FigmaでのSVG形式の書き出し方法とアウトライン化

昨今はFigmaでデザインを制作する機会が増え、Webエンジニアとデザイナーとのやりとりでも、Figmaでデザインデータが共有されることもあるでしょう。
Webで利用する画像データの形式は様々で、ロゴやアイコンそして見出しなどで使うテキストデータは、可変しても劣化しないベクターデータのSVG形式で扱っていくこともあります。
Figmaではエクスポート機能を使ってオブジェクトをSVG形式に書き出しますが、ただ単に書き出すだけだとうまく利用できないこともあります。
対象のオブジェクトをアウトライン化する必要があります。
ここでは書き出す際の設定も含めて、FigmaでのSVG形式の書き出し方法をご紹介します。
オブジェクトのアウトライン化
文字はテキストデータであるため、利用用途やOS、ブラウザなど環境によっては表示崩れを起こします。
SVGで書き出すオブジェクトは、アウトライン化してベクターデータとする必要があります。
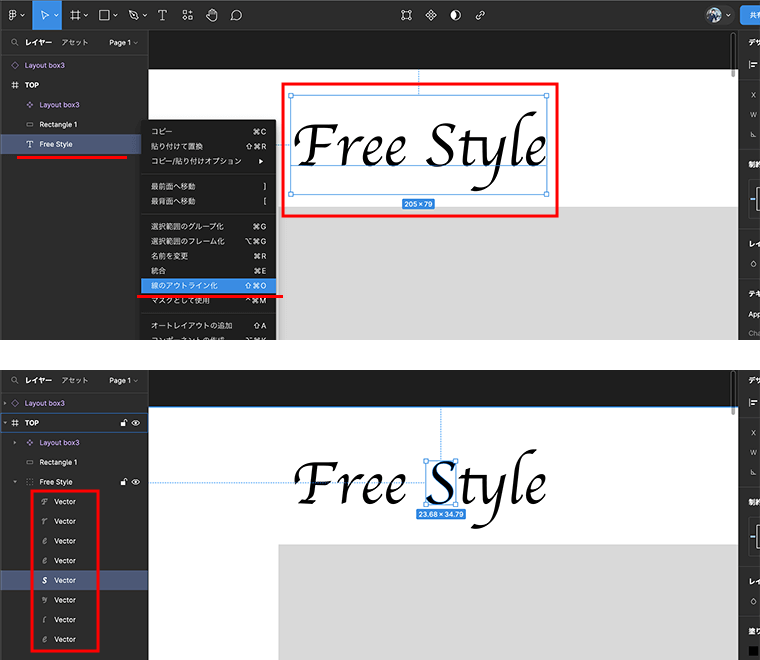
左サイドバーのレイヤープロパティにて、対象のオブジェクトを右クリックして、「線のアウトライン化」の項目を選択します。
またはワークスペースのオブジェクトを選択して右クリックからでもOKです。
文字のテキストデータが一文字ずつのベクターデータとなります。

文字の他に、図形で描いたオブジェクトもSVGで扱いたい場合もあるでしょう。
長方形や楕円は、HTMLのrect要素やellipse要素で構成されるので、HTMLのソースコードで利用していく場合は少し扱いづらいこともあります。
path要素のd属性で数値データで描かれるよう、図形をSVGとして扱う場合もアウトライン化しておくといいでしょう。
多角形や星形はpath要素で構成されるので、そのままで大丈夫です。
SVG形式での書き出し
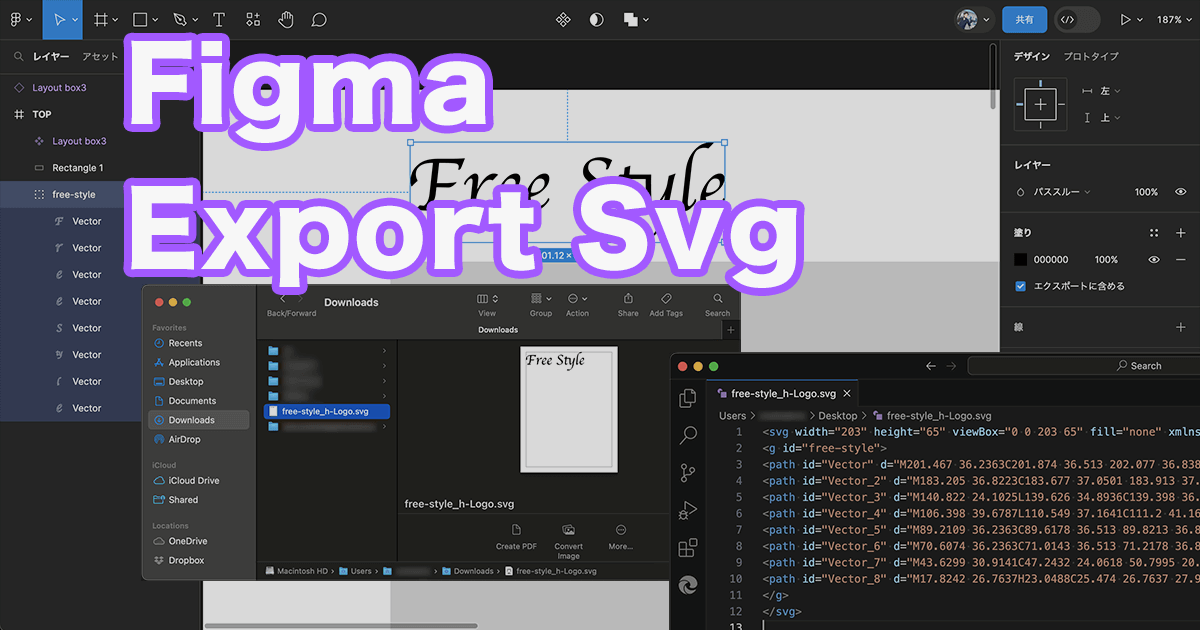
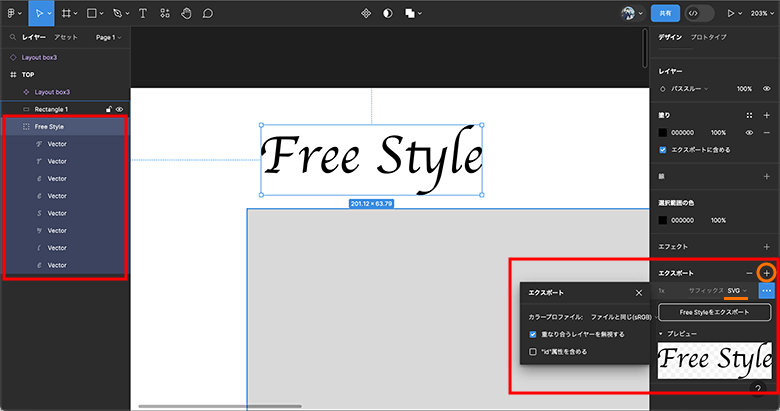
対象のオブジェクトをレイヤーパネルまたはワークスペースで選択して、右サイドバーのデザインプロパティの下にあるエクスポートの項目から、プラスボタンを選択してエクスポートの設定をします。
書き出し形式の項目でSVGを選択して下のエクスポートのボタンをクリックすれば、オブジェクトをSVG形式で書き出すことができます。

書き出し形式の左にある「サフィックス」の項目では、ファイル名の末尾に接尾辞を加えることができます。
書き出すオブジェクトは、プレビューの項目を開いて確認することができます。
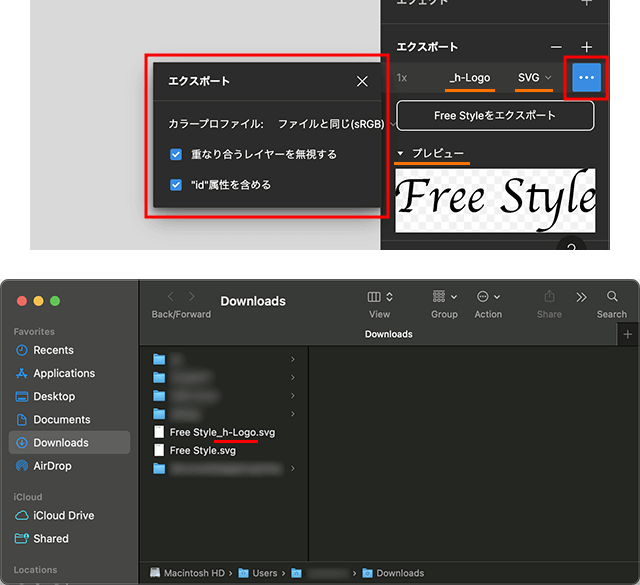
また、HTMLのソースコードで扱うときのために、オプションアイコンからid属性を含めて書き出すこともできます。
サンプルでは、そのままSVGで書き出したファイルと、サフィックス(接尾辞)とid属性を追加してSVGで書き出したファイルと2パターンのファイルを用意しました。

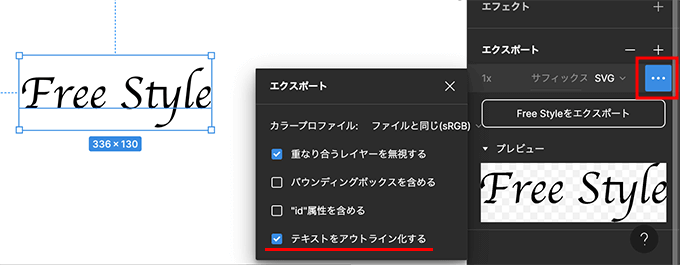
ちなみに、対象のオブジェクトをアウトライン化し忘れた場合は、書き出しのオプションで「テキストをアウトライン化」の項目が表示されますので、書き出す場合にだけアウトライン化することもできます。

WebでSVG形式のデータを扱う場合、img要素でそのまま画像として読み込んで使ってもいいですし、HTMLのソースコードで利用してもOKです。
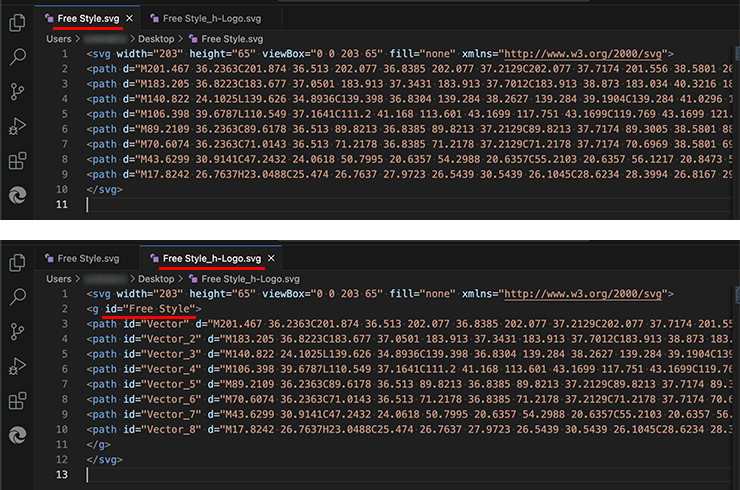
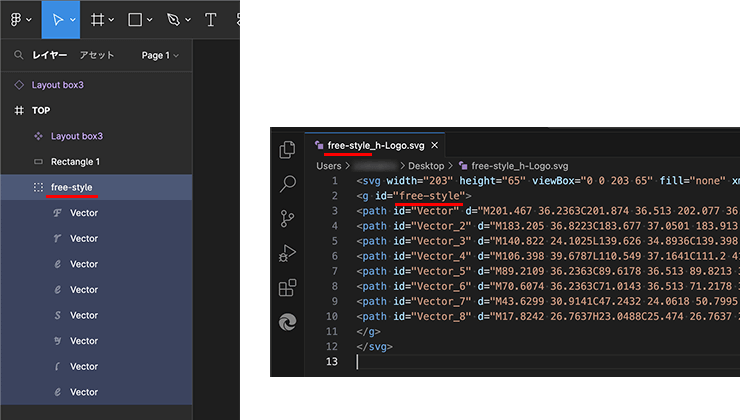
通常のSVGデータとid属性を追加したSVGデータをテキストエディタで開いて確認してみると、SVG要素内にg要素でグループとして囲われてidが付与されています。CSSでスタイルを適用する際に便利になります。
id名は、Figmaのレイヤープロパティでオブジェクトに付けられている名前が自動的に付与されます。

id名に半角スペースが入ると、2つの単語が別のidとして認識されますので、Figmaのレイヤープロパティでidとして付与させたいわかりやすい名前を、命名規則にそって付けておいてからSVG形式で書き出してあげるといいでしょう。

まとめ
ベクターデータのSVGの特徴をしっかりと活かせるよう、書き出す前や書き出す際はオブジェクトをアウトライン化することを忘れないように。
特に文字のテキストデータは表示が崩れることもあるので、アウトライン化してから対象のオブジェクトを書き出しましょう。
書き出す際の設定も、HTMLで利用する際に必要になってくるidを付与したり、また必要であれば重なり合うレイヤーを含むように設定するなどして、プレビューを確認しながら書き出しを行なってください。