Processingでmillis関数を使ってカウントダウンタイマーを作る

プログラミングでデザインやデジタルアートを創作する中で、図形を描画させたりアニメーションさせたりとProcessingでは便利な関数を使って多くの表現ができます。
多くの便利な関数が用意されている中で、ここでは「millis()」という関数をご紹介します。
Processingで用意されているmillis関数はプログラムがスタートしてからのミリ秒(1/1000秒)を整数値で返します。
void setup(){
size(300, 200);
}
void draw(){
int ms = millis();
println(ms);
}
draw関数で変数msにmillis関数で取得した経過ミリ秒を格納し、println関数を使いエディタのコンソールで確認するとプログラムを実行してからのミリ秒が取れているのが確認できます。
millis関数はどんな感じで使えるのか、ちょっと遊びでカウントダウンタイマーのプログラムを作ってみました。
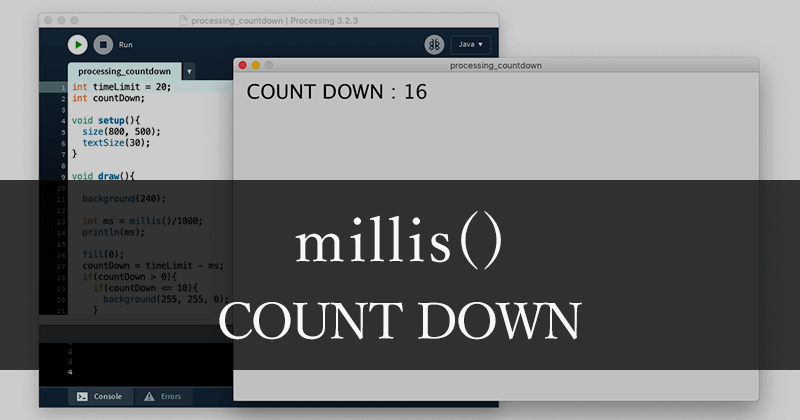
カウントダウンタイマー
カウントダウンタイマーといってもシンプルなものですけど、まずはサンプルコードになります。
int timeLimit = 20;
int countDown;
void setup(){
size(800, 500);
textSize(30);
frameRate(1);
}
void draw(){
background(240);
int ms = millis()/1000;
println(ms);
fill(0);
countDown = timeLimit - ms;
if(countDown > 0){
if(countDown <= 10){
background(255, 255, 0);
}
text("COUNT DOWN : "+countDown, 20, 40);
} else {
background(255, 0, 0);
text("TIME OVER", 20, 40);
return;
}
}
最初に変数timeではカウントダウンの元となる時間を設定します。
draw関数の中でプログラムが実行されてからのミリ秒を変数msに格納します。
この時、ミリ秒だと設定した時間の秒数との計算が大変ですので、1000を割って秒に直しています。これで経過ミリ秒ではなく経過秒として扱えます。
経過秒として取得できているかをprintln関数を使いコンソールで確認しています。
設定した時間から経過秒を引いた計算を変数countDownに格納して、text関数を使ってテキストとcountDownの値をウィンドウに表示させます。

if文では、カウントダウンで残りの秒数が迫って来た時にわかりやすく背景色を変更するようにしています。
ifの最初の条件で0より大きい場合は普通にカウントを表示、elseでそうでない時に背景を赤色にしてTIME OVERのテキストを表示させています。
また、残り10秒となったときは最初のifの条件の中の入れ子のif文でカウントダウンが10以下になったときに背景を黄色に設定しています。

実際の実装結果がこちらです。
動画(2分ほど)
ある時間を秒数で設定してそれに合わせて動くプログラムを作る場合にはカウントで表現をコントロールできそうです。
また、カウントダウンではなくてもカウントを取っていき経過ミリ秒から何秒後にアニメーションを変更する、何秒間隔で変更するなどタイミングをコントロールしたいろんなデザイン・デジタルアートを作る中で利用できそうです。
以下の記事では、カウントダウン映像とフェード効果についてご紹介しています。
プログラミングで遊ぶ中でいろいろ試してみてください。