WindowsのVisual Studio Codeでコマンドプロンプトを利用する

Visual Studio CodeはMac版とWindows版とあり、Macのエディタ内でコマンド操作を行う場合はターミナルがそのまま立ち上がり利用することができます。
Windowsでコマンド操作を行うときはコマンドプロンプトまたはPowerShellを利用していきますが、PowerShellはコマンドプロンプトより多くのことができ、コマンドプロンプトと同じコマンドを利用できるので最近のWindows PCではデフォルトでPowerShellが設定されています。
特にコンピュータに詳しくなくコマンド操作もちょっとしたことしかしない場合はプログラミングであってもコマンドプロンプトで十分です。そこで慣れているコマンドプロンプトをVisual Studio Codeエディタ内で利用したい方は利用するCUIツール(コマンドプロンプト/PowerShell)の設定を変更する必要があります。
ここではVisual Studio Codeで利用するCUIツールの設定変更についてご説明します。
コマンドプロンプトの利用設定
デフォルトではPowerShellが設定されていますが、コマンドプロンプトの方が使い慣れているからコマンドプロンプトを使いたいといった場合は設定を変更する必要があります。
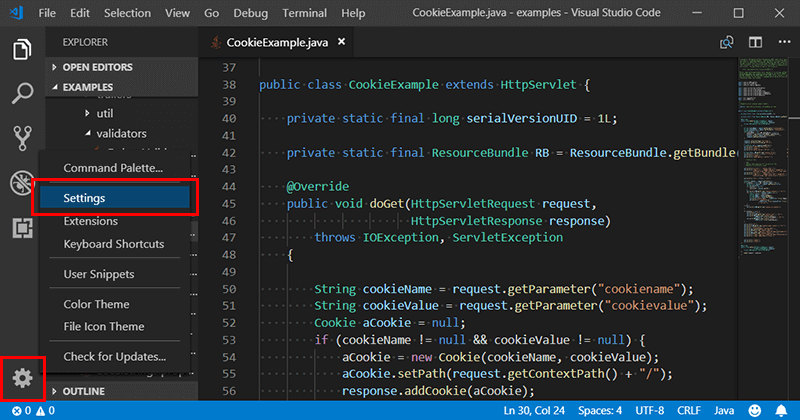
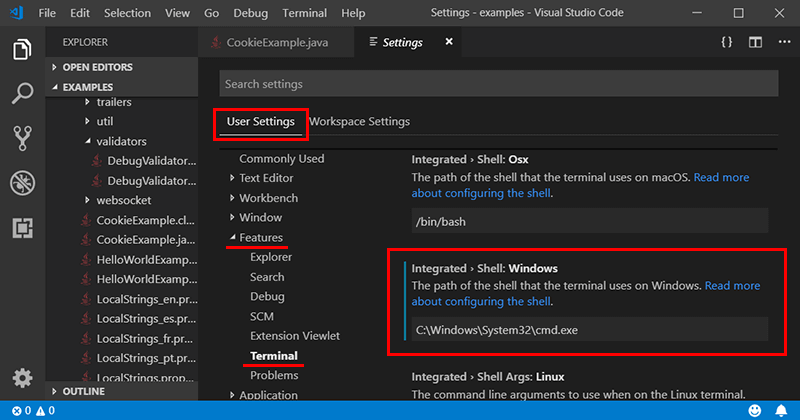
エディタ左下の歯車アイコンをクリックして、項目から「Settings」を選択します。

Settingsの「User Settings」から「Features」の中の「Terminal」を選択するとTerminalの設定項目が表示されます。その中から「Integrated > Shell: Windows」の項目がありますので、ここにコマンドプロンプトの場所のフルパスを入力します。PowerShellを利用される方はそちらのフルパスを入力してください。
以下、CUIツールがある場所です。
コマンドプロンプト
C:\Windows\System32\cmd.exe
PowerShell
C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe

今回はコマンドプロンプトを利用するということでcmd.exeまでのフルパスを指定しました。
これで設定完了です。
エディタ内でコマンドプロンプトを利用
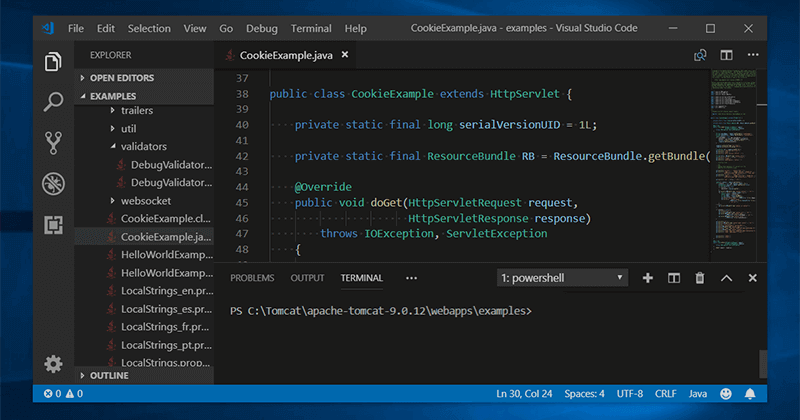
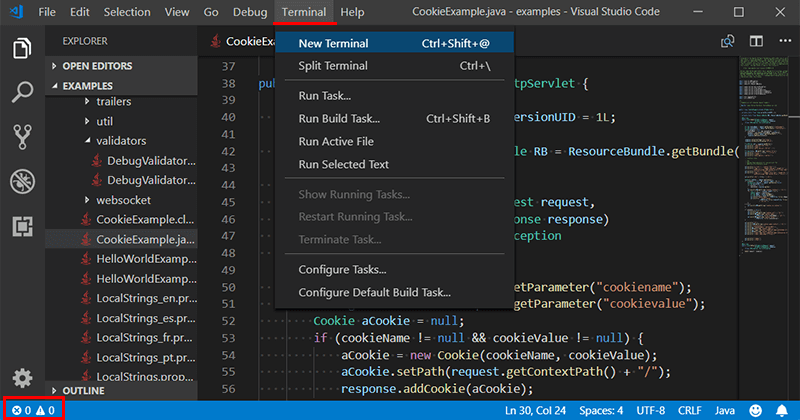
Visual Studio Codeでコマンドプロンプトを利用するには、エディタ上部メニューの「Terminal」から「New Terminal」を選択、またはエディタ左下のデバッグメニューをクリックして「Terminal」のタブを選択します。

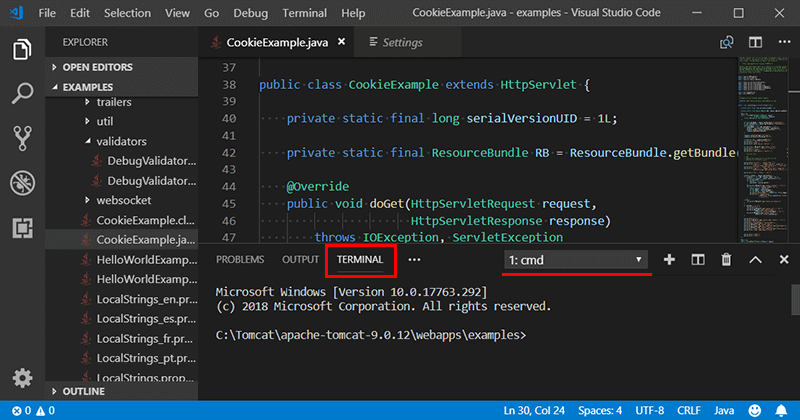
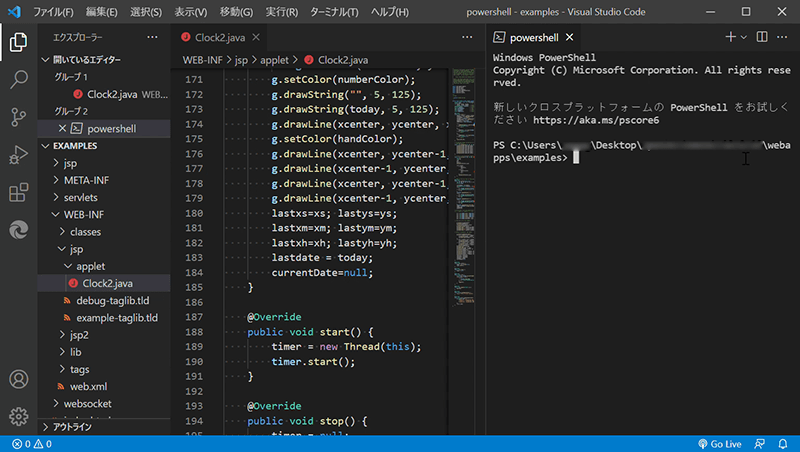
Terminalのタブでコマンドプロンプトが表示されます。CUIツールも「cmd」となっているのが確認できます。
PowerShellを設定した場合は、CUIツールの表示もPowerShellと表示されます。

プロジェクトフォルダでファイルを開いてコマンドプロンプトを立ち上げると、カレントディレクトリ(現在のディレクトリ)もプロジェクトフォルダの場所となります。
Windowsでは2つのCUIツールが存在しますのでどちらを使うかは自由です。
ちなみにPowerShellは起動が遅いです。
そこまで高度なコマンド操作をすることがないという方は、CUIツールをコマンドプロンプトに設定しておいても良いでしょう。
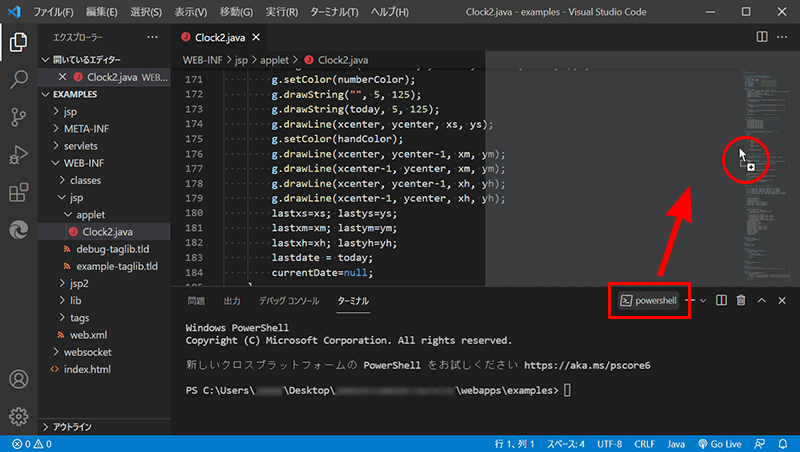
また、Visual Studio CodeのVersion 1.58以降からは、ターミナルをエディタ領域で利用できるようになりました。
方法はいくつかありますが、1番シンプルな方法をご紹介します。
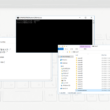
エディタ下部のターミナルタブにて、現在利用しているcmdまたはPowerShellを、ドラッグ&ドロップでエディタ領域に移動させます。

現在表示されているタブでもいいですが、サンプルでは分割タブとして利用してみました。

Javaのコンパイルもそうですが、昨今のWeb開発で人気のPythonの実行等でも、コマンド操作をよくすることがあるので、分割タブで便利に作業を進めることができます。
Web開発も昔に比べて、コマンド操作をすることが増えたので、Visual Studio Codeのターミナルを活用して、スムーズにWeb開発を進めていってください。