Webブラウザのデベロッパーツールを使ってWebページの要素単位のスクリーンショットを撮る

Webページの表示エリアやページ全体のスクリーンショットは、多くのWebブラウザのツールを利用することで撮ることができますが、WebページのHTMLの要素単位でスクリーンショットを撮る方法はあまり聞きません。
普通にツールを利用する方法では、表示エリアかページ全体かの2つの方法でしょう。
部分的にスクリーンショットを撮る方法は、WindowsでもMacでもデフォルトで搭載されている機能で、ショートカットキーを使いながら行えます。しかし、部分キャプチャを撮っても余分な部分が必要ない場合は、別の画像を編集するツールで切り取ったりと、また一手間かかってきます。
HTMLの要素でキレイにスクリーンショットが撮れたらいいですよね。
実は、デベロッパーツールの機能を利用して、要素単位でスクリーンショットを撮る方法があります。
Google ChromeやFirefox、Safariではそれが可能です。
各ブラウザで操作方法が少し違いますが。
ここでは、Webブラウザのデベロッパーツールを使ってWebページの要素単位のスクリーンショットを撮る方法をご紹介します。
Google Chromeの場合
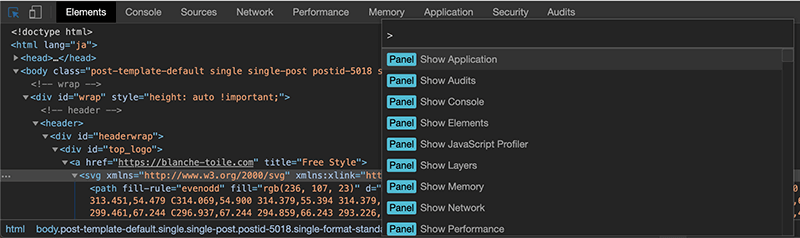
デベロッパーツールの左上の選択ツールを使い、表示画面から要素を選択します。
ソースコードでも選択されているのが確認できます。

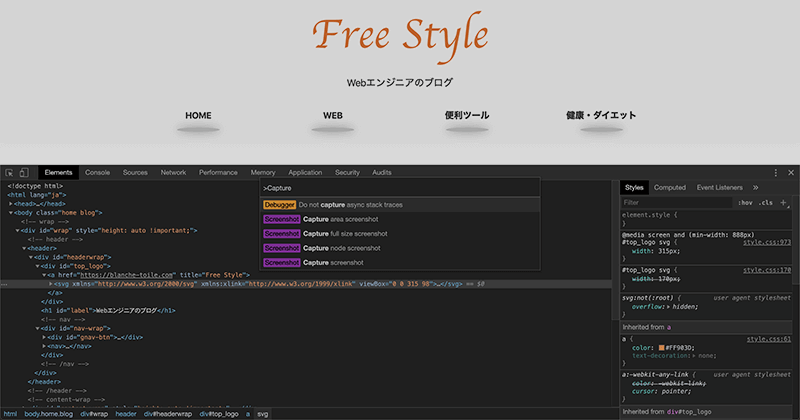
要素を選択した状態で、デベロッパーツールのコマンドメニューを開きます。
コマンドメニューは以下のショートカットで利用できます。
Mac :「command + shift + p」
Windows :「ctrl + shift + p」
コマンドツールでは、コマンドを打って操作を行っていきます。

たくさんコマンドは用意されていますが、ここではスクリーンショットについてだけご紹介。
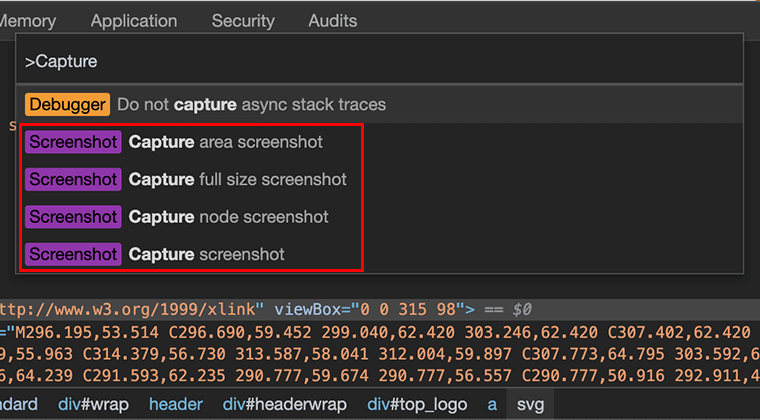
「Capture」と打ち込むと、いくつかの候補のコマンドが表示されますので、「Capture node screenshot」を選択してEnterキーで実行します。
そのまま全てコマンドを打ち込んで実行してもらってもいいです。

コマンドを実行すると、要素のスクリーンショットがダウンロードされます。

その他のコマンドは、
「Capture area screenshot」でコマンドの実行後に画面からエリアを選択、「Capture full size screenshot」でページ全体、「Capture screenshot」で表示範囲のスクリーンショットを撮ることができます。
Firefoxの場合
Firefoxでは、コマンドと一緒にHTMLの要素も打ち込んでいきます。
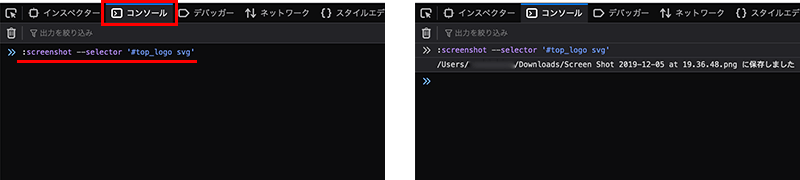
デベロッパーツールから「コンソール」のタブを選択します。
こちらの制御用モニターのコンソールに、以下のコマンドを打っていきます。
:screenshot –selector ‘#top_logo svg’
指定したCSSセレクタのスクリーンショットを撮ることができます。
サンプルでは、ID「top_logo」の中のsvg要素を指定しています。
もし、複数マッチする場合は、最初のノード(要素)が対象となります。

コマンドを実行しますと、スクリーンショットを撮ってダウンロードされます。
その他のスクリーンショットに関するコマンドは、以下が用意されています。
表示範囲のみ
:screenshot
ページ全体
:screenshot –fullpage
表示範囲のみをクリップボードにコピー
:screenshot –clipboard
上記のコマンドのパラメータは、他のパラメータと組み合わせることもできます。
:screenshot –clipboard –selector ‘#top_logo svg’
:screenshot –clipboard –fullpage
クリップボードにコピーする画像を、要素単位かページ全体かをパラメータを繋げることで自由にコピーできたりします。
Safariの場合
Safariでは、コマンドを打つのではなくマウス操作で行えます。
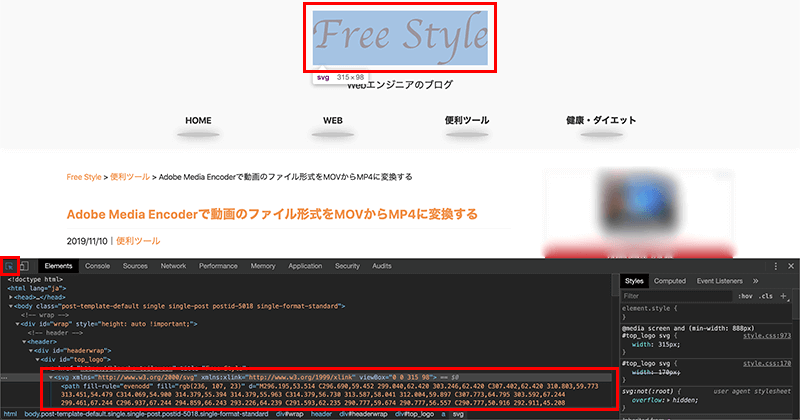
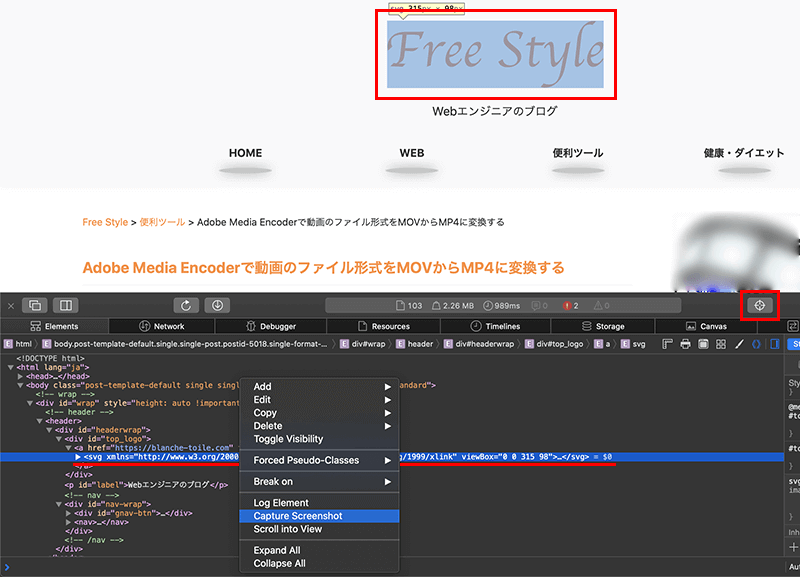
デベロッパーツールの上部中央の少し右に選択ツールがありますので、こちらで表示範囲から要素を選択します。
「Elements(要素)」のタブのソースコードの表示で、要素が選択されているのが確認できます。
要素を選択した状態で右クリックして、「Capture Screenhot」を選択します。

これで単一要素のスクリーンショットが撮れ、ダウンロードフォルダに保存されます。
Safariでは背景が透過のSVGや画像だと、透過PNGとしてスクリーンショットが撮ることができます。
ここはGoogle ChromeやFirefoxではできないところです。
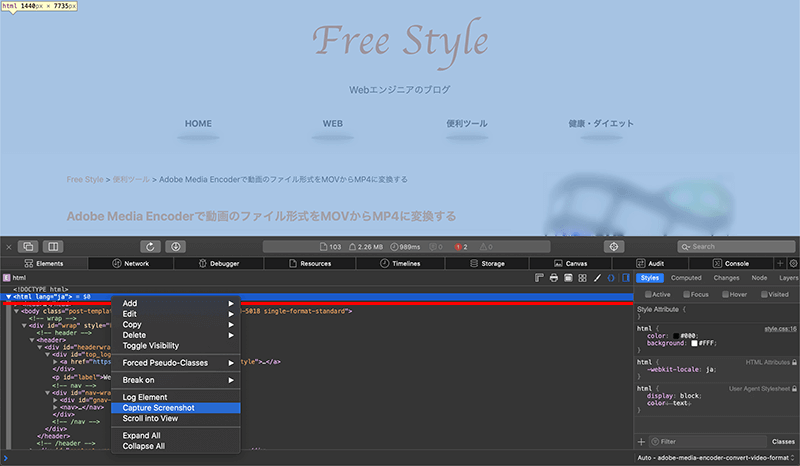
もしページ全体を撮る場合は、htmlやbody要素を選択していただくと、フルスクリーンショットを撮ることができます。

HTMLを少しわかる方だと、Safariでの操作が楽かもしれませんね。
Webブラウザのデベロッパーツールを利用した、様々なスクリーンショットの撮り方をご紹介しました。
意外と便利なので必要な時には、ぜひ試してください。