているサイトを選択できます。

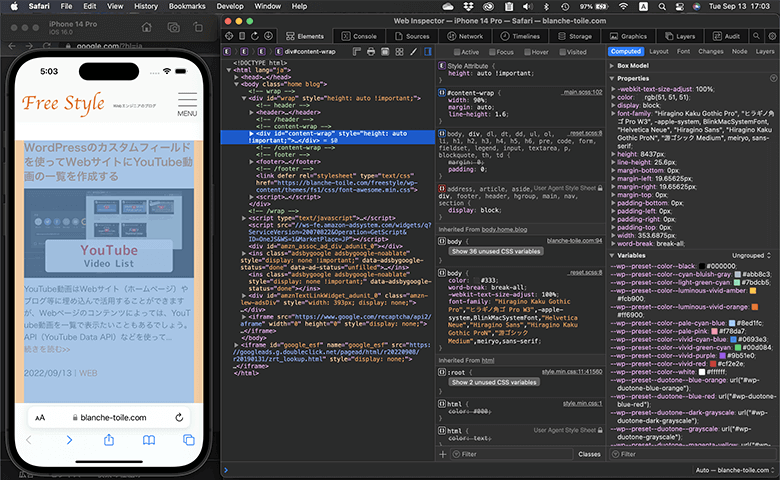
選択するとDeveloper toolが起動してデバッグがおこなえます。

また、確認したいデバイスを切り替える(増やす)には、「File」>「Open Simulator」>「iOS 16.0」のように進み、確認したいデバイスを選択します。
ちなみにiOS Simulatorの表示は、「Save Screen」から画面キャプチャがとれたり、「Record Screen」からは動きなどをレコーディングすることができます。

2025年4月現在、Xcode 16.3では「iOS 18.4」「iPadOS 18.4」「tvOS 18.4」「watchOS 11.4」「macOS Sequoia 15.4」などのOSが確認できます。
iOSデバイスでは最新のiPhone 16や、iPhone 16 Plus、iPhone 16 Pro、iPhone 16 Pro Max、iPadOSではデバイスではiPad Pro、iPad Air、iPad miniもあります。
Xcodeを常に最新版にアップデートしておけばiOS Simulatorで確認できるデバイスも新たに追加され、その時々の最新のデバイスも確認できます。
Xcodeは、App Storeから最新版にアップデートできます。
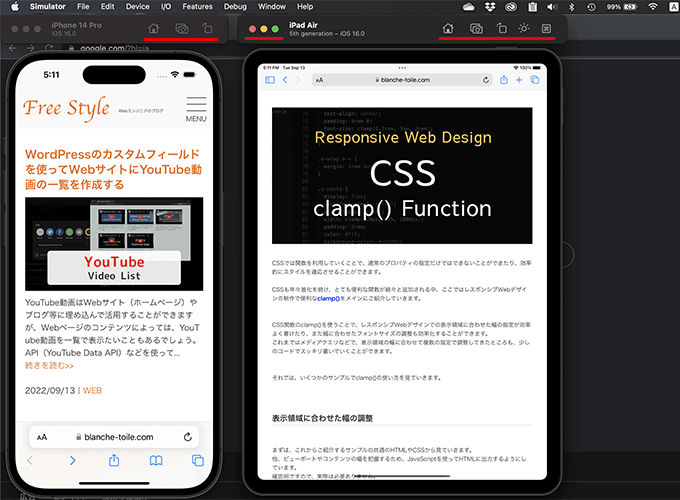
Open Simulatorで確認したいデバイスを選択していくと、複数のデバイスを立ち上げてデバッグしていくことができます。
ただ、あまり多く立ち上げると重くなりますので、必要ないデバイスは閉じておくといいでしょう。
閉じる場合は、表示されているデバイス上部のツールバーから閉じることができます。
他、拡大や縮小、デバイスの回転なども。
一応ツールバーにも画面キャプチャのボタンがあります。

僕は普段から使い慣れたGoogle Chromeのデベロッパーツールを使ってますが、最終確認ではiOS Simulatorで確認・デバッグしていきます。
iOS Simulatorではより正確に表示確認やデバッグ作業が行えますので、Macユーザーの方はぜひ使ってみてください。
また、iOS Simulatorに追加されていない様々なOSのバージョンやデバイスでのデバッグが必要であれば、最新バージョンや古いバージョンOSまたは必要なデバイスを追加することもできます。
追加方法については、以下の記事でご紹介しています。