WordPressのContact Form 7にreCAPTCHA v3を追加して迷惑メール対策

WordPressでwebサイトを構築して運用していく中で、Contact Form 7を利用してコンタクトフォームを設置してお問い合わせを受け取る方は多いでしょう。
コンタクトフォームはユーザーとのコミュニケーションには必要なものですが、それを利用したスパム行為にも悩ませれます。ある日突然、スパムメール(迷惑メール)が頻繁に送られてくるようになり困ることがあります。
そうしたスパムメール(迷惑メール)を防止する方法として、reCAPTCHA(リキャプチャ)というサービスを利用することをおすすめします。
reCAPTCHAとは、人間かボットかを識別するためのAPIです。
Googleが提供している無料のサービスになります。
皆さん、たまにお見かけする「あなたはロボットですか」のような文言のチェックがあり、画像認証したりしたことがあるかと思います。botなどを認識してアクセスの制限する仕組みです。
reCAPTCHAにもバージョンがあり、reCAPTCHA v2のバージョンではユーザーに画像を選択してもらい人間かボットを認識する方法を取っていましたが、reCAPTCHA v3からはAIによる分析で判断する仕様になりました。
これによりユーザーにひと手間かけさせることがなくなるため、ストレスなくスムーズにwebサイトを利用してもらえるようになります。
ここでは、reCAPTCHA v3の利用とContact Form 7の設定についてご説明します。
reCAPTCHA v3の登録
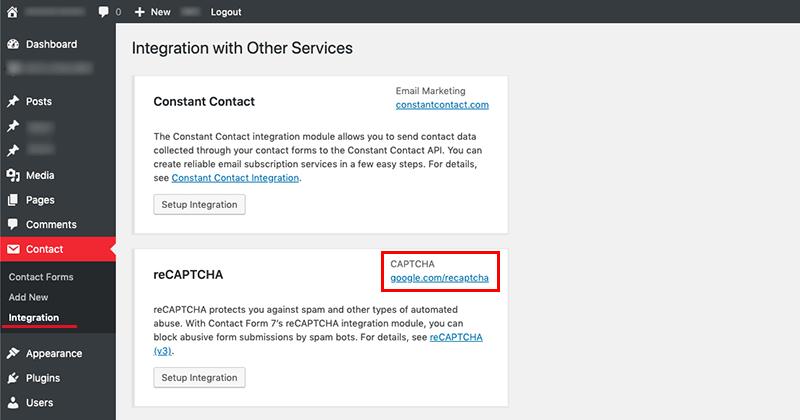
WordPressの管理画面に入っていただき、左メニューの「Contact(お問い合わせ)」から「Integration(インテグレーション)」を選択してメニューを表示します。
まずはreCAPTCHAの項目のボックスから、CAPTCHAのリンクを選択してreCAPTCHAのサイトで利用するための登録を行います。

Googleのサービスですので、Googleアカウントでログインが必要になります。
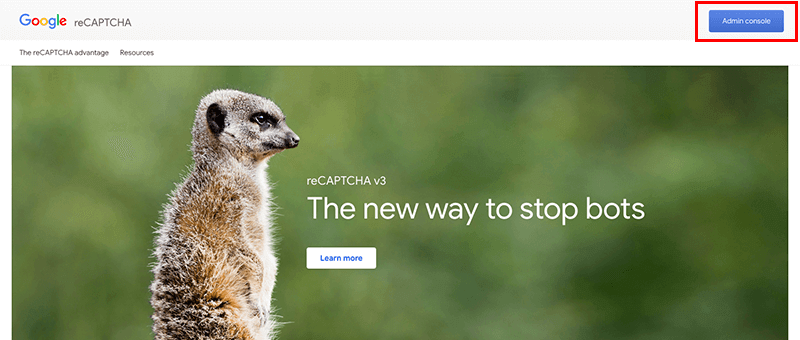
reCAPTCHAサイトのページ右上の「Admin console」を選択します。

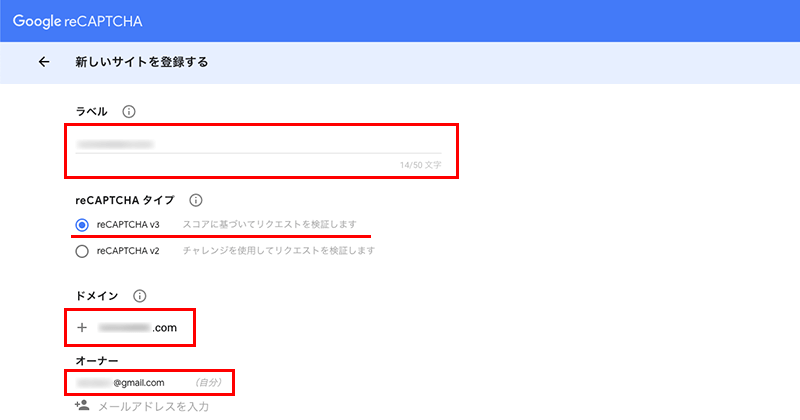
ここからサイトの登録を行っていきます。
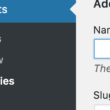
ラベルの項目では、好きな名前を入力してください。
わかりやすい名前で大丈夫です。そのままドメイン名でも。
reCAPTCHAタイプの項目では、reCAPTCHAのバージョンを選択します。
今回はAIで認識できる仕様にするので、reCAPTCHA v3のラジオボタンにチェックを入れます。
ドメインの項目では、利用するwebサイトのドメインを入力します。
ドメインは「http://」や「https://」を省いて入力します。
オーナーは現在ログインしているGoogleアカウントになっています。
ここはそのままでOKです。

ドメインやオーナーは「+」ボタンで複数追加することができます。
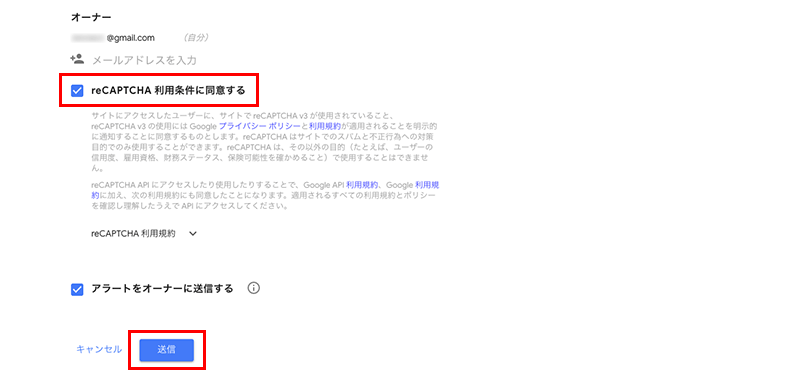
「reCAPTCHA 利用条件に同意」にチェックして同意してもらい、最後に「送信」ボタンをクリックします。

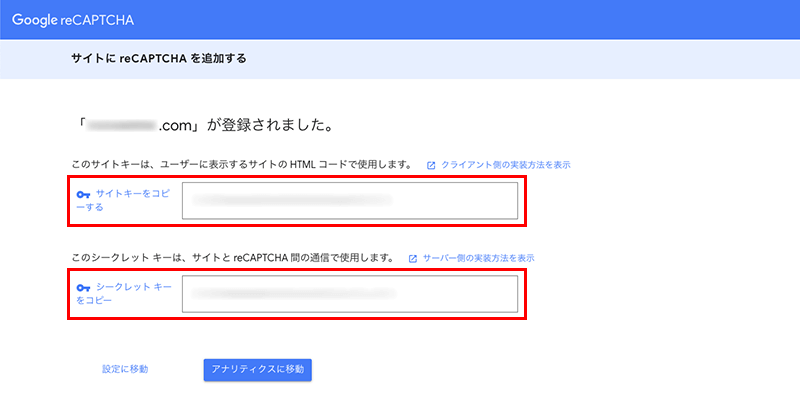
設定したドメインが登録されましたので、「サイトキー」と「シークレットキー」が生成されます。

この2つのキーをWordPressのContact Form 7に設定しますのでコピーしておいてください。
reCAPTCHA v3の設定
続いてwebサイト側でreCAPTCHA v3の設定を行います。
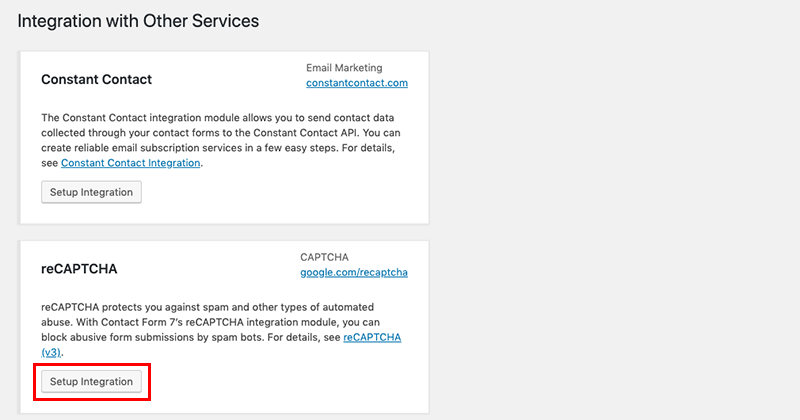
WordPressの管理画面に戻っていただき、Contact Form 7のreCAPTCHAの設定から「Setup Integration(インテグレーションのセットアップ)」を選択します。

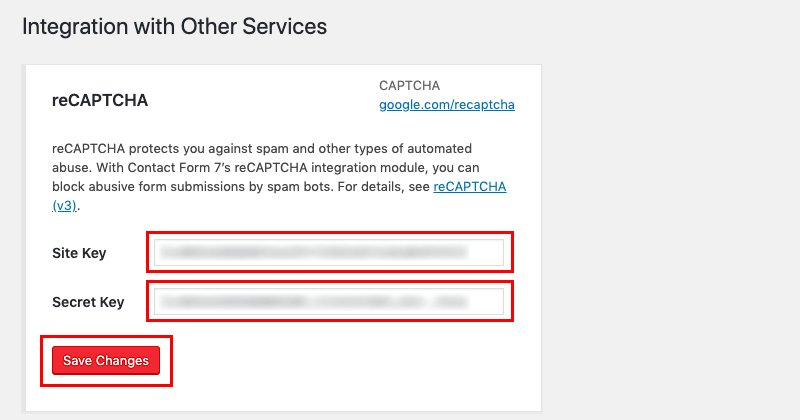
reCAPTCHAのサイトで生成した「サイトキー」と「シークレットキー」を「Site Key(サイトキー)」と「Secret Key(シークレットキー)」にコピーしたキーを貼り付けたりして設定します。
設定できましたら「Save Changes(変更を保存)」を選択。

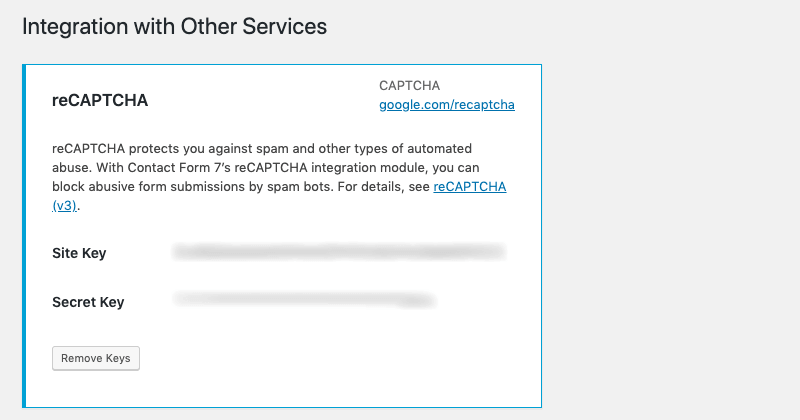
設定できましたら、Site KeyとSecret Keyが登録されているのが確認できます。
利用をやめる場合はRemove Keysボタンから削除が可能です。

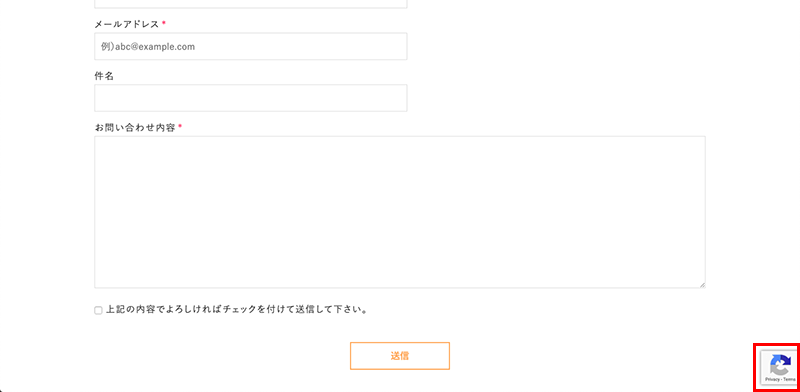
webサイトのコンタクトフォームの右下にreCAPTCHAのアイコンが表示されているのが確認できます。
これで設定完了です。

ただ気になるのは、reCAPTCHAのロゴの場所でしょうか。
デフォルトではページ右下に固定で配置されるようになっていますが、webサイトのデザイン上、邪魔になる場合があります。
非表示にしたいところですが、reCAPTCHAのロゴは勝手に消すと規約違反となります。
少しロゴの表示を調整してみます。
reCAPTCHAのロゴの表示調整
ロゴの表示場所はスタイルシートで調整してもらえば大丈夫です。
ロゴの要素には「grecaptcha-badge」というクラス名が付いていますので、以下のように指定でCSSをあててもらえばと。
CSS
.grecaptcha-badge {
bottom: 25px !important;
}
上記のCSSはサンプルですので、ご自身のwebサイトに合わせてCSSで調整してください。
表示するページの制御
またreCAPTCHAのロゴはwebサイト全ページに表示されます。表示はコンタクトフォームがあるページだけで十分ですよね。
こちらはfunctions.phpでページによって表示・非表示を切り替えていきます。
functions.phpで作業される前に必ずファイルのバックアップを取っておいてください。
functions.php
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script('google-recaptcha');
}, 20);
上記ではコンタクトフォームのページだけ表示されるコードとなります。
固定ページとしてページを作っている場合、if文のis_pageの部分を「contact」としてページのIDとしています。(URLが「https://ドメイン名/contact」の場合)
投稿ベージにコンタクトフォームを設置している場合は「is_single(シングルページ)」としてもらってページのIDを判断してください。
Contact Form 7のプラグインのアップグレードの影響で、うまく制御できないことがあります。
アクションフックの優先度(, 20)の数値を大きくして、後に実行されるように対応することも必要になってきます。
処理の優先度は、数値が小さいと先に実行、数値が大きくなるにつれて処理の実行は遅くなります。
また、複数ページを一度に記述することも可能です。
functions.php
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
if(is_single('event')) return;
wp_deregister_script('google-recaptcha');
}, 20);
通常のコンタクトフォームの他、イベントなどのページがありコンタクトフォームを設置している場合は複数の設定が必要でしょう。
まとめ
ユーザーとのコミュニケーションに必要なコンタクトフォーム。便利な分、悪用されることもあります。スパムメール(迷惑メール)は「ウイルスメール」「フィッシングメール」といったものもあるため誤ってメールを開いたりメール内のリンクをクリックしてしまったりと、被害が拡大してしまうこともあります。
reCAPTCHA v3ではAIの導入でユーザーに手間がかからない仕様になっているので、ユーザー体験を気にせず利用することができます。
reCAPTCHAを利用してしっかりとスパムメールを防止しておきましょう。