HEIC形式の画像ファイルをWebページで扱う方法

Webでは様々なフォーマットの画像が利用でき、よく使われるところでいくとJPEG、PNG、GIF、WebPなどがあります。
最近ではiPhoneやiPadのカメラで撮影した画像のフォーマットが、設定によってはファイルの拡張子が「.heic」となり、HEIC(ヘイク)という画像ファイルで保存されます。
HEIC(High-Efficiency Image Container)は、2015年にMoving Picture Experts Group(MPEG)によって開発された画像ファイルフォーマットになります。
Appleのモバイルデバイスで画像ファイルの保存形式として採用されています。
HEICの特徴は、高度な圧縮アルゴリズムによって、画質を維持しながらファイルを軽量化できることです。
JPEG画像と比べても品質がほとんど変わらず、2倍ほどファイルサイズが軽くなります。
HEIC形式の画像もWebサイトで扱っていけないのかと気になるところですが、今後は徐々にWebサイトでも使っていけるようになるでしょう。
Appleデバイスに標準で搭載されているWebブラウザで、2023年秋頃にリリースされるSafari 17からHEIC形式の画像がサポートされます。
IEを省いてほぼすべてのWebブラウザでサポートされている、2010年にGoogleによって開発されたWebPなどもありますが、WebPは非可逆圧縮でファイルサイズを小さくできますが、JPEGに比べて若干品質は低下します。(変換する際の設定によっては劣化を最小限に抑えることも)
JPEGの品質でファイルサイズが小さい画像を使用したい場合は、HEIC形式の画像を使用していくのもいいでしょう。
以下、気になるWebブラウザのサポート状況になります。
Can I use (HEIF/HEIC image format)
https://caniuse.com/?search=HEIC
2023年8月現在は、HEIC形式をサポートしているWebブラウザはまだありませんが、2023年秋頃にリリースされるSafari 17からサポートされます。
今後どれだけサポートが進むかはわかりませんが、まずはSafariブラウザをご利用のユーザーには対応できるでしょう。
早速、高品質でファイルサイズの軽い画像形式を扱っていきたいと思うところですが、まだまだWebブラウザのサポートが進んでいません。
サポートされていないWebブラウザで画像のリンク切れが起こることを考えると、Webブラウザのサポーター状況でHEIC形式とJPEG形式の画像を切り分ける必要があります。
ここでは、HEIC形式の画像ファイルをWebページで扱う方法についてご紹介します。
画像の準備からサポート状況による画像の切り分け、またWordPressの投稿で扱う方法について見ていきます。
JPEG形式の画像を準備する
HEIC形式の画像をWebサイトで扱うにあたり、サポートしているブラウザとされていないブラウザで表示を切り分けるため、HEIC形式の元画像とJPEG形式に変換した画像を2つ用意する必要があります。
JPEG形式への変換方法については、以下の記事でご紹介しています。
Windows PC、Macともに、標準で搭載されているアプリケーションで変換することができます。
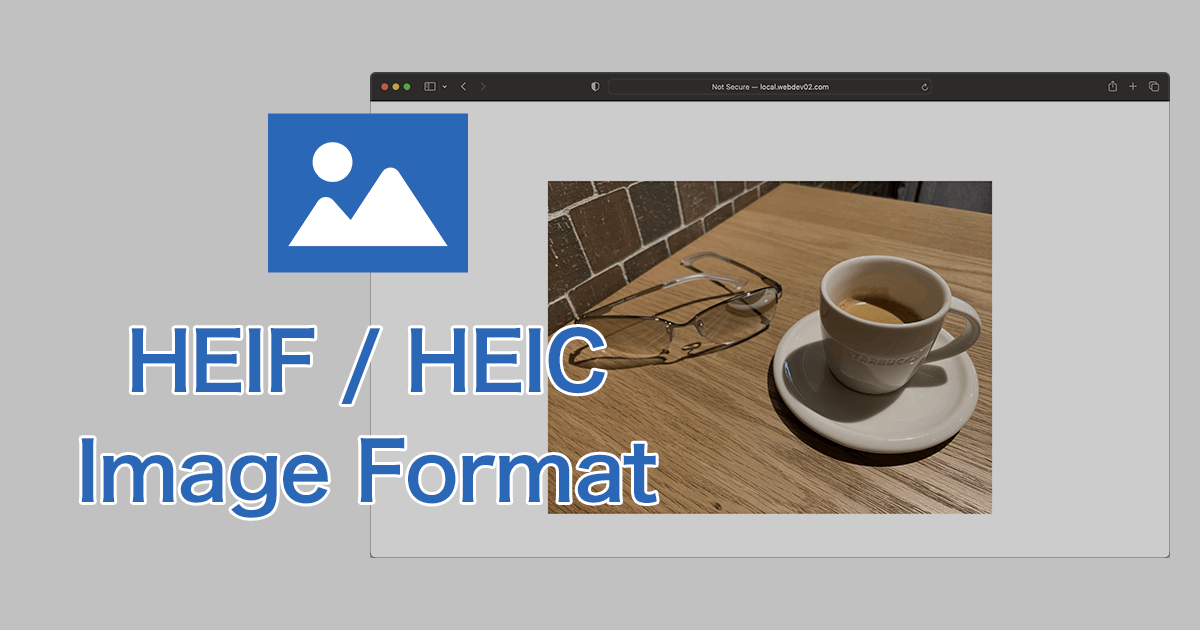
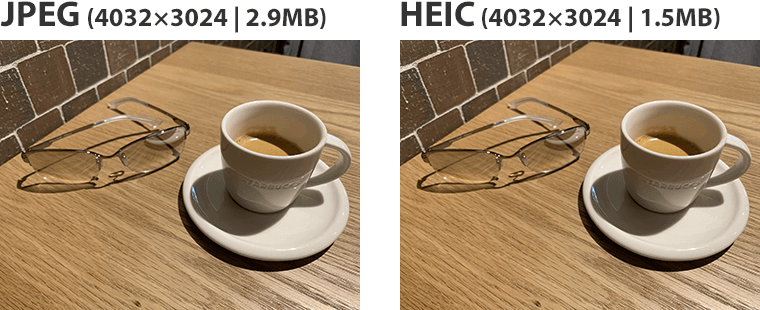
以下のサンプルは、iPhoneのカメラで撮影したHEIC形式の画像と、同じ画像を複製してJPEG形式に変換した画像となります。

JPEG 4032 × 3024 | 2.9MB
HEIC 4032 × 3024 | 1.5MB
解像度は元素材のままの「4032 × 3024」で見ていくと、ファイルサイズはHEIC形式が1.5MB、JPEG形式が2.9MBと、2倍近くHEIC形式の画像は軽いです。
また、表示している画像はリサイズされていますが、JPEG画像はリサイズすると画質は落ちますが、HEIC画像はリサイズしても画質を維持しています。レスポンシブWebデザインでPCとスマホの画面幅でリサイズされることを考えると、JPEG画像よりもHEIC画像の方が優れています。
Retinaディスプレイに対応するためや、4K、8Kといった高解像度のディスプレイに対応する場合は、大きいサイズの画像を必要になるので、高品質で軽量の画像はWebパフォーマンスに良い影響を与えるでしょう。
HEIC形式の画像は品質を落とすことなく作られていますので、同じくらいのクオリティの画像であればより軽いHEIC形式の画像を使っていきたいところです。
Webブラウザのサポート状況で画像を切り分ける
HTMLではpicture要素を使うことで、Webブラウザのサポート状況に応じて画像を切り分けることができます。
以下、HTMLサンプルコードです。
HTML
<picture>
<source srcset="images/sample.heic" type="image/heic">
<img src="images/sample.jpg" alt="画像の説明">
</picture>
img要素より上に記述してある、source要素で指定した画像が優先的に読み込まれます。
srcset属性にHEIC画像のファイルパスを、type属性に「image/heic」と画像形式を指定します。
WebブラウザがHEIC形式の画像をサポートしていなければ、JPEG画像が表示されます。
通常のWebサイトであればHTMLファイルに。そしてCMSで人気のWordPressでも、対象ページのPHPファイルに記述してHEIC形式の画像を扱っていけます。
Safari 17のリリース前はどのWebブラウザもサポートしていませんが、いち早く新機能を試せる開発向けのSafariブラウザ「Safari Technology Preview」では確認することができます。
Safari Technology Preview
https://developer.apple.com/safari/technology-preview/
WordPressの投稿で扱う場合
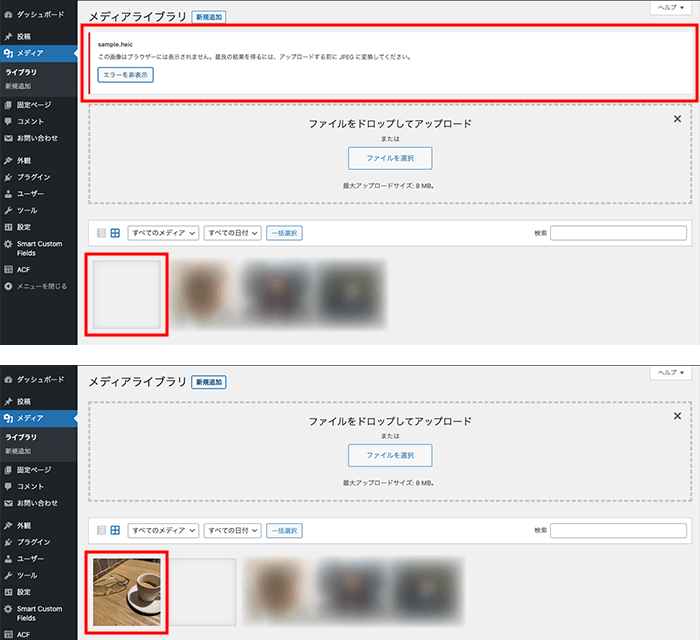
WordPressの管理画面より投稿や固定ページでコンテンツを作成する場合、WordPressがHEIC形式に対応していないので、HEIC形式の画像をアップロードしても、画像が表示されなかったりエラーメッセージが表示されたりします。しかし、表示がされないだけでアップロードは完了しています。
JPEG形式の画像はもちろん問題ありません。
HEIC形式とJPEG形式、両方アップロードしておきます。

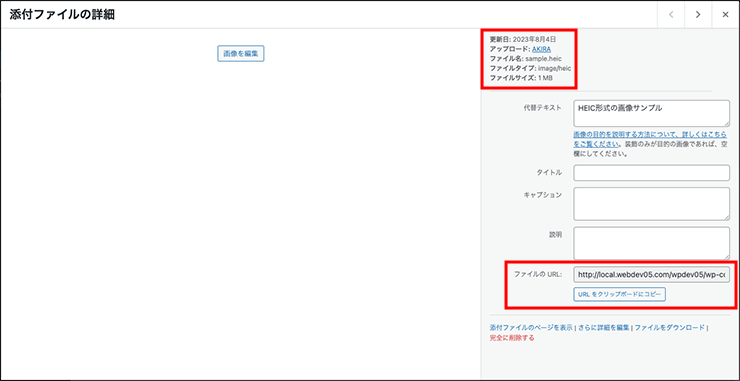
画像を選択して詳細を確認しますと、HEIC形式の画像は表示はされていないもののアップロードは完了しています。画像の説明となる代替テキストにはわかりやすい説明を入れておきましょう。
HTMLで画像ファイルのパスを指定する必要がありますので、ファイルのURLをコピーしてきます。
JPEG形式の画像も同様にファイルのURLをコピーします。

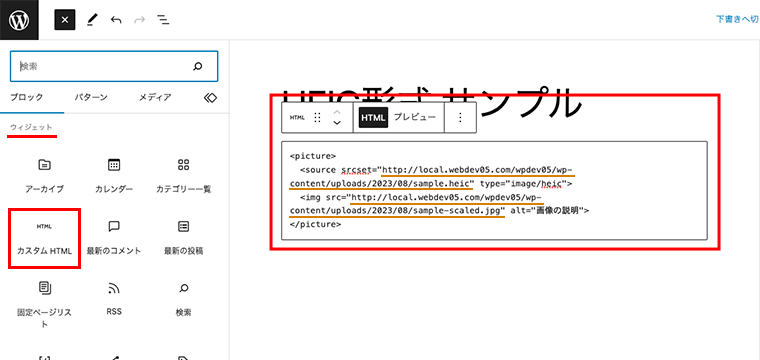
WordPressの投稿画面からは、ブロックエディタの追加でウィジェットの項目の「カスタムHTML」を追加して、コピーしてきた画像ファイルのURLを、source要素のsrcset属性やimg要素のsrc属性に貼り付けて、画像を切り分けて表示するpicture要素を完成させます。
<picture>
<source srcset="https://example.com/../../sample.heic" type="image/heic">
<img src="https://example.com/../../sample-scaled.jpg" alt="画像の説明">
</picture>
もしこの画像の切り分けを頻繁にする場合、picture要素の構造の準備が面倒だったりしますが、WordpRessの再利用ブロック機能を使うとテンプレートとして用意しておくことができます。
必要な時に手軽にブロックエディタを追加できます。
再利用ブロック機能の使い方については、以下の記事でご紹介していますので参考にしてください。
HEIC画像を背景画像として扱う
CSSのimage-set関数を使うと、Webブラウザのサポートに合わせて画像を適用させることができます。
以下、image-set関数のWebブラウザのサポート状況になります。
Can I use (image-set)
https://caniuse.com/?search=image-set()
主要ブラウザはすべてサポートされております。
サンプルとして、表示領域全体のコンテンツブロックに背景画像を指定してみます。
以下のように、シンプルなHTML構造を構築します。
HTML
<div class="container"></div>
続いてはCSS。
image-set関数は、Internet Explorerを省くほとんどの主要ブラウザでサポートされていますが、サポートされていないブラウザでは背景画像が表示されないので、フォールバック用に先に「background-image: url()」でJPEG画像の読み込みを記述しておき、そのあと「background-image: image-set()」で最適な画像を適用させるようにします。
CSS
.container {
width: 100vw;
height: 100vh;
background-image: url("../images/bg-sample.jpg"); /* Fallback */
background-image: image-set(
url("../images/bg-sample.heic") type("image/heic"),
url("../images/bg-sample.jpg") type("image/jpeg"));
background-size: cover;
background-position: left top;
}
image-set関数では、カンマ区切りで複数の画像を指定していく中、優先的に適用させたいフォーマットの画像を先に記述します。
これでサポートしているWebブラウザに対して、HEIC画像を背景画像として表示することができます。
CSSのimage-set関数の使い方については、以下の記事で詳しくご紹介しています。
まとめ
HEIC形式の画像は高品質で軽い画像フォーマットになります。大きめの画像を使う必要がありWebパフォーマンスを意識していくのであれば、高い技術で作られた画像を使っていくことも検討するといいでしょう。
各Webブラウザも今後、サポートが進むことを期待します。
サポートされていないWebブラウザについては、HTMLで通常のJPEG画像を表示するように切り分けることができます。
WordPressの投稿でも、HTMLの知識が多少ありpicture要素の編集はそれほど苦ではないという方は、ぜひ利用してみてください。