Padletのホワイトボード機能「Sandbox」をWebサイトに埋め込む方法と共有設定

Padletのホワイトボード機能であるPadlet Sandboxは、複数人での共同作業をリアルタイムで行うことができ、教育機関の授業や企業のプロジェクト進行・管理などで利用が増えています。
様々な使い方がある中で、デジタルキャンバスとして便利に活用できるPadlet Sandboxは、Webページに埋め込むことができます。
Webページ上でデジタルキャンバスの情報を共有していくことはもちろん、アクセス権限によっては、訪問者がWebページ上で直接参加し、アイデアを共有したり、手軽に共同作業を行うことができます。
Padlet SandboxをWebページに埋め込んで活用する用途としては、教育機関では授業のプロジェクトを共有、企業のサイトでは顧客のフィードバック収集、またイベントサイトではリアルタイムで参加者がコメントや写真を投稿できる場として活用することができるでしょう。
Padlet Sandboxの埋め込み方法
ここからは、Padlet SandboxをWebサイトに埋め込む方法と共有設定について見ていきます。
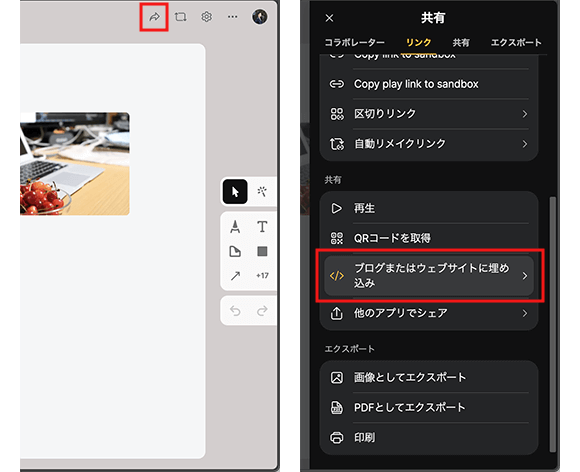
画面右上のシェアアイコンからウィンドウを表示し、共有の項目から「ブログまたはウェブサイトに埋め込み」を選択します。

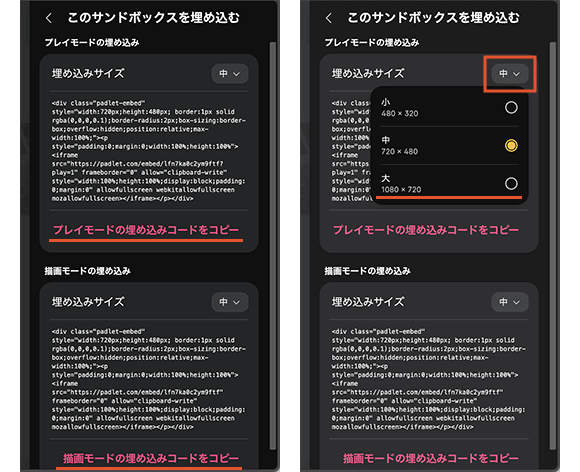
Sandboxの埋め込みは、スライドショー表示のプレイモードと、要素を追加できる描画モードの2種類があります。
利用用途に合わせてどちらもモードで埋め込むかを考えるといいでしょう。
また、埋め込みサイズは「小」「中」「大」から選択することができます。PCユーザーやタブレット端末での表示や描画を考えると、大(1080 x 720)で埋め込んでおくのがおすすめです。
各モードの埋め込みコードは、テキストリンクから手軽にコピーできます。

コピーした埋め込みコードを、HTMLなどのWebページのファイルに貼り付けます。
HTMLはただ埋め込むのではなく、埋め込みコードをクラス名(サンプルでは.sandbox-wrap)が付いたdivタグで囲ってあげると、CSSでレイアウト調整がしやすくなります。
HTML(上:プレイモード 下:描画モード)
<div class="sandbox-wrap">
<div class="padlet-embed" style="width:1080px;height:720px; border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;max-width:100%;"><p style="padding:0;margin:0;width:100%;height:100%"><iframe src="https://padlet.com/embed/lfn7ka0c2ym9ftf?play=1" frameborder="0" allow="clipboard-write" style="width:100%;height:100%;display:block;padding:0;margin:0" allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe></p></div>
</div>
<div class="sandbox-wrap">
<div class="padlet-embed" style="width:1080px;height:720px; border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;max-width:100%;"><p style="padding:0;margin:0;width:100%;height:100%"><iframe src="https://padlet.com/embed/lfn7ka0c2ym9ftf" frameborder="0" allow="clipboard-write" style="width:100%;height:100%;display:block;padding:0;margin:0" allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe></p></div>
</div>
そして、CSSで余白や中央配置など、簡単なレイアウト調整のスタイルを適用させておきましょう。
CSS
.sandbox-wrap {
padding: 1.875rem 0;
.padlet-embed {
margin-inline: auto;
}
}
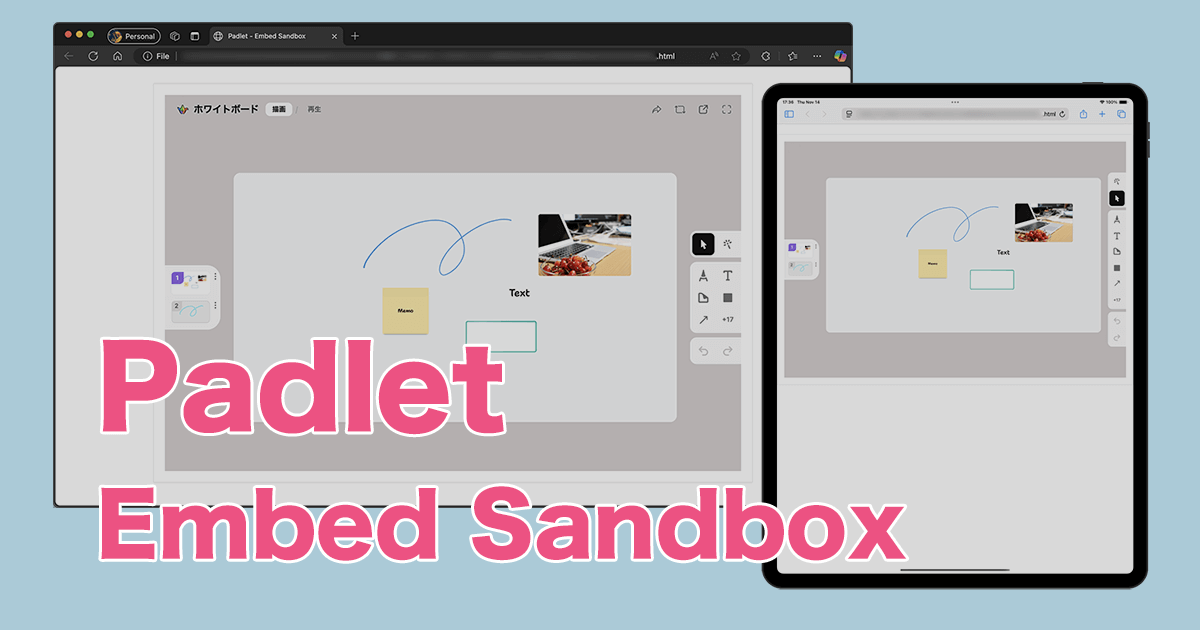
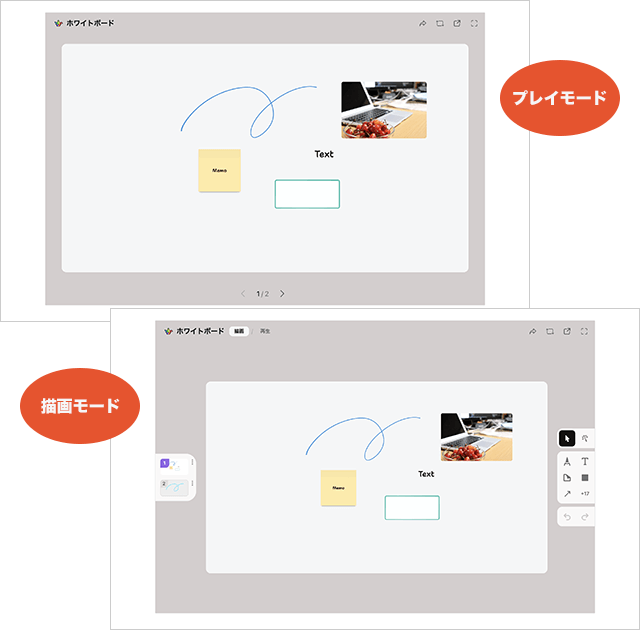
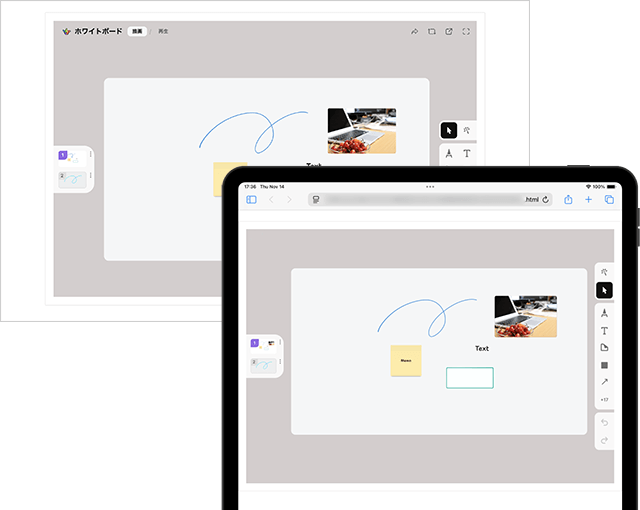
以下、実際に埋め込んだサンドボックスの表示になります。
プレイモードではスライドショー表示、描画モードではカードやツールバーが表示され要素の追加が可能となります。

レスポンシブWebデザインの調整
Sandboxの埋め込みは、一応、レスポンシブWebデザインに対応しております。
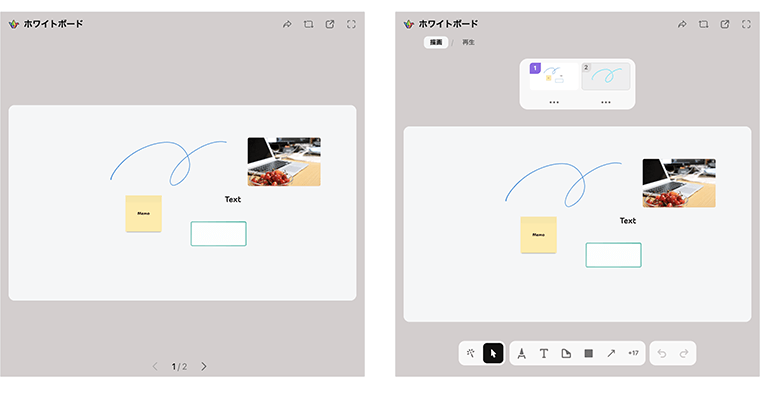
スマートフォンやタブレット端末の縦画面でアクセスしたり、PCのWebブラウザの画面幅を縮めてもらうと、Sandboxのキャンバスは比率を保って画面幅に合わせて表示されます。
描画モードでは、キャンバスの上にカード、下にツールバーというレイアウトとなります。

ただ少し気になるのは、描画モードをタブレット端末の横画面で表示した際に、それなりに画面幅があるのでレイアウトは横並びとなり、ツールバーが右側に配置されます。
この時、画面のスクロールを必要とするWebページだと、ツールバーとスクロールバーが重なって、正確に操作ができない可能性もあります。
CSSで以下のように、Sandboxに余白を作っておくいいでしょう。
CSS
.sandbox-wrap {
padding: 1.875rem 0;
.padlet-embed {
margin: 0 auto;
padding: 1.25rem;
}
}
余白を作っておけば、スクロールを必要とするWebページでもスクロールバーと重なることはなくなるので、描画モードでも問題なくツールを選択して操作することができるでしょう。
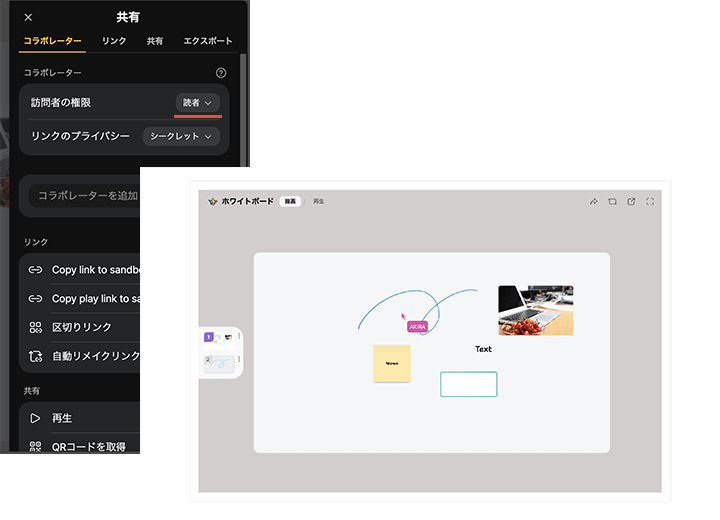
埋め込みの際の共有設定
SandboxをブログやWebサイトに表示させるには、リンクのプライバシー設置でリンクを持つ人(知っている人)だけがアクセスできる「シークレット」や、Googleの検索などでも表示される「公開」に設定してある必要があります。
「シークレット – パスワード」や「シークレット – ログイン」では、パスワードやログインが必要になるので埋め込みでは表示されません。
また、訪問者の権限の設定はSandboxにアクセスできることが前提となるので、「読者」「ライター」「編集者」である必要があります。
WebページでSandboxを閲覧のために利用していく際、プレイモードのスライドショーではなく、描画モードのカードで表示を操作したい場合には、訪問者の権限を「読者」に設定しておい描画モードで埋め込むと、閲覧のみでもカードで操作することができます。

最後に
Padlet Sandboxの埋め込みには、プレイモードと描画モードの2種類があり、共有設定から手軽にコードを取得してWebページに埋め込むことができます。
閲覧のみか参加型とするかで選択して利用していきましょう。
Padlet SandboxのWebページ上での利用用途によっては、共有設定も重要になっていきますので、Webページに埋め込む際には共有のコラボレーターの設定も確認しておきましょう。