Google Search Consoleのモバイルユーザビリティの問題の検出と対応

ホームページやブログといったWebサイトのデザインは、PCだけでなくスマートフォンやタブレット端末といったモバイルにも対応したデザインが、ユーザーにも検索エンジンにも好まれます。
主にWebサイトはGoogle Search Consoleで管理していきます。
アクセス状況から流入キーワード、おおよその検索順位の確認のほか、URLの管理等もできます。
Webサイトのデザインについては、モバイルに対応しているのか確認することができますが、しっかり対応しているはずなのに、たまにモバイルユーザビリティの問題が検出されることがあります。
なんらかの影響でCSSの読み込みが遅くて、たまたま検出されるということもありますし、本当にデバイス幅に合ったデザインになっていない部分があるかもしれません。
どちらにしろ問題が検出された場合は、念のため確認しておくと良いでしょう。
モバイルユーザビリティの問題の対応
Webサイトにモバイルユーザビリティの問題があった場合、登録しているGoogle Search Consoleからメールが届きます。

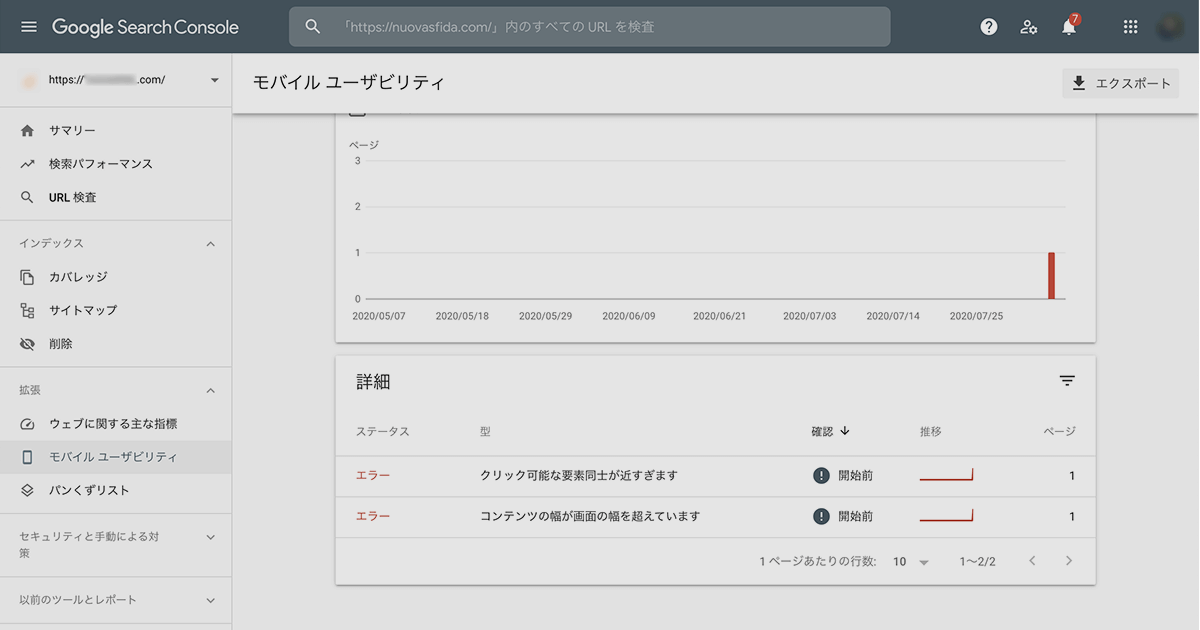
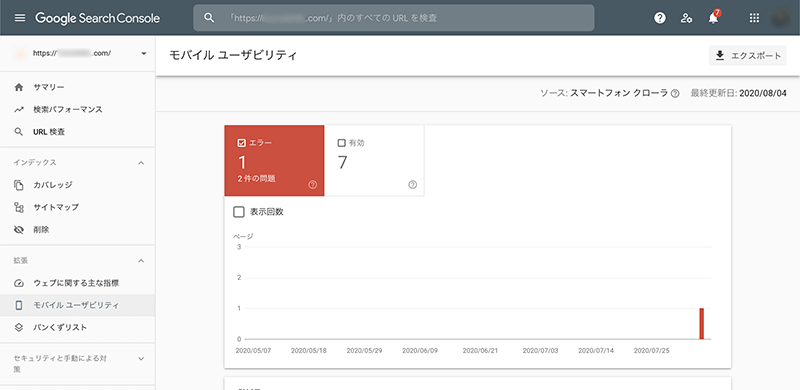
メールからSearch Consoleにアクセスするか、直接Search Consoleにアクセスして、左メニューからモバイルユーザビリティのページへ進みます。

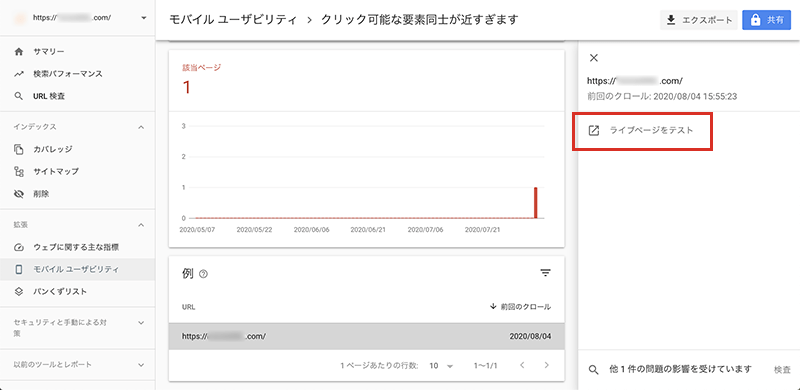
エラーとして問題が検出されたページ数が表示され、下には問題の内容が表示されます。

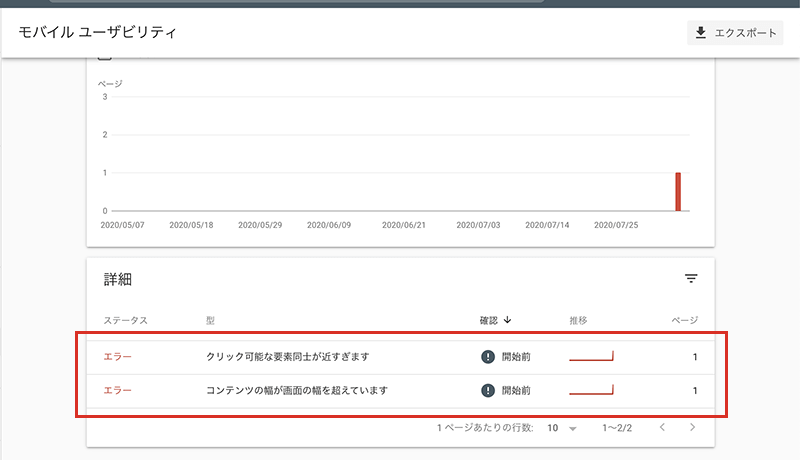
大体、「クリック可能な要素同士が近すぎます」か「コンテンツの幅が画面の幅を超えています」がエラーとして出ることが多いです。
さらに、問題の内容を選択して詳細に進むと、該当するページURLが確認できます。

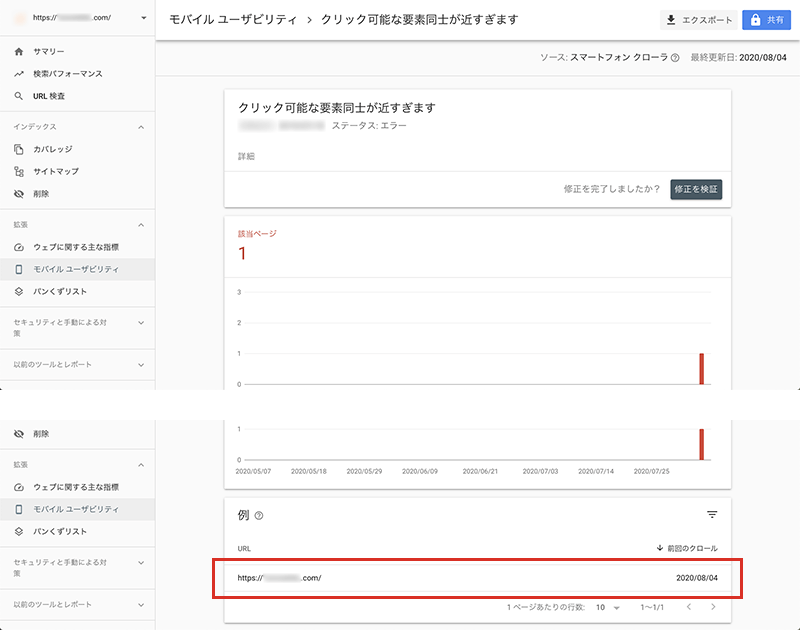
さらに、該当するページURLを選択します。
画面右に前回のクロールの日時が表示があり、その下のボタンからは確認テストが行えます。
「ライブページをテスト」を選択して確認しましょう。

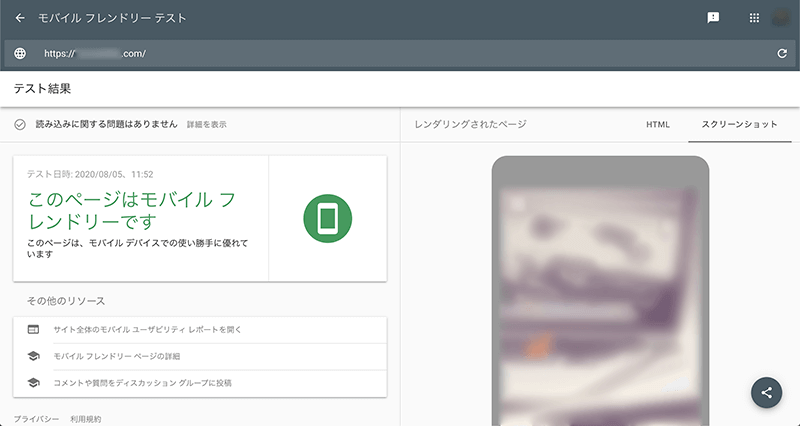
テストページでテストを行って、「このページはモバイルフレンドリーです」と表示されればOKです。問題ありません。
もしモバイルフレンドリーでない場合は、該当するページを修正してください。

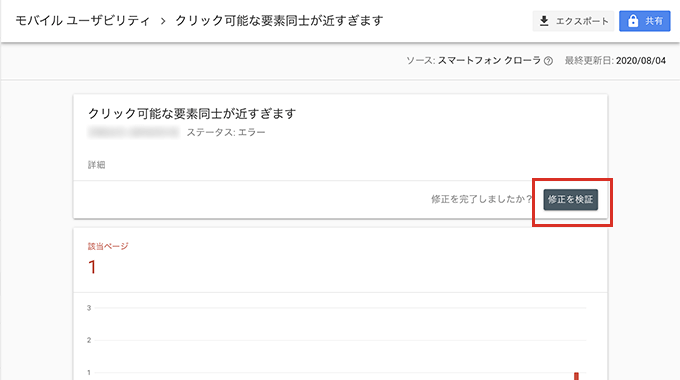
モバイルフレンドリーとしてOKであれば、問題の詳細ページに戻り、「修正を検証」のボタンを選択してもう一度検証してもらいます。

再度検証の結果は、数時間から長くても1日で結果がメールで届きます。
たまたま問題が検出されたのかもしれませんが、短いスパンで問題が検出される場合は、Webページの構造を見直す必要があるかもしれません。
少し気にかけてください。
モバイルフレンドリーの確認テストページで問題なければ大体OKですけどね。