WordPressで作った既存サイトをHTTPS化(常時SSL化)する方法

安全でユーザーに好まれるWebサイトやブログを構築するには、サイトをHTTPS化(常時SSL化)することです。
昨今いろいろなインターネットの犯罪があるので、ユーザーのみならず観覧するWebブラウザも安全ではないという警告を出したりと、HTTPS化(常時SSL化)してあるセキュアなサイトが好まれます。
またWebブラウザ側でも、Google Chromeは2020年2月頃からアップデートを進めていき、画像や音声、動画の混合コンテンツは「https://」で自動的に読み込まれるように対応するため、「http://」のままで読み込めない場合はブロックされて非表示になります。他のブラウザも今後は安全性を強化するため、セキュアな接続を推奨していくでしょう。
一般の方でもよく使うレンタルサーバもSSL化が無料で設定できたりするところも出てきたので、対応する方が増えてきているかと思います。
新規立ち上げのサイトでしたら、サイトを構築する前にSSL設定をすれば何も問題ないですが、既存サイトとなるとサイトの中のあらゆるところを変更する必要が出てきます。
そこで今回は、WordPressで構築している既存サイトをHTTPS化(常時SSL化)する方法をご紹介します。
作業前には必ずWordPress関連のファイルとデータベースのバックアップを取っておいてください。
WordPressのプラグインを使っても良いですし、、、
または技術がある方はご自身でバックアップをとっても良いです。
こちらでも書いてます。
↓ ↓ ↓
【WordPressのバックアップ方法】プラグインなしでファイルとデータベースのバックアップの取り方。
それでは見ていきましょう。
サーバのコントロールパネルからSSLの設定
まずは現在お使いのサーバのコントロールからSSLの設定をします。
XSERVERやさくらインターネット、スターサーバー、ヘテムルといったレンタルサーバでは無料でSSLを導入することが可能です。
例としてXSERVERの場合で説明します。
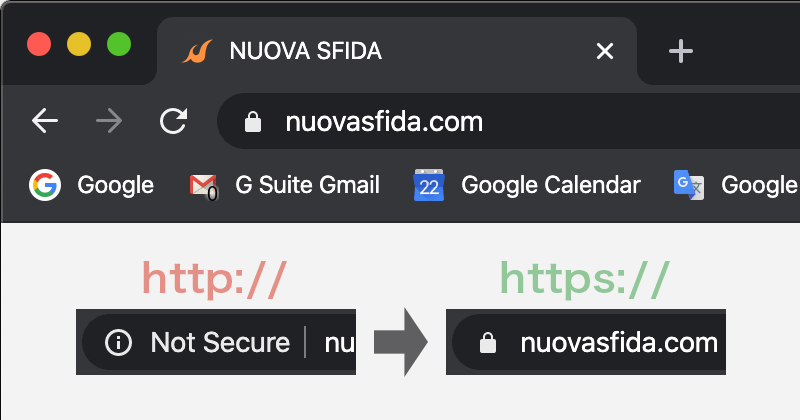
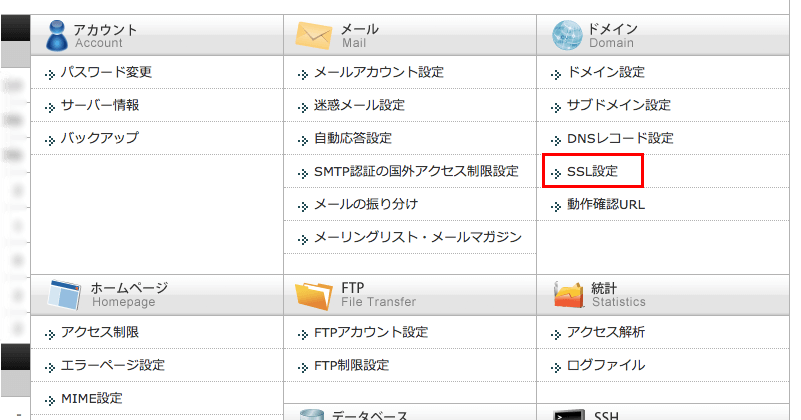
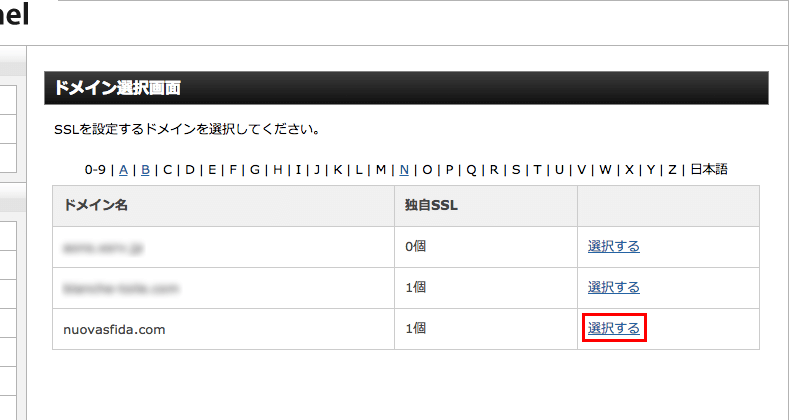
レンタルサーバーのコントロールパネルにログインしていだだき、ドメインの項目から「SSL設定」に進みます。

ドメイン選択画面から、SSLを設定する対象のドメインを選択します。

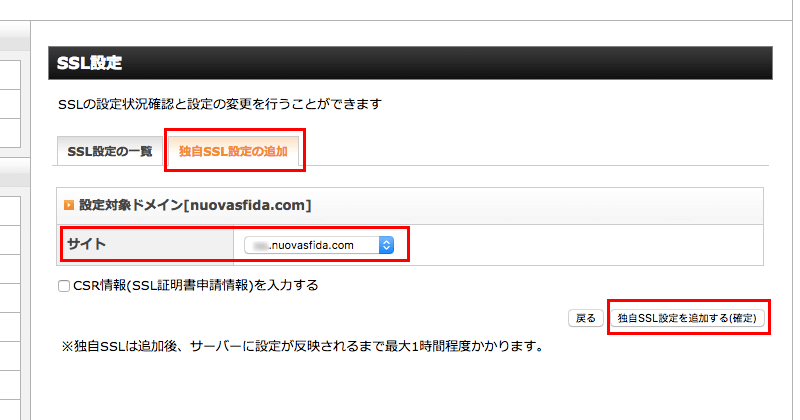
「独自SSL設定の追加」でサイトのドメインを選んで右下の確定ボタンをクリック。
これでSSL設定の完了です。
サーバに設定が反映されるには最大で1時間程度かかります。

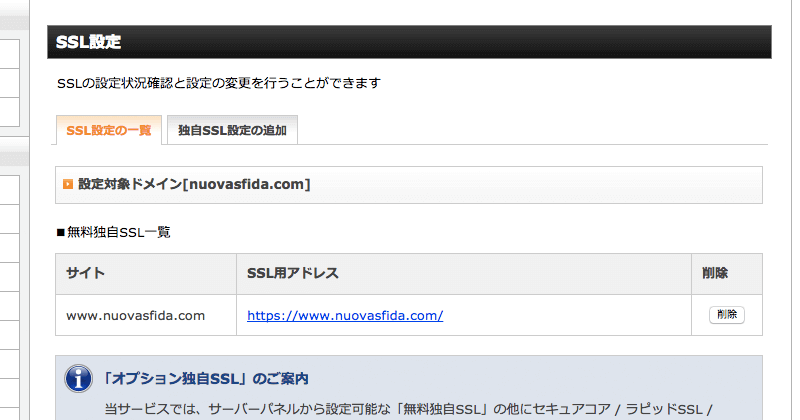
設定が完了すると一覧に表示されます。

こんな感じで現在お使いのサーバで、HTTPS化(常時SSL化)するドメインに対してSSLの設定を行ってください。
設定が反映されるまではhttpsのURLは表示されません。
httpsのURLでサイトが観覧できるようになったら次のステップに進みます。
WordPressの設定からURLを変更する
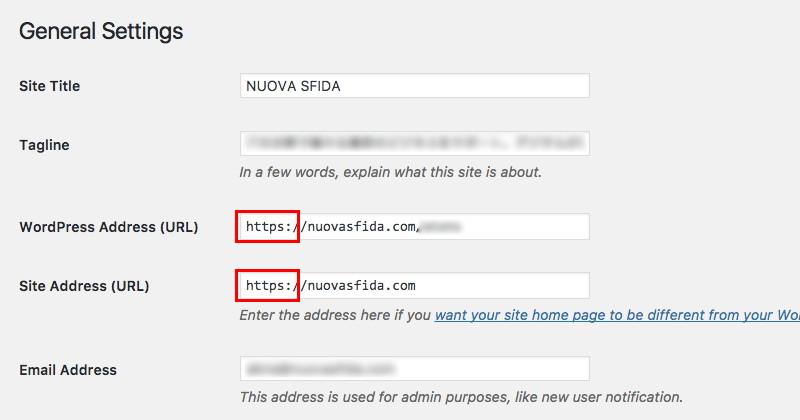
WordPressの管理画面の「設定」→「一般」から、一般設定にあるWordPressアドレスとサイトアドレスを「http」から「https」に変更します。

httpからhttpsに変更できましたら保存してください。
サイト内のhttpをhttpsに一括置換
ここまででサイトのURLやメディアにアップロードした画像のURLはhttpsへの変更が完了しました。
でもまだ変更されない箇所があります。
それはサイト内の投稿記事の中などです。
技術がある人はデータベースのsqlの中のドメイン部分をhttpからhttpsに変更したのもに一括置換したりしますが、普通の人には難しいので「Search Regex」というWordPressのプラグインを使って一括変換する方法をとります。
Search Regexは、記事の内容の文言やコードを一括置換で修正できるプラグインです。
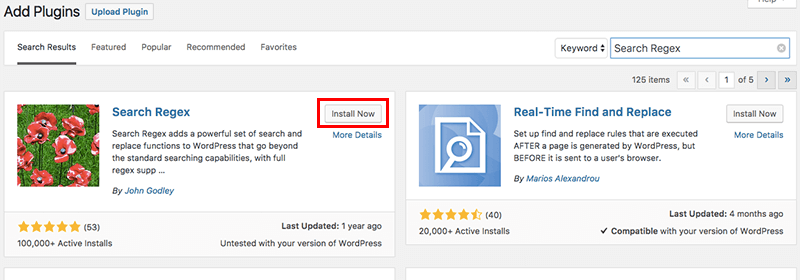
Search Regexと検索してプラグインをインストールし、有効化します。

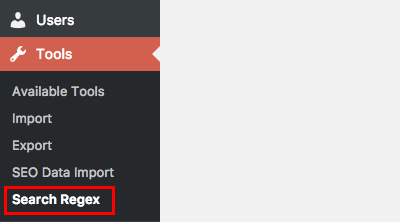
有効にしたらサイドバーのツールからSearch Regexの設定画面に入ります。

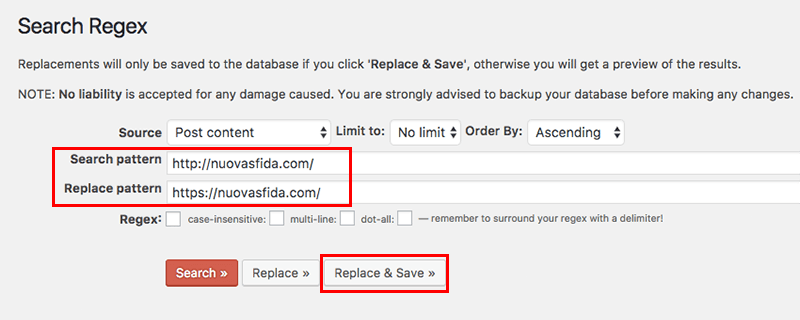
Search patternに元のURLを、Replace patternに新しいhttpsのURLを入れて「Replace & Save」をクリックして、SSL化したURLへの一括置換の完了です。

ここまででだいぶサイト内がSSL化できました。
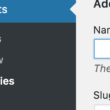
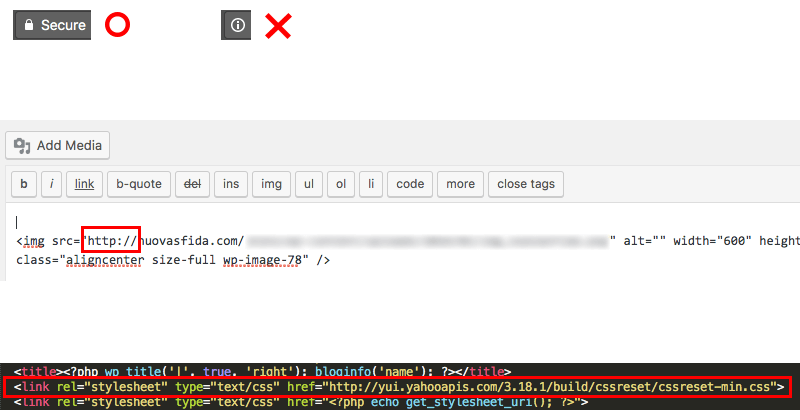
下記のように、URLの左にセキュリティの鍵マークが表示されていればOKですが、インフォマークが表示されている場合はまだ完全にセキュアになっていない状態です。
トップページでは鍵マークでOKでも、下層ページでセキュアになっていない場合もあります。
よくあるのは、サイドバーやソースコード上でhttp://からの絶対パスで書いている場合、CSSのリセットでhttpのCDNを利用している場合などです。CDNについてはhttpsのキャッシュされたCDNサーバーをご利用ください。
ソースコードで直接書いている場合は、ひとつひとつ探すかフォルダ内のファイル検索等で一括置換をしなければなりません。使用しているテーマの中は細かく確認しましょう。

また、投稿内に画像を入れた時のパスがhttpのままっていうのがある場合はおそらくカスタム投稿の部分でしょう。
Search Regexでは、カスタム投稿には対応していません。
なのでプラグインのファイルを少し触って、カスタム投稿にも対応させるようにする必要があります。
Search Regexをカスタム投稿に対応させる
Search Regexプラグインのpost_content.phpをほんのちょっとだけ触ります。
ファイルの場所は
/wp-content/plugins/search-regex/searches/post_content.php
です。
post_content.phpの編集は、管理画面のSearch Regexプラグインの編集からでもFTPからでもどちらでも大丈夫です。だいたい7行目あたりかと思います。
$sql = "SELECT ID, post_content, post_title FROM {$wpdb->posts} WHERE post_status != 'inherit' AND post_type IN ('post','page') ORDER BY ID ".$orderby;
SQL文でデータベースの情報を引っ張ってきている記述の1行ですが、後ろのほうの「post_type IN (‘post’,’page’) 」部分でpost_typeをカスタム投稿で追加したポストタイプをカンマで区切って追加します。
例えばニュースのカスタム投稿を作っていて、post_typeが「news」の場合は
$sql = "SELECT ID, post_content, post_title FROM {$wpdb->posts} WHERE post_status != 'inherit' AND post_type IN ('post','page','news') ORDER BY ID ".$orderby;
(‘post’,’page’,’news’)のように、後ろにpost_typeを追加するかたちです。
.htaccessで301リダイレクト
今までのURLのページ評価を引き継ぐには、「http」から「https」への301リダイレクトを使用する必要があります。これは検索エンジンにドメインが変わりましたよって伝えるためです。
この301リダイレクトは、「http」から「https」に移行した時だけでなく、ドメイン自体が変わった時でも使えます。
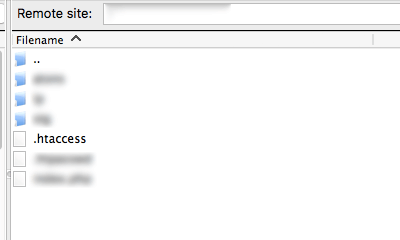
.htaccessの編集は各サーバのコントロールパネルにあると思いますし、サーバのファイルマネージャーから編集してもよし、FTPから編集してもよし。

下記の内容を追加してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
ただ、さくらインターネットの場合はリダイレクトループしてしまい、上記の記述でうまくいきません。
さくらインターネットでの301リダイレクト
さくらインターネットのHTTPS接続はリバースプロキシとして動作しているため「RewriteCond %{HTTPS}」や「$_SERVER[‘HTTPS’]」でのHTTPSの判定ができません。
3行目の「RewriteCond」は「RewriteRule」を実行するための条件を定義する記述になります。
もちろん「%{HTTPS} off」での判断もできませんので、「%{HTTP:X-SAKURA-FORWARDED-FOR} ^$」といった記述で判断させます。
さくらの独自変数「{HTTP:X-SAKURA-FORWARDED-FOR}」を使います。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これで無事、「http」から「https」へリダイレクトされます。
Googleアナリティクスの設定変更
Googleアナリティクスの設定も変更していきます。
変更する箇所は、プロパティ設定とビュー設定の2箇所になります。

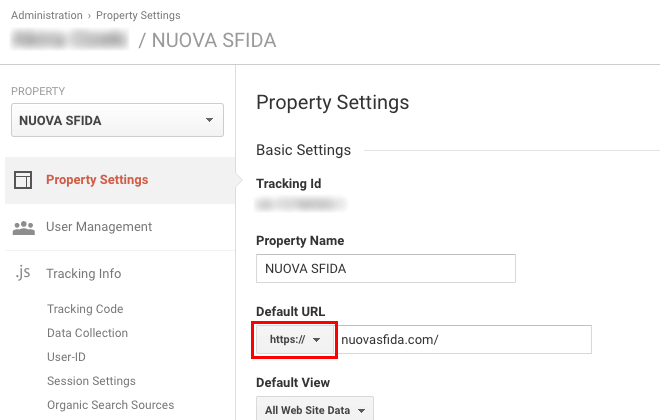
プロパティの「プロパティ設定」からデフォルトのURLを「https://」に変更します。

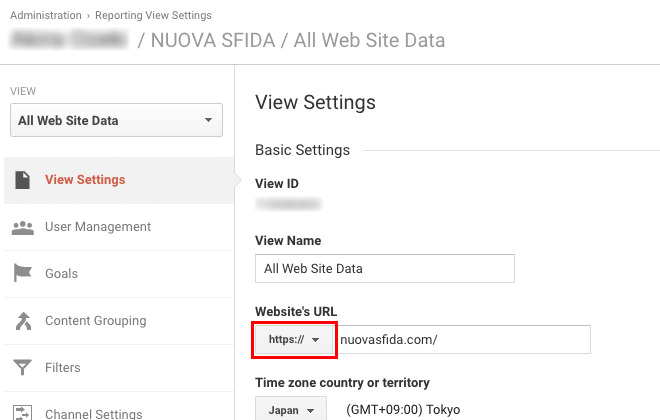
ビューの「ビュー設定」からウェブサイトのURLを「https://」に変更。
変更したらちゃんと保存してくださいね。
残りは、SNSのボタンカウントの引き継ぎ問題でしょう。
カウントを引き継ぐ場合は「SNS Count Cach」というプラグインを使うと良いみたいです。
「SNS Count Cache」にはhttpとhttpsを合算して表示する機能があるそう。
「HTTPからHTTPSへのスキーム移行モード」を有効にして、あとは設定の中でFacebookなりTwitterなり各所で設定していくみたいです。
これは結構面倒くさい作業になりそう。
SNSボタンをカウントしていない方は、アナリティクスの設定まででほぼHTTPS化(常時SSL化)が完了となります。