Photoshopで簡単にマスキングすることができるフレームツールの使い方

Photoshopの機能のフレームツールを使うことで、簡単にマスクをかけることができます。こちらは2018年10月から追加された機能になります。
AdobeのCreative Cloudをご利用の方は手軽に最新版に更新して利用できますので、バージョン20.0以降であればフレームツール機能が利用可能です。
Photoshopでマスクをかける方法は、クリッピングマスクやレイヤーマスクなど他にもいくつかあります。
↓ ↓ ↓
Photoshopのクリッピングマスク・レイヤーマスクの使い方
今回ご紹介するフレームツールもまた、簡単にマスクをかけることができます。
それでは見ていきましょう。
フレームツールの使い方
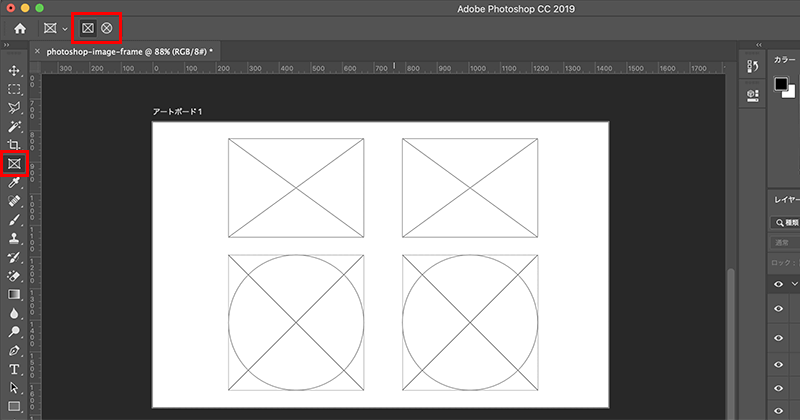
左のツールメニューからフレームツールのアイコンを選択します。
フレームツールのメニュー(上部メニュー)からフレームの形状も選択でき、正方形や長方形、円や楕円などのフレームを作成することができます。
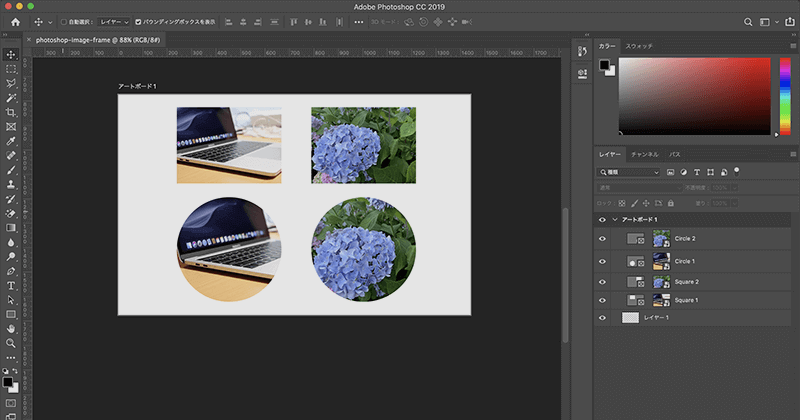
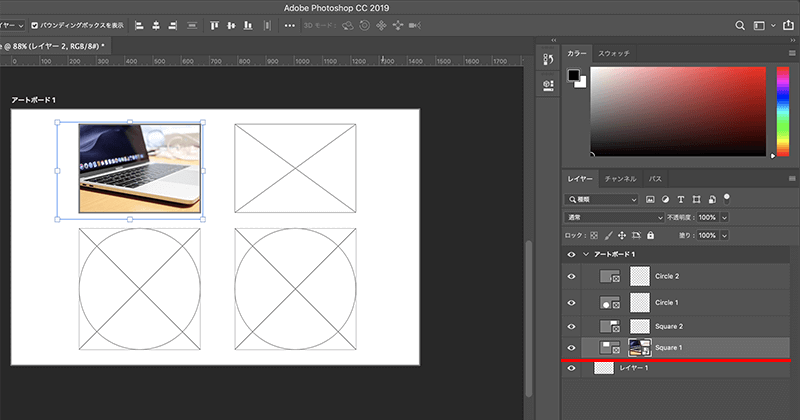
サンプルとして、4つのオブジェクトをフレームツールで作成してみます。

フレームレイヤーでは、左のフレームサムネイルと右のコンテンツサムネイルの構造となっており、フレームに対してコンテンツをはめ込むかたちとなります。
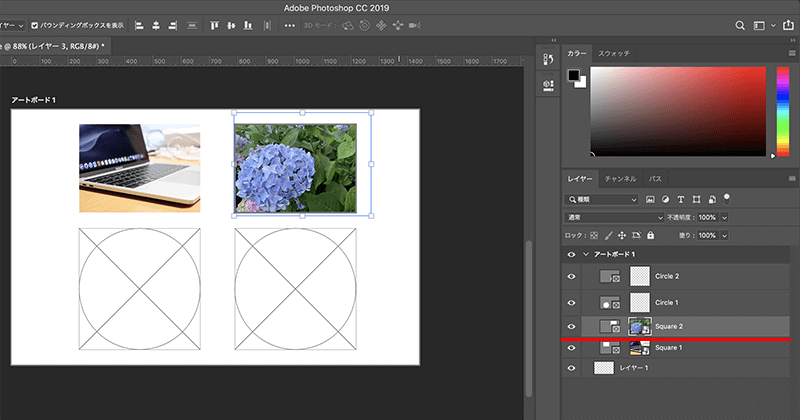
画像を挿入すると、コンテンツサムネイル入りフレームにはまります。
コンテンツサムネイルを選択することで、フレーム内の画像のサイズをハンドルを操作して調整することができます。

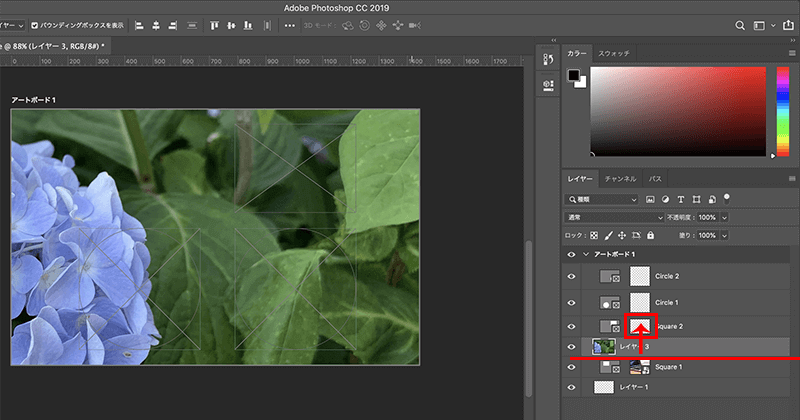
また、別のレイヤーからも対象のコンテンツサムネイルにドラッグすることで、フレームレイヤーに対応することができます。


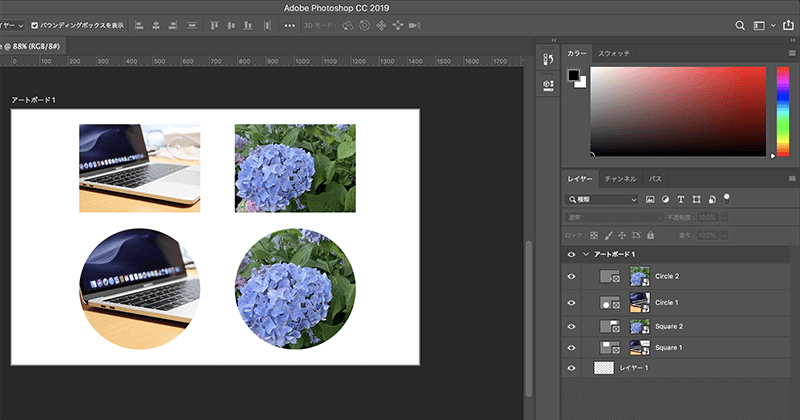
正方形や長方形、円や楕円で画像にマスクをかけるのも、フレームツールでフレームを作成してコンテンツを入れるだけととても簡単にできます。

Webデザインを作成する中でも、画像の形状を編集することもありますし、オブジェクト単体でもマスクをかけてちょっとしたデザインを作成していくこともあるでしょう。
使い方もシンプルで手軽にマスキングできるフレームツール、是非使ってみてください。