imgやiframeのlazy loading設定で画像や動画、SNSの埋め込みを遅延ロード

レンダリング処理でサーバとのデータのやり取りが行われる中で、Webブラウザに表示されるまでの時間をなるべく速くすることで、ユーザー体験としてもSEOとしても最適なWebページと言えるでしょう。
読み込みが多く必要な文書構造である場合、特に大きな画像や動画、SNS等の埋め込みがたくさんあるWebページですと、どうしても表示速度が遅くなってしまいます。
表示速度を速くする方法としてはいくつかありますが、ここではimgやiframe要素にloading属性を設定して、読み込みをコントロールしていく方法をご紹介します。
loading属性では、オフスクリーン(見えない領域)のimgやiframe要素のダウンロードをコントロールし、遅延ロードしてWebページのレンダリング処理を高速化させることができます。
気になるWebブラウザの対応ですが、
2022年3月現在では、Google ChromeやMicrosoft Edge、Firefox、Safariといった主要ブラウザでサポートされています。
Can I use(lazy loading)
https://caniuse.com/#search=loading
Firefoxはimg要素のみサポートしています。
loading属性では、3つの値を設定するこができます。
- loading=”lazy”
- 読み込みの遅延をさせる
- loading=”eager”
- すぐにコンテンツを読み込む
- loading=”auto”
- ブラウザが遅延読み込みさせるかを判断する
今回は読み込みを遅延させますので、「lazy」を設定します。
大量の画像の読み込みや埋め込みコンテンツが必要なサイトでは、Webページのレンダリングをコントロールすることで、表示速度の向上につなげることができます。
それでは見ていきましょう。
loading属性で遅延ロード
loading属性の利用はとても簡単で、imgやiframe要素にloading属性を設定するだけになります。

imgの遅延読み込み
昨今の画像の読み込み方法として、
Webブラウザに対応しているフォーマットの画像の読み込みや、レスポンシブWebデザイン対応での、PCやタブレット端末、スマートフォンのデバイス幅での画像切り替えで利用する、picture要素を活用した例で見ていきます。
以下、サンプルコードです。
HTML
<picture>
<source media="(max-width: 767px)" srcset="images/sample_sp.webp" type="image/webp">
<source media="(max-width: 767px)" srcset="images/sample_sp.jpg" type="image/jpeg">
<source srcset="images/sample.webp" type="image/webp">
<img src="images/sample.jpg" alt="サンプル画像" loading="lazy">
</picture>
ちなみに、img要素に「loading=”lazy”」が設定されていれば、Webブラウザが対応しているとして読み込まれる、source要素のWebP画像も遅延読み込みが有効になります。
他、AVIFやJPEG XL等の画像フォーマットでも、同じようにsource要素で設定が適応されても、img要素のloading属性は有効となります。
レスポンシブWebデザイン対応での画像の切り替えや、いろんな画像フォーマットの設定については、以下の記事等でご紹介しています。
iframeの遅延読み込み
YouTube動画の埋め込みを例に見ていきます。
YouTubeでは、iframeの埋め込みコードを取得してきて貼り付けます。
WordPressではURLを貼り付けるだけで表示される仕様になっていますが、loading属性を利用するのであればiframeの埋め込みに合わせていただくと良いかもしれません。プラグインなどを使ってもいいですが、プラグインの使いすぎもWebサイトのパフォーマンスに影響しますので。
サンプルでは、3つの動画のうち、2つ目の動画だけにloading属性を設定してみました。
HTML
<section>
<iframe width="560" height="315" src="https://www.youtube.com/embed/SO616IlW1Mg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><br>
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/0zYu5IA37pQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><br>
<iframe width="560" height="315" src="https://www.youtube.com/embed/eWBaa9eQc3Q" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</section>
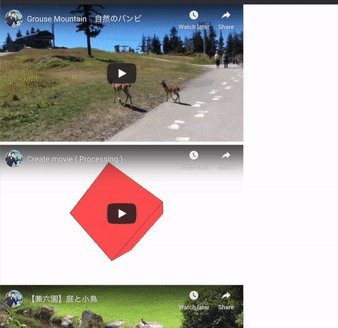
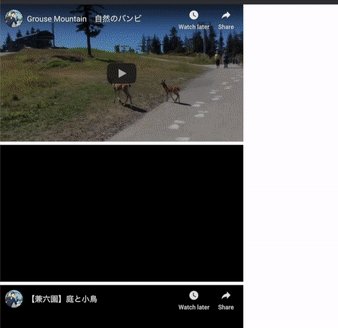
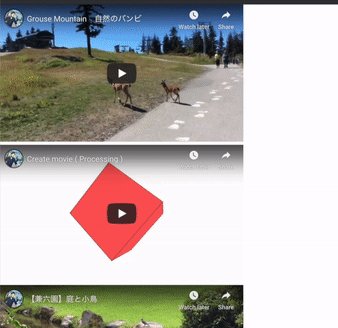
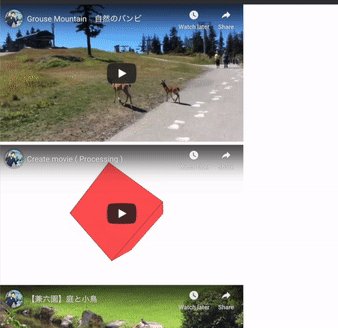
実際のロードがこちら。
サンプルでは、読み込む要素が少なく遅延ロードが分かりにくいので、スローモーションのgifアニメで確認してみます。

1つ目と3つ目のiframeの読み込みには「loading=”lazy”」を指定していないので、ロードと同時に読み込みが始まります。要素の読み込み完了後、2つ目の設定したiframeが読み込まれます。
これはオフスクリーンのimgやiframe要素も同じです。
見ての通り、オンスクリーンでも従来のレンダリング処理が終了してから最後に読み込まれています。
ファーストビューでコンテンツの表示が遅いのはあまり好ましくないので、loading属性の設定はオフスクリーンの要素に設定すると良いでしょう。
微々たる違いではありますが、読み込む画像や動画、SNSの埋め込みが多ければ多いほど、オフスクリーンのimgやiframe要素があるほど影響があります。
まとめ
対応していないWebブラウザもありますが、lazy loadingが効かないだけで表示には問題ありませんので。設定しておいて損はありません。
ただ気をつけるとしたら、
対象の要素に「overflow: hidden;」を設定していると、後からロードされる影響で高さがなくなり非表示になってしまうことがあります。ここだけはあててあるCSSは確認しておきましょう。
少しでもWebページの表示速度を上げたいと考えている方は、imgやiframe、またfigure要素内でimg要素を利用する時などに、lazy loadingの指定をしてみてください。
また、今回ご紹介しました画像やiframeだけでなく、コンテンツを遅延読み込みすることができるcontent-visibilityというプロパティもあります。
多くのWebブラウザ対応するようになれば、とても使い勝手のいいプロパティです。
一緒に覚えておくと良いでしょう。